Arrivée de l’index mobile first : zoom sur le marché et les SERPs mobiles
Ecrit par Mathieu CHAPON
le
Il y a quelques mois, nous vous présentions une frise chronologique sur l’histoire de Google dans laquelle nous remarquions la prise de position de Google au sujet du mobile ; depuis 2015, la primauté du mobile fait la part belle au retrait du desktop dans les mises à jour du moteur de recherche.
Rappel des mises à jour de l’algorithme de Google & le mobile :
Avril 2015 / Mobilegeddon : les sites compatibles avec les mobiles sont favorisés, le mobile devient un critère de ranking
Novembre 2015 / Popupgeddon : pénalisation des sites qui proposent des affichages intrusifs sur leur version mobile (lorsque les internautes viennent des SERPs), les interstitiels qui cachent du contenu sont considérés comme non mobile friendly.
Début 2016 / L’AMP : lancement du format « Accelarated Mobile Page », qui permet aux sites d’avoir une version mobile dont le code source est très épuré ; l’objectif est une nette amélioration des performances de chargement sur mobile.
Novembre 2016 / Mobile First Index en test : annonce officielle de tests effectués pour positionner les sites, non plus en fonction de leur version desktop, mais de leur version mobile.
Mars 2018 / Mobile First Index : Google déploie son nouvel index avec l’exploration des contenus affichés sur mobile ; le mobile impact le positionnement desktop et mobile.
Et à venir…
Juillet 2018 / le temps de changement : un facteur de positionnement pour les sites mobiles.
Google a pour priorité de faciliter la navigation des mobinautes lorsqu’ils se rendent sur un site, le mobile étant le device le plus utilisé ; et de plus en plus utilisé.
Par exemple, Google a détecté que 50 % des requêtes B2B étaient faites sur mobile actuellement. Plus impressionnant encore, dans le secteur B2C, sur des requêtes liées aux destinations de voyage, où la part atteint les 60 %.
Google projette une part du mobile à 70 % en 2020.
En observant toutes ces mutations pour le mobile, Sistrix (outil SEO sous format d’une toolbox), a élaboré une étude sur le mobile, afin de comprendre les tendances du marché par pays, par secteur d’activité en comparaison du desktop. Nous vous dévoilons les chiffres les plus marquants !
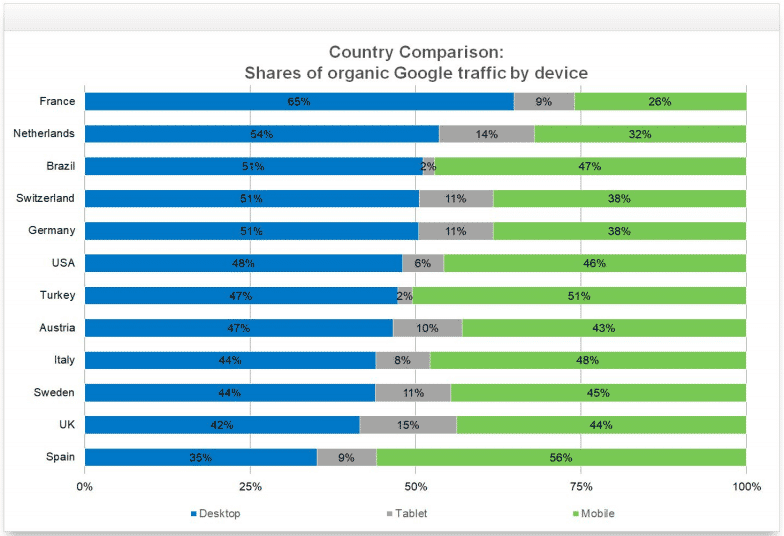
– Répartition du trafic SEO sur mobile, tablette et desktop par pays en 2017
Les pays en tête de l’usage du mobile : l’Espagne (56 %), la Turquie (51 %) et l’Italie (48 %)
Les pays en bas de classement de l’usage du mobile : la France (26 %), les Pays-Bas (32 %) et la Suisse (38 %)

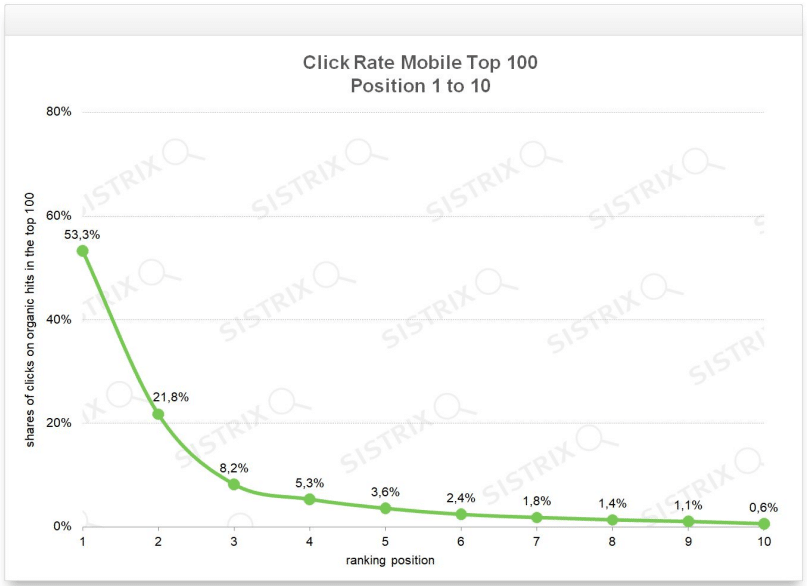
– Taux de clics sur mobile par position (Top 10)
Position 1 : 53,30 % des clics
Position 2 : 21,80 % des clics
Position 3 : 8,20 % des clics

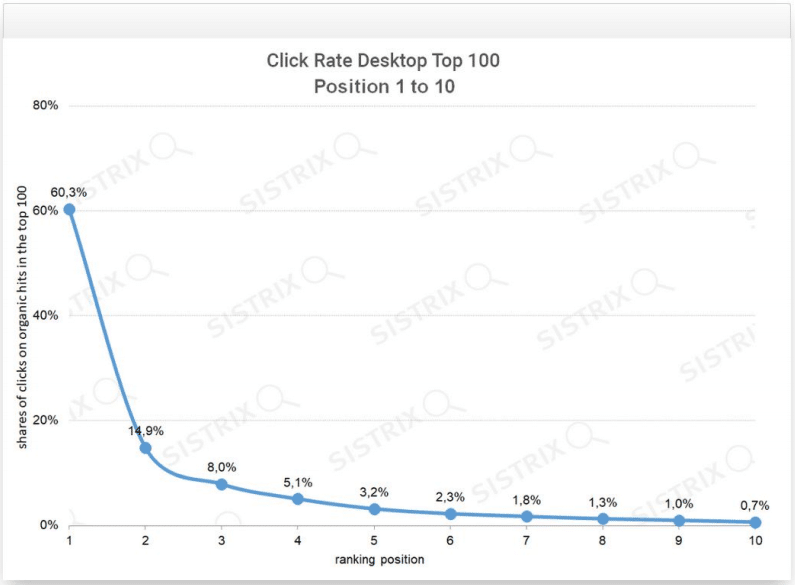
– Taux de clics sur desktop par position (Top 10)
Position 1 : 60,30 % des clics
Position 2 : 14,90 % des clics
Position 3 : 8 % des clics

Que ce soit sur mobile ou sur desktop, plus de 50 % des clics sont faits sur la position 1 dans le Top 10 des résultats de recherche.
Si vous n’êtes pas positionné dans le Top 10, vous avez peu de chance de capter du trafic SEO, car plus de 98 % des clics y sont effectués : 98,70 % sur desktop, 99,57 % sur mobile.
Sistrix propose sa liste de 8 tips pour l’optimisation SEO sur mobile :
- La taille de la police doit être assez grande pour que les mobinautes puissent cliquer sans zoomer
- Les interstitiels et autres superpositions sont à éviter pour ne pas dégrader la navigation
- Les liens depuis la version mobile doivent pointer les pages identiques de la version desktop, pas de lien uniquement vers la Home Page desktop (lorsque vous avez des urls mobiles dédiées)
- La balise META viewport est à favoriser pour spécifier la taille et l’échelle de la page dans le navigateur, fonction des devices
- La taille des liens et des boutons doit être pensée « mobile », facilement cliquable pour les mobinautes
- Les contenus doivent tous être pris en charge, peu importe le smartphone utilisé
- Les ressources JavaScript, CSS et images doivent toutes être accessibles par Googlebot
Vous avez encore quelques doutes sur l’optimisation de votre version mobile ? Vous souhaitez vous assurer que votre site est adapté pour le Mobile First Index ? Nous vous rappelons toutes les optimisations SEO sur mobile auxquelles vous devez penser (poids des images, lignes de code) !
*Source de données Sistrix : analyse basée sur plus de 350 milliards d’impressions et 250 millions de clics en recherche organique Google sur mobile et desktop, depuis Google Data API Search Console.
*PDF de l’étude Sistrix : Mobile First: Data & Facts on mobile SERPs