Tips pour améliorer vos perfs sur mobile
Ecrit par Mathieu CHAPON
le
Résumé de la conférence du SEOCAMPUS 2018 de Mathieu CHAPON et Emilie Badoual.
L’année 2018 est une étape importante pour la performance des sites web particulièrement pour leur version mobile. Des changements profonds de l’algorithme de Google sont prévus, avec l’Index Mobile First et le speed update qui entrent en action en juillet 2018. Si certains décideurs marketing se posent encore la question ou repoussent la transition de leur site du desktop au mobile, voici quelques points qui devraient les pousser au changement ainsi que quelques tips des plus simples aux plus efficaces, .
L’essor du mobile
L’usage du mobile a explosé ces dernières années. Utilisé quasiment 24h/24 et 7j/7, nous le consultons en moyenne 2h par jour de façon morcelée pour 23 connexions en tout. Nous nous connectons principalement pour consulter nos factures, notre prochain achat, des news, nos mails…avec une attente d’obtenir l’information en moins de 3 secondes. Ce temps est un prérequis pour 60% des français.
Ce qui a favorisé l’essor du mobile est l’amélioration du réseau. En France, à ce jour, 91% du territoire est en 3G et 60% du territoire est couvert par la 4G. Lors de vos tests de préprod, ne négligez pas cet aspect.
Où commencer les chantiers de performances mobiles et desktop ?
Depuis 18 ans, les pages web ont explosé leur poids moyen avec des pages web passant de 89 ko à 2,6 Mo, soit une multiplication par 30, avec principalement un accroissement du poids des images qui représente 63%. Le code HTML est aussi de plus en plus complexe et riche !
Enfin, les pubs ont été multiplié sur les pages et vous devez agir aussi sur ce nombre d’appels externes aux pubs, trackeurs de retargetting…
Chez Search Foresight, on s’est penché sur quelques éléments :
Pour réduire le poids d’images
Jpeg Progressive : Privilégier un affichage rapide, quitte à perdre un peu en qualité d’image, outre les recommandations habituelles de compressions et externalisation, vous pouvez utiliser le Jpeg Progressive. Ce format permet en moins d’1 seconde d’afficher toute l’image à une qualité moindre et de rendre la qualité de l’image meilleure au fur et à mesure du chargement
Lorsque vous voulez vendre un produit, l’utilisateur va vouloir essentiellement voir l’image et le prix. Ces 2 éléments sont donc à afficher en priorité.
Supprimer les données EXIF : Ces données sont embarquées lors de photos prises avec les appareils reflex numériques.
Cela peut se faire soit directement à l’importation des photos sur PC en supprimant les propriétés et les informations personnelles, soit avec des éditeurs d’images type JCE, chez Joomla.

Utilisez la compression Lossless de vos images
La compression sans perte est une classe d’algorithmes de compression de données qui permet de reconstruire parfaitement les données d’origine à partir des données compressées. En revanche, la compression avec perte permet de reconstruire uniquement une approximation des données d’origine, bien que cela améliore généralement les taux de compression (et donc la taille des fichiers).
Encoder les petites images en base64 : base64-image.de.
L’idée derrière est de proposer la transcription d’une image en chaine de caractère et non plus en URL appelée par le serveur. La transmission serveur / Navigateur devient beaucoup plus rapide.
Si cette technique est choisie, les images ne pourront pas être indexée dans Google Image. Cela peut-être une bonne chose pour les images qui ne sont pas utiles au référencement de votre site.
![]()
Les attributs <srcset>, <size> et <picture> dans votre html
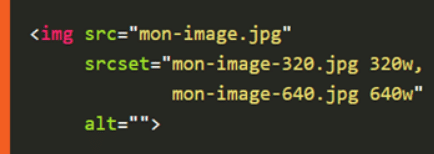
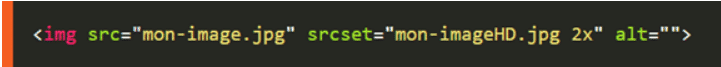
L’attribut Srcset définit une image adaptée au terminal de consultation en ciblant la taille de l’écran, et également la densité de pixels, permet au navigateur de choisir lui-même la bonne ressource.

L’attribut Size permet d’indiquer au navigateur quelle doit être la largeur finale de l’image à l’affichage.

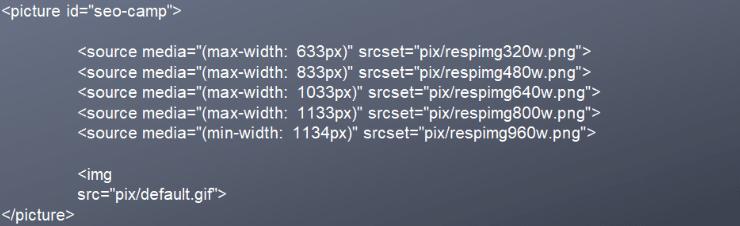
L’attribut Picture permet de déclarer plusieurs images en fonction des media queries.

Pour gérer la durée du cache serveur
Nous voyons souvent des durées de caches incohérentes :
- 15 minutes pour les « listes produit »
- 20 minutes pour les « fiches produit »
- 1 fois par jour pour la « home »
- Tous les 7 jours pour les « images, css, JS,… »
Pourquoi un cache si court ?
Nous avons 3 leviers pour rendre le système plus efficace :
- La fréquence de rafraîchissement
- A-t-on besoin de régénérer le cache de toutes mes pages
- Les éléments à cacher dans la page
Certains éléments de la page ne bougent jamais : le Header ou le footer par exemple
Optimiser les lignes de code
Sur une page qui fait à la base 10825 lignes de code, en supprimant 8670 lignes de code qui étaient vides, nous avons allégé de 150Ko la page.
En effet, pour information, en ligne de code, chaque signal compte :
- 1 caractère ASCII = 7 bits = 1 octet
- 1 espace = 7 bits = 1 octet
- 1 tabulation = 7 bits = 1 octet
- 1 retour à la ligne = 7 bits = 1 octet

Pour maintenir un site en conformité avec les usages
Le HTTP/2
Le protocole HTTP/2 permet d’améliorer la vitesse des échanges des données sur le web via 3 grands axes. Le multiplexing pour paralléliser les appels, le push pour prioriser les chargements, la compression des en-têtes HTTP. Attention Google ne crawl pas encore le HTTP2! Vous devez toujours garder la version HTTP1 d’accessible. Faciliter l’usage de vos internautes sur le site.
Il existe d’autres tips pour vous permettre d’alléger vos pages :
- Le preload qui permet d’ordonnancer le chargement de vos ressources,
- Le prefectch qui récupère en arrière-plan les ressources nécessaires plus tard en les stockant dans le navigateur.
- Le DNS prefectch pour les ressources externes qui permet d’effectuer des recherches de DNS sur des liens externes en arrière-plan. Google Chrome le fait déjà !
Essayer la commande chrome://dns/ pour voir quels sont les éléments externes que Google charge pour vous !
Au-delà de ces tips :
Gardez à l’esprit que Google privilégiera toujours l’expérience utilisateur et donc, en ce sens, tout l’affichage qui se trouvera au-dessus de la ligne de flottaison. Avoir ce type de réflexion pour chaque template permettra de prioriser les éléments importants pour le mobinaute :
- Une image et un prix pour une page produit,
- Un titre et un chapeau pour un article,
- Des images et un titre de produits,
- Ou d’annonce pour les pages listes.
La certification mobile de Google est un bon moyen de mobiliser vos équipes. Elles intègrent pour 30%, des questions sur l’UX, 30% les formats mobiles nouveaux (PWA et AMP) et bien sûr 30% autour des performances.
Sources
https://www2.deloitte.com/fr/fr/pages/presse/2017/francais-leur-smartphone-une-relation-fusionnelle.html
https://www.arcep.fr/index.php?id=13711
https://www.fasterize.com/fr/blog/speed-index-metrique-incontournable-lexperience-utilisateur/
https://developers.google.com/training/certification/mobile-web-specialist/