Comment adapter ses contenus au mobile
Ecrit par Mathieu CHAPON
le
Le mobile et la recherche vocale sont sur toutes les lèvres en 2019. Ces deux tendances changent la donne côté Content Marketing : rédiger pour le mobile implique de faire évoluer le style, la mise en page comme les sujets adressés.
Voici quelques guidelines pour faire mouche sur mobile.
Les micro-moments : capter l’ici et maintenant
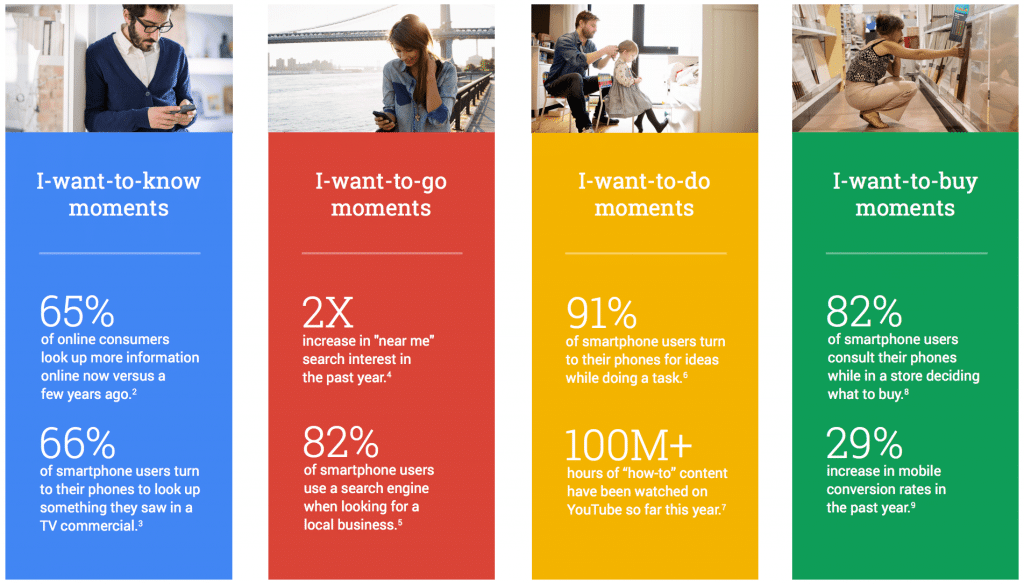
Les recherches sur mobile se distinguent nettement des recherches desktop : plus pratiques, elles s’orientent vers l’action concrète. Le geste de la recherche mobile se fait sur l’instant, dans un contexte d’urgence et d’attention dispersée. On identifie 4 micro-moments propres au mobile : je veux savoir, je veux me rendre quelque part, je veux apprendre à faire quelque chose et je veux acheter quelque chose.

Pour les marques, il s’agit de réviser leur roadmap éditoriale afin de capter ses instants clés.
Ce glissement thématique est infiniment lié à un contexte de lecture distinct, instantané, « on the go ». Pour s’y adapter, les marques doivent modéliser des parcours de conversion plus liquides et porter une attention particulière à la long tail.
Un template révisé pour une lecture mobile simplifiée
La lecture sur mobile peut être difficile lorsque l’interface n’y est pas adaptée, faisant grimper le taux de rebond et chuter la conversion. 3 éléments clés sont à garder en tête lorsque l’on conçoit un contenu mobile.
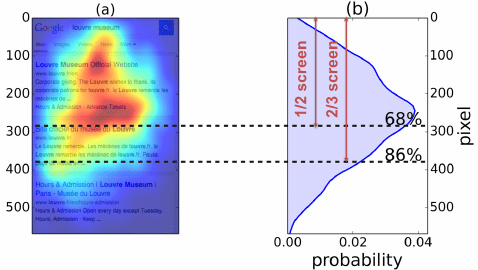
Capter le regard sur mobile
Le mouvement du regard sur mobile ne dessine pas un F comme sur Desktop. Le focus se déploie différemment. Les zones de mise en avant doivent évoluer pour s’adapter à ce nouveau gaze et capter le regard.

Une interface facile à manipuler
Puisque l’écran mobile se manipule, les zones d’interaction doivent être à portée de pouce. Aussi on organisera son contenu et on placera ses CTA en respectant cette contrainte. De la même manière, on espacera les liens, car le pouce est moins précis que sa consœur, la souris.

Un texte aéré et scannable
La dimension des écrans mobile est de 360×640 pixels en mode portrait en moyenne. Cet espace restreint requiert de bien aérer son texte pour engager ses audiences. On veillera donc à :
- Rédiger un titre court : il ne devra pas occuper plus de 3 lignes
- Concevoir des paragraphes succincts qui ne débordent pas de l’écran
- Adopter un interlignage généreux
- Éloigner les liens les uns des autres
- Favoriser un contraste fond/couleur de police franc
- Préférer des listes à point ou numérotées
Adopter une narrativité adaptée au mobile
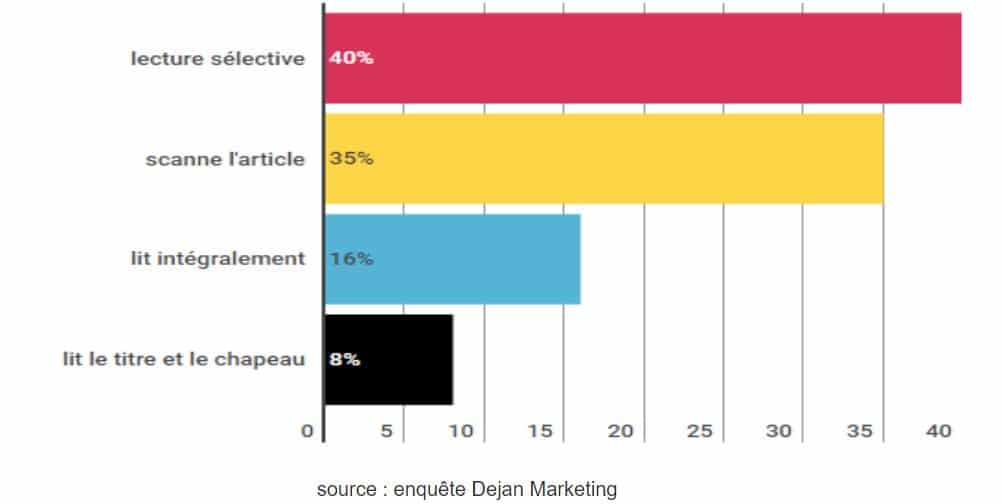
Plus encore que sur desktop, la lecture mobile est émiettée et sélective. Les lecteurs mobiles souhaitent pouvoir scanner un article en 1 clin d’oeil. Aussi, faut-il adopter des modes d’écriture spécifiques.
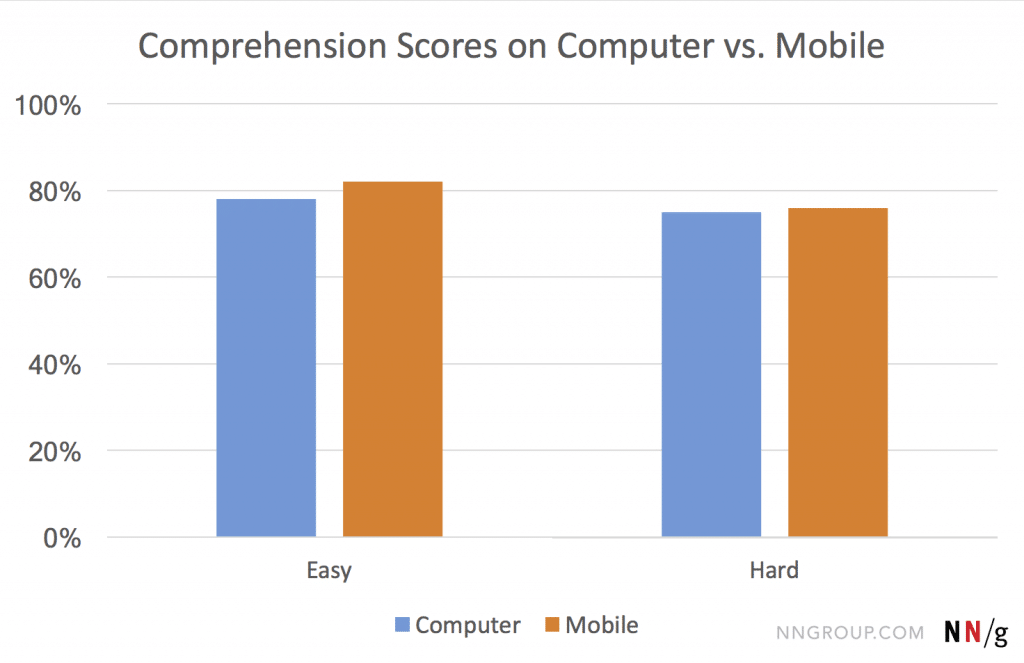
Pour garantir la lisibilité de son contenu, on portera d’abord son attention sur le niveau de langage et la taille du texte. Pour Nielsen Groupman, la lisibilité d’un texte diminue en situation de mobilité; sécuriser sa compréhension et l’attention des mobinautes en conservant un niveau de langage simple et un format court.

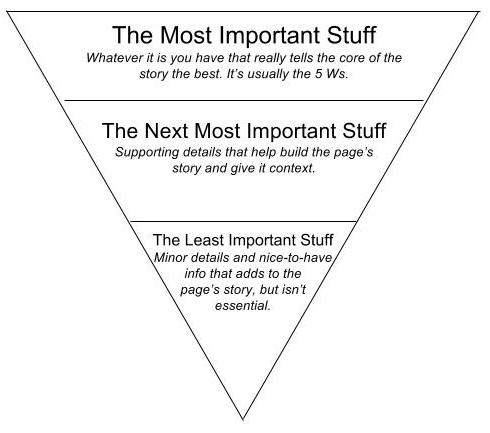
Fort heureusement, il existe une technique d’écriture qui a fait ses preuves : la pyramide inversée. Celle-ci permet de structurer son contenu en satisfaisant à l’ensemble des modes de lecture, du plus sélectif au plus investi.

La pyramide inversée consiste à lister les points essentiels dés le chapeau et à rentrer dans le détail progressivement tout au long de l’article. Aussi, quel que soit leur mode de lecture, tous les lecteurs ont reçu les informations critiques.

Selon ce principe et dans le cadre d’un article long, on peut envisager d’aller plus loin et d’adopter une organisation en tiroir. Les informations secondaires sont insérées dans un bandeau déroulant. Seules les informations capitales sont immédiatement lisibles. Le lecteur peut ainsi modéliser sa lecture en fonction de son intérêt et choisir ou non d’éclaircir certains points.

Ainsi la lecture sur mobile invite les marques à adopter de nouvelles écritures et modes d’organisation de leur contenu. Pour engager ses audiences mobiles, on veillera à :
- privilégier des sujets orientés vers l’action concrète (micro-moments)
- adopter des interfaces et des modes de présentation mobile-friendly
- organiser son propos en pyramide inverser et autoriser une lecture modulaire.
