
GT Metrix
GT Metrix : Outil d’analyse du temps de chargement
GT Metrix est un outil de test de performances développé par Carbon60, une entreprise canadienne basée à Toronto. Cet outil, assez simple d’utilisation, permet de détecter si des problèmes techniques ou structurels viennent affecter le bon chargement de la page, et impacter l’expérience utilisateur. Un outil souvent utilisé par les agences SEO.
Tester sa version Mobile ou desktop ?
Cela fait plus de deux ans que le nombre d’usagers mobiles dans le monde a supplanté le nombre d’utilisateurs desktop. Fort de ce constant, Google, qui souhaite pousser les annonceurs à améliorer l’expérience utilisateur des internautes qu’il renvoie vers eux, considère donc que la version mobile est la version de référence pour la mesure de la performance de votre page web.
Dans sa version de base GT Metrix ne vous proposera qu’un audit simulant une connexion depuis un device Desktop basé à Vancouver, cela dit, en créant un compte gratuit, vous pourrez paramétrer à la fois avec quel device mais aussi depuis qu’elle localisation la page sera testée. Dans sa version gratuite, le site vous propose Londres comme localisation la plus proche. Il faudra souscrire à une version pro pour effectuer des tests depuis une localisation en France, à Paris.
Comment lire les résultats GT Metrix ?
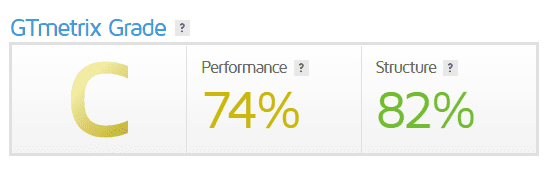
Une fois l’URL analysée, GT Metrix présente ses résultats sous la forme de KPI généraux, avec d’abord des KPI propres à GT Metrix : Performance et Structure. Le premier reprend l’indice Lighthouse Performance Score recalculé par GTMetrix et correspond à une note globale allant de 0 à 100, 100 étant le meilleur résultat qu’un site puisse espérer obtenir. Structure, quant à lui, à l’instar des scores PageSpeed et YSlow, deux anciens outils, mesure la qualité la qualité de la conception de votre site pour des performances optimales. Le premier est donc une note de performance pure, quand le second indique si c’est la structure de la page qui pose problème.

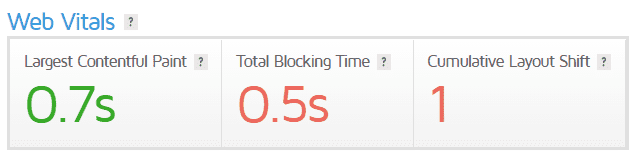
Les trois autres KPI principaux sont des KPI Google. L’outil intègre en effet les trois indices Core Web Vitals, introduits en janvier 2021. Ces nouveaux KPI viennent donner des indications supplémentaires de temps de chargement auxquels s’ajoute la notion d’expérience utilisateur :

- Largest Contentful Paint (LCP) mesure le temps que prend le plus gros élément visuel à charger (généralement l’image principale de la page). Il doit être sous la barre des 1,2 secondes
- Total Blocking Time (TBT) indique le temps total de blocage du chargement de la page par des scripts CSS ou JS. Il doit être inférieur à 150 millisecondes
- Cumulative Layout Shift (CLS) mesure le changement de mise en page que subissent les visiteurs lors du chargement de votre page. Il doit être inférieur à 0,1
Quelles actions pour améliorer sa performance?
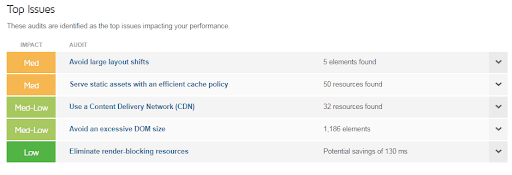
GT Metrix donne également les principaux chantiers d’optimisation des temps de chargement listés par ordre de priorité. Les problèmes varient d’un template de page à un autre, alors pensez bien à tester toutes les typologies de pages critiques (produits, catégorie, article, etc.). Vous retrouvez également l’intégralité des chantiers dans l’onglet structure

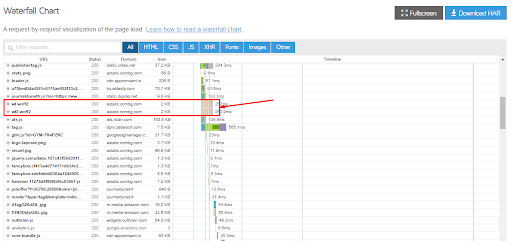
Enfin, l’onglet Waterfall montre la succession en cascade des ressources dans l’ordre d’appels du navigateur. Un rapide coup d’œil permet d’identifier quelles ressources ralentissent le chargement.

GT Metrix est un outil intéressant pour une première approche de l’optimisation des temps de chargement, en fournissant à la fois des KPI simples à suivre ainsi que des recommandations relativement poussées en termes d’optimisation. GT Metrix nécessite relativement peu de connaissances initiales pour effectuer une première analyse, toutefois, l’intervention d’un développeur chevronné sera nécessaire pour mettre en application les recommandations de l’outil.