10 Conseils pour optimiser votre référencement mobile
Ecrit par Mathieu CHAPON
le
De nos jours, l’importance du Mobile First Index est indéniable. Les habitudes d’utilisation ont évolué et le mobile s’est rapidement imposé dans les usages des consommateurs. Le mobile est devenu au fils des années, un média de masse, avec en France, 35.7 milliards de mobinautes.
Ce succès est dû à la rapidité et l’efficacité des recherches effectuées. Au-delà de l’amélioration de l’expérience client, c’est une réelle opportunité pour mettre en avant votre entreprise. .
Voir aussi notre article : Les outils SEO vous mentent ! Mais leurs informations sont indispensables.
Pourquoi optimiser votre site Web au mobile ?
Quand on parle SEO, aussi connu sous le nom de référencement naturel, plusieurs critères vous viennent en tête :
- les mots-clés
- les méta-descriptions
- les attributs Alt
- la vitesse de chargement de votre site
- la régularité de votre contenu
- les liens sortants et entrants
- la personnalisation des URL
Cependant, aujourd’hui le référencement mobile est un facteur crucial. Avec l’émergence du mobile, Google, le géant des moteurs de recherche a dû s’adapter à cette nouvelle ère. Pour cela, il a mis à jour son algorithme en changeant l’indexation desktop vers le mobile.
Attention, car le référencement mobile varie du référencement desktop. Vous ne pouvez pas appliquer toutes les pratiques actuelles sur le mobile. Vous devez vous assurer que l’expérience visuelle est respectée et de bonne qualité. Que l’accès à la navigation doit être facile sur toutes les pages.
Quelques tips pour optimiser le référencement naturel de votre site Web mobile
1/ Optimisez vos requêtes et mots-clés mobile
L’amélioration de votre SEO mobile passe par l’utilisation des mots-clés correspondants à votre domaine ou à votre thème. Attention la recherche sur mobile, ne se fait pas de la même manière, donc les mots clés changent aussi.
Sur téléphone, l’objectif est de gagner du temps. La recherche doit être rapide et efficace. Généralement, les mots clés pour mobile, sont courts 2-3 mots. À l’inverse sur desktop, l’utilisateur aura tendance à taper davantage de mots.
Par exemple, si vous souhaitez faire un gâteau au chocolat, sur votre téléphone vous allez taper « recette gâteau chocolat ». Alors que sur l’ordinateur vous allez rechercher « recette de cuisine gâteau au chocolat ».
Pour vous aider, 4 moments clés sur mobile sont à analyser. Ces informations peuvent vous permettre d’adapter votre positionnement et ainsi être performant lors de l’acte d’achat.
- I-want-to-know moments : 65% des mobinautes effectuent une recherche sur leur téléphone pour obtenir une information.
- I-want-to-go moments : les recherches “à proximité” sont en constante évolution.
- I-want-to-do moments : 91% des personnes utilisent leur téléphone pour avoir des idées de comment effectuer une activité.
- I-want-to-buy moments : 82% des utilisateurs vérifient sur leur mobile avant d’effectuer un achat.
Sans oublier, la recherche vocale à travers qui occupe une place importante dans la navigation sur mobiles. Rapide et efficace, cette fonctionnalité permet de solliciter Google en dictant la requête souhaitée.
2/Comment avoir une favicon dans la page de résultats ?
Pour que le favicon de votre site puisse s’afficher dans les résultats de recherche, procédez comme suit :
- Créez un favicon conforme aux consignes ci-dessous
- Ajoutez une balise <link> à l’en-tête de la page d’accueil avec la syntaxe suivante : <link rel= »shortcut icon » href= »/chemin/du/favicon.ico »>
- rel
- Utilisez l’une des chaînes suivantes :
- « shortcut icon »
- « icon »
- « apple-touch-icon »
- « apple-touch-icon-precomposed »
- href
- URL du favicon. Il peut s’agir d’un chemin d’accès relatif (/smile.ico) ou absolu (https://example.com/smile.ico). Toutefois, il doit se trouver sur le même domaine que la page d’accueil.
Consignes de Google pour les favicons :
- Le fichier du favicon et la page d’accueil doivent pouvoir être explorés par Google. En d’autres termes, vous ne pouvez pas empêcher Google d’y accéder.
- Le favicon doit représenter visuellement la marque de votre site Web, afin d’aider les utilisateurs à identifier rapidement ce dernier lorsqu’ils parcourent les résultats de recherche.
- La taille du favicon doit être un multiple d’un carré de 48 pixels (par exemple : 48 x 48 pixels, 96 x 96 pixels, 144 x 144 pixels, etc.). Les fichiers SVG n’ont pas de taille spécifique. Tout format de favicon valide est accepté. Google redimensionnera votre image au format 16 x 16 pixels afin de l’utiliser dans les résultats de recherche. Par conséquent, assurez-vous de soumettre une image adaptée à cette résolution. Remarque : ne nous fournissez pas vous-même de favicon de 16 x 16 pixels.
- L’URL du favicon doit être stable. Ne modifiez pas l’URL fréquemment.
- Google n’affiche pas les favicons jugés comme étant inappropriés, y compris tout symbole de pornographie ou symbole haineux (croix gammées, par exemple). Si ce type d’image est découvert dans un favicon, Google le remplacera par une icône par défaut.
3/ Optimiser son référencement local
Si vous êtes une entreprise locale, votre site Web doit impérativement être optimisé pour les recherches locales. La grande majorité des recherches locales se font via des appareils mobiles : 70% des recherches effectuées sur internet se font à travers le local search
Pour cela vous devez renseigner des données importantes telles que le nom de votre société, une adresse, un numéro de téléphone. Pour plus de simplicité vous pouvez directement renseigner une page Google My Business.
4/ Optimiser votre contenu
Pensez à bien optimiser votre contenu pour des écrans plus petits. Concrètement, vous devez faire attention à certains détails :
- Tous vos titres et en-têtes doivent être courts et simples.
- Subdivisez votre contenu en petits paragraphes, pour plus de lisibilité.
- Utilisez des sous-titres pour engager davantage les utilisateurs.
- Ajoutez des vidéos compatibles avec les appareils mobiles.
- Utilisez des images de haute qualité, sans trop en abuser.
- Optimisez vos CTA (Click to action).
- Mettez bien en évidence votre adresse mail et votre numéro de téléphone.
5/ Optimiser votre vitesse de chargement
La vitesse de chargement de la page est aujourd’hui un facteur de classement pour les sites mobiles. N’hésitez pas à faire un test de vitesse de chargement de votre page sur Google Insights PageSpeed puis à corriger les problèmes rencontrés.
- Évitez trop de redirections vers les pages de destination.
- Activez la compression pour améliorer le temps de réponse du serveur.
- Profitez de la mise en cache du navigateur.
- Optimisez au maximum les images.
- Optimisez la livraison CSS.
- Priorisez le contenu visible.
- Évitez d’utiliser trop de plug-ins.
- Configurez la fenêtre “taille du contenu” dans la fenêtre d’affichage.
- Utilisez des tailles de typographie lisibles.
- Supprimez le JavaScript bloquant.
Attention aux images
La première façon d’améliorer les résultats de votre site mobile est de vous occuper du poids des visuels. Eh oui, vos images peuvent être très belles. Mais si elles sont trop lourdes, cela impacte les performances de votre site mobile.
Voici quelques tips pour améliorer vos performances :
- Redimensionner les images à la bonne taille
- Réduire leur poids sans perdre la qualité, pour cela utilisez le site www.imagify.io
- Compresser les images en GZIP. Attention impossible à réaliser pour les fichiers PNG
- Héberger vos photos sur un sous-domaine : possibilité d’avoir un hébergement pour votre site mobile et un autre pour vos visuels.
- Mise en place du lazy loading :le site s’affiche au fur et à mesure où l’utilisateur navigue sur le site…
Implémentation d’un cache
Afin de charger plus rapidement votre site mobile, Google vous recommande lui-même la mise en cache de votre site.
À chaque chargement d’une page Web, le navigateur doit télécharger l’ensemble des fichiers nécessaires à son affichage. Ce qui inclut le HTML, le CSS, les JavaScript, les images et les polices. La mise en cache stocke certaines ressources localement, dans le cache du navigateur. Dès la première visite, permettra de charger l’ensemble des ressources et prendra donc plus de temps. Mais heureusement, toutes les visites suivantes seront plus rapides.
Installer un CDN
Qu’est-ce qu’un CDN ? Content Delivery Network est un ensemble de serveurs situés dans des datacenters à travers le monde. Ceux-ci sont responsables de l’affichage des sites Web et de tous les contenus liés à votre site.
Le CDN délivre des fichiers à un internaute à partir de l’emplacement le plus proche possible. Donc peu importe le nombre de serveurs que vous avez, ce qui compte c’est leur emplacement. Le CDN améliorera la vitesse de votre site Web en s’assurant que votre contenu soit distribué rapidement malgré la distance entre votre mobinaute et votre hébergeur.
6/Mettez l’utilisateur au centre de votre stratégie
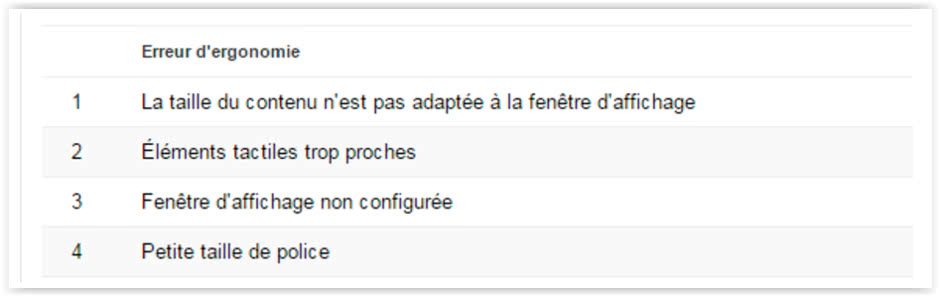
Gardez toujours en tête, que l’utilisateur est et restera toujours la cible principale de votre site web. Il doit impérativement naviguer facilement et accéder aux contenus rapidement. Pour cela, vous devez prêter une attention particulière à l’ergonomie de votre site :
- Taille de la police : le texte doit être visible, peu importe la taille de l’écran.
- Taille des boutons et des espaces : le mobinaute doit pouvoir facilement cliquer sur les différents boutons (CTA), sans risquer une erreur de manipulation.
- L’affichage : aucun problème d’affichage ne doit apparaître, la taille de tous les contenus doit être adaptée selon les écrans.
- Publicité et pop-up : à éviter, ils ne doivent pas être intrusifs et bloquer la navigation sur le site.
Pour vous aider, vous pouvez vous appuyer sur l’expérience utilisateur de votre site web grâce à vos données Google Analytics (temps passé sur une page, nombre de pages vues, taux de rebond…).
Améliorer les performances de téléchargement
La performance, déjà un point clé en termes de référencement naturel sur desktop. Et c’est d’autant plus vrai pour le mobile first index. La preuve, 53% des internautes quittent un site mobile si celui-ci se charge en plus de 3 secondes.
Sans oublier que Google a confirmé que la vitesse est un des critères importants pour le positionnement des sites : https://webmaster-fr.googleblog.com/2018/01/vitesse-chargement-pages-critere-positionnement.html
Tester vos pages mobiles
Lors de la phase de création de vos templates et design pour votre site responsive, vous devez vous mettre à la place du mobinaute, connaître les zones chaudes sur un mobile et tester vous- même vos pages. Le test de vos pages mobiles est la façon la plus optimale d’identifier les points de blocage et donc de vous améliorer.
Par ailleurs, l’outil « explorer comme Google » présent dans votre Google Search Console vous aide à vérifier tous les freins à la compréhension de votre version mobile par Googlebot- mobile. Pour pouvoir bénéficier de cette analyse, vous devez détenir un compte m.domaine.com .
7/ Optimiser les balises métas pour le mobile
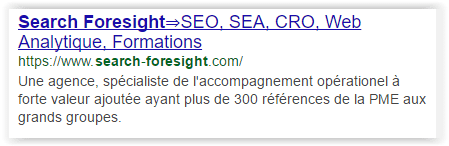
Les données structurées aident les robots des moteurs de recherche à comprendre les différents contenus de vos pages web. Que signifie une donnée structurée ? Une donnée structurée est un morceau de code que vous pouvez intégrer à vos pages. Les ajouter vous permettra d’améliorer l’apparence de votre site web dans les résultats de recherche. Sans oublier que les moteurs de recherche vous permettent d’afficher plusieurs informations importantes :
- Le nom de votre société
- Le logo
- Le détail de l’entreprise
- L’adresse et les coordonnées…
8/ Balisage des données structurées
En SEO, les données structurées font référence à la mise en place de balise sur une page web, dans le but de fournir aux moteurs de recherches des détails supplémentaires sur le type de contenu de la page et des éléments qui la compose.
Il s’agit d’un bout de code, écrit dans un format spécifique, afin que les moteurs de recherche le comprennent et l’utilisent pour afficher les résultats.
On retrouve plusieurs sortes de données structurées :
- Pour les livres
- Pour les recettes de cuisine
- Pour les films
- Pour les produits e-commerce ….
Les données structurées fournissent donc des informations aux moteurs de recherche pour leur permettre d’ajouter davantage de détails à votre résultat dans les SERPs.
Afin de signaler aux navigateurs que votre page s’adapte à tous types d’appareils, ajoutez une balise Meta au début de votre contenu. Pour cela, copiez l’extrait de code HTML ci-dessous et le collez-le dans l’en tête de votre site :
<meta name=viewport content= »width=device-width, initial-scale=1″>
Par la suite, vérifiez bien que vos balises titre et méta-description soient optimisés pour les appareils mobiles afin d’être certains qu’ils apparaîtront dans les moteurs de recherche mobiles.
9/ Faites en sorte que vos CTA soient visibles
Pas besoin de vous rappeler, que le nombre de clics est gage de qualité et donc un facteur important pour le classement de Google. Si les robots se rendent compte que votre site mobile bénéficie de très peu de clics, alors Google peut décider de vous rétrograder.
Pour vous aider, vous pouvez vous appuyer sur les résultats de votre Google Search Console.
10/ Corriger les erreurs fatales au SEO mobile
Il existe de nombreuses erreurs qui impactent négativement votre référencement naturel SEO. Certaines erreurs sont davantage préjudiciables lorsque l’on navigue sur mobile. Voici quelques erreurs à éviter :
Javascript, CSS et images illisibles,
Utilisation de contenu flash quasiment impossible à lire pour beaucoup de navigateurs mobiles,
Limiter l’utilisation des Pop-up, compliquer à masquer,
Problème de redirection et erreurs 404,
Éviter les pages lourdes pour faciliter le temps de téléchargement.
N’oubliez pas que les mobinautes sont beaucoup moins patients que les utilisateurs desktop. Chaque erreur ou problème de navigation peut être fatal.
Checklist pour l’index Mobile First de Google
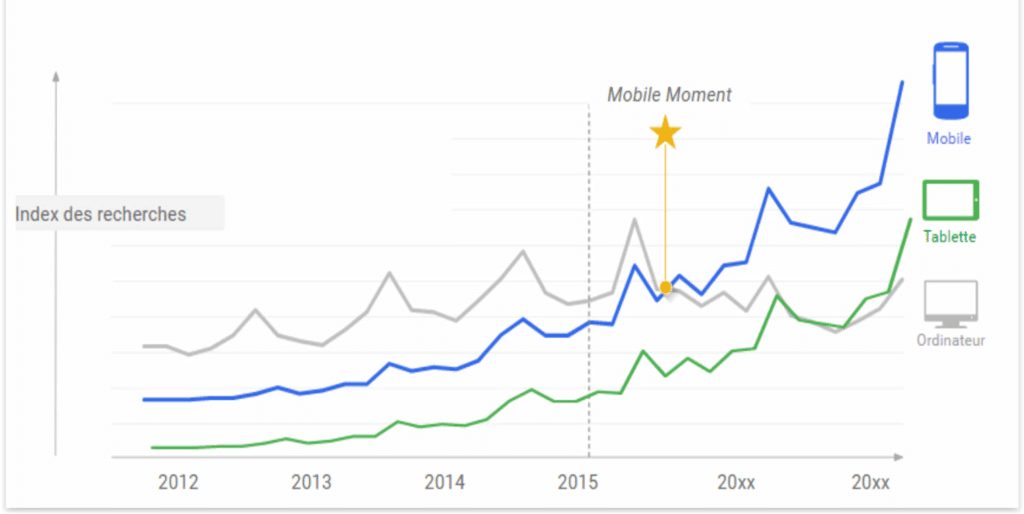
Le nombre de recherches sur mobile a dépassé depuis 2016 les recherches sur le desktop. Google a décidé de changer les règles du jeu en SEO et de prendre la version mobile de nos sites pour le leur positionnement dans les résultats de recherche.

Annoncé pour un lancement en milieu d’année, le moteur a encore besoin de faire des tests pour vérifier l’impact dans les résultats de recherche. Son objectif est d’éviter un trop grand bouleversement des résultats sachant qu’encore peu de sites sont mobile friendly.
Les enjeux pour Google sont de présenter des résultats adaptés aux mobiles et aux usages tout en conservant le même niveau de qualité
Par contre, cela veut dire qu’il ne reste plus que 6 mois pour s’y préparer !
Les 12 points-clés de l’index mobile
Voici ce qu’on vous recommande de faire avant la fin de l’année pour bénéficier cette mise à jour plutôt que d’en être impacté négativement :
- Le contenu visible sur desktop doit être 100% présent sur mobile : que ce soit pour les robots ou pour les utilisateurs, les contenus des deux versions doivent être les mêmes. Les systèmes de cloaking sont bien évidemment à bannir.
Attention, si vous êtes en responsives design et que vous vous dites que votre contenu du desktop est présent dans le code source de votre version mobile, cela ne suffit pas ! Cela doit être affiché aussi pour vos utilisateurs.
- Le contenu sur mobile peut-être masqué en partie: En effet, par la voie de Gary Illyes, nous avons appris qu’il était possible de cacher une partie du contenu : système d’onglet, roll over, technique en général avec display=none. Le seul impératif est que l’internaute doit pouvoir découvrir le contenu par un clic.
- Les ressources ne doivent pas être bloquées aux Googlebot mobile : en effet, il est courant d’avoir des sites bloquant les fichiers JS et CSS. Cela fait quelque temps que Google nous invite à ne pas le faire. C’est encore plus important d’éviter de le faire surtout si ces fichiers statiques sont utiles à l’affichage de votre rendu mobile.
- Le cas des sites mobiles dédiés : m.domaine.com ou mobile.domaine.com : Google vous invite à conserver le système du balisage et des canonicales (vers la version desktop) et alternates vers la version mobile ne changent pas

- Auditer votre site mobile avec la Search Console : Inscrivez votre site mobile pour être averti des dysfonctionnements (erreurs de crawl, bot bloqué, actions manuelles, problèmes ergonomiques ou microdatas.)

- Optimisez vos performances : Voici les 3 critères de votre site mobile que vous devez évaluer
- Time to First Byte < 200ms
- Temps de téléchargement HTML < 500ms
- Temps de rendition < 2 secondes
Google vous met à disposition un outil pour tester votre site « Google PageSpeed Insights » https://developers.google.com/speed/pagespeed/insights/
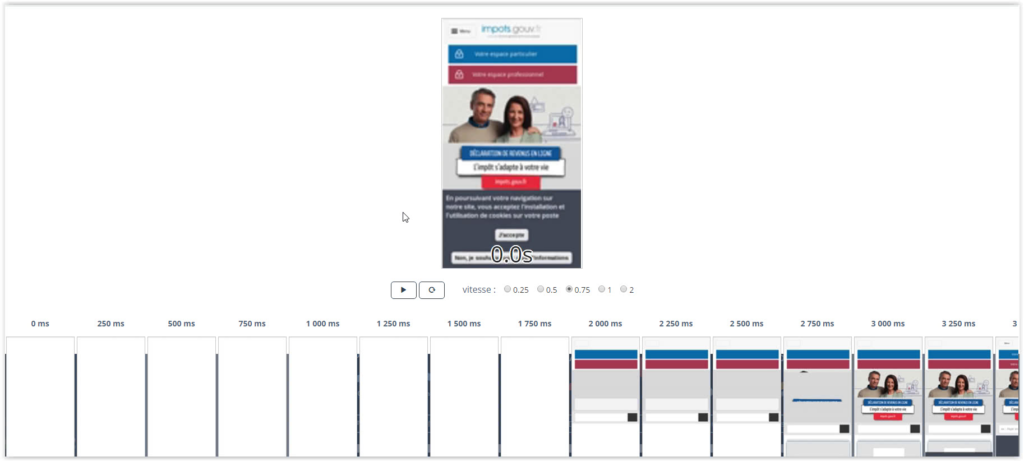
Notons que Google juge aussi le temps que va mettre votre site mobile à faire apparaître les premiers éléments lisibles pour l’internaute.
Ex avec l’outil Dareboost https://www.dareboost.com/fr/home

- Les Micro-datas sont aussi à l’honneur sur mobile (comme sur desktop) : Si vous avez omis le balisage sur mobile, alors qu’elles sont bien implémentées sur desktop, vous perdrez vos résultats enrichis dans les SERPS (résultats de recherche). Si vous êtes en version responsive, vos micro datas sont implémentés, pas besoin de faire deux fois le travail.

- Le linking externe, netlinking : À date, nous avons peu d’information de la part de Google ! On sait simplement que les liens s’obtiennent rarement sur une version mobile d’un site. Les fondements de l’algorithme seront toujours concentrés autour de la popularité et donc de celle acquise sur votre version desktop. Si vous êtes en responsive et donc avec une même URL pour la version mobile et desktop, ce point est déjà traité.
- AMP: La version AMP peut faire office de version mobile, mais ne pourra pallier à un manque de contenu si vous avez une version mobile.
- Les sites sans version mobile: Si vous êtes sans version mobile, Google positionnera votre version desktop avec le crawler Googlebot mobile. Il recommande d’ailleurs de ne pas sortir en urgence une version mobile non terminée. Prenez le temps de bien faire les choses.
- Focus on the users robots : une fois n’est pas coutume, Gary Illyes nous préconise de développer ses titles, H1 et tout contenu pas seulement pour les utilisateurs, mais aussi pour les robots. Pour info, la balise title sur mobile est plus longue puisqu’elle se place sur deux lignes. On peut donc aller jusqu’à 70 caractères (vs 65 caractères sur desktop)

Vers une phase de transition : ce que vous recommande Search Foresight
Au-delà des 12 points évoqués, plusieurs sujets sont à suivre
- Surveillez votre crawl Googlebot mobile: Le bot mobile de Google va certainement accroître son crawl sur votre site (version mobile dédiée ou non). Une solution d’analyse de logs peut vous aider à vous alerter lorsque Google va préparer le lancement de son nouvel algorithme.
- SXO : Search Experience optimization: L’usage est devenu le quatrième pilier du référencement. Pensez utilisateur, ergonomie, rapidité de chargement et simplicité dans vos développements. L’utilisateur est un facteur de ranking.
- La certification « Sites Mobile »: Une nouvelle certification est apparue en avril 2017 qui aide les personnes en charge de projet de web mobile à faire les sites en respectant les guidelines de Google. Le programme est assez riche et technique abordant les questions suivantes : UX, performances, AMP, PWA (Progressive Web Apps) et conversion. Un concentré de ce qui nous attend à la fin de l’année.
- Optimiser vos pages pour l’usage de la recherche vocale : En 2017, 20% des requêtes sur mobile se font en recherche vocale avec l’application Google sur vos téléphones. Étudiez les requêtes qui peuvent être utilisées dans votre secteur d’activité en utilisant l’outil http://answerthepublic.com/ qui vous aidera à trouver les questions sur vos produits.
- Bannir les interstitiels: Google pénalise les sites utilisant des popup trop intrusives lors d’une visite avec un mobile, provenant de la page de résultat Google. Ces mises en avant doivent être plus discrètes.
Travaillez votre référencement local
-
- En 2017, 80% des recherches sur mobile concernent des intentions dans un environnement proche.
- Google MyBusiness: Penser à compléter au maximum vos fiches
- Avis Clients: Signal fort pour Google, principalement lorsqu’ils sont positifs
- Mêmes informations partout: Votre nom, téléphone, adresse doivent être identiques partout sur le web
- Schema.org: Les microdonnées spécifiques sur les lieux sont des éléments à utiliser pour valoriser vos contenus dans les résultats de recherche
Tous ces chantiers sont assez importants pour les sites n’ayant pas travaillé leur version mobile pour déjà respecter les précédentes mesures prises par Google. En effet, depuis 2014, Google nous avait déjà préparés à prendre des mesures sur notre version mobile :
- 2014 : Affichage du label « Mobile Friendly »
- 2015 : La compatibilité mobile devient un critère de pertinence
- 2016 : Annonce du Mobile Index First pour le printemps 2017
- 2017 : Le Mobile Index First est en test et repoussé à la fin de l’année.

C’est donc officiel, les critères de ranking vont être orientés vers votre version mobile et votre roadmap 2017 doit forcément y consacrer une part importante de votre temps.
Nous espérons que ces quelques conseils pour améliorer votre référencement naturel mobile vous ont été utiles. N’hésitez pas à nous contacter ou à nous laisser un commentaire si vous avez d’autres questions.
