Les PWA sont plus SEO friendly que les Apps, sauf si on oublie les fondamentaux !
Ecrit par Mathieu CHAPON
le
Depuis que Google a popularisé le concept en 2015, les Progressive Web Apps séduisent de plus en plus d’acteurs et nos clients nous demandent maintenant régulièrement de les accompagner sur le sujet.
L’un des arguments qui achève de convaincre les propriétaires de sites de créer des PWA à la place d’applications mobiles (ou en plus des applications mobiles), c’est le fait que les contenus (et les services) affichés au sein des pages des Progressive Web Apps sont nativement référençables, et donc trouvables par une requête effectuée sur un moteur de recherche.
Et comme les requêtes effectuées dans Google sont beaucoup, beaucoup plus nombreuses que celles effectuées dans les App Stores, cela donne immédiatement une visibilité beaucoup plus importante à l’application. Adieu donc l’App indexing, aux résultats décevants, et vive les web apps !
Oui, sauf que lorsqu’on demande à des développeurs d’app de faire des Progressive Web Apps, ils oublient le plus souvent les fondamentaux. Le résultat c’est que les contenus d’une PWA ne sont souvent pas crawlables, pas ou mal indexés !
Bref, c’est pire que pour une app, pour lequel on a au moins l’app indexing pour référencer les contenus !
Alors, comment faut-il concevoir les PWA pour qu’elles soient vraiment crawlables et indexables ?
Mais c’est quoi au juste les PWA
Les Progressive Web Apps sont un concept popularisé par Google à partir de 2015, reposant sur l’utilisation des possibilités du HTML5 et des versions récentes des navigateurs pour coder des pages web qui se comportent comme des applications :
– elles peuvent être installées comme une app (ou presque)
– elles peuvent fonctionner hors ligne en stockant des infos
– elles peuvent accéder (de manière plus ou moins étendue) aux capteurs et aux ressources des smartphones
– etc.
 Une PWA permet aussi des notifications en mode push, comme une app.
Une PWA permet aussi des notifications en mode push, comme une app.
Au départ, seul Chrome sur Android permettait de créer des Progressive Web Apps couvrant tout le spectre des fonctions possibles. Dans d’autres environnements, les PWA fonctionnaient en mode dégradé (voire très dégradé sur Safari/iOS). Avec le temps, la plupart des navigateurs et des OS se sont mis à supporter les fonctionnalités indispensables pour les PWA : par exemple les « services workers » nécessaire pour le fonctionnement hors ligne seront intégrés dans une version de Safari disponible dans les semaines qui viennent.
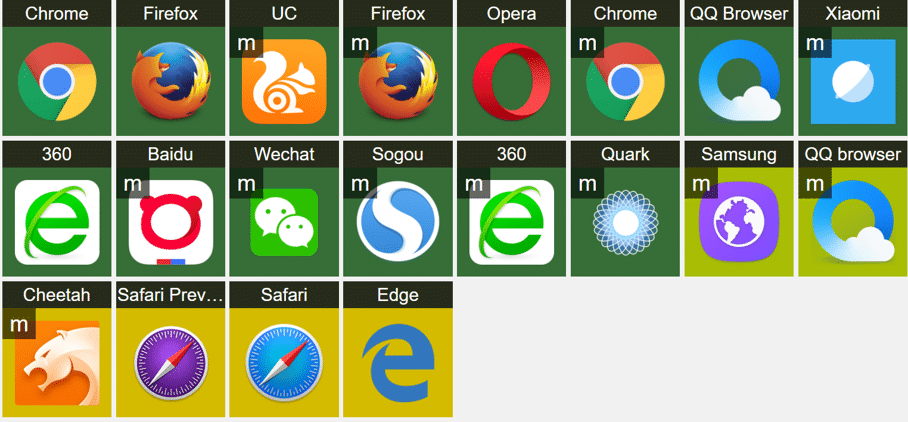
 Un point sur le support des fonctionnalités de PWA par les navigateurs : ceux sur fond vert foncé ont des notes de compatibilité supérieures à 80%
Un point sur le support des fonctionnalités de PWA par les navigateurs : ceux sur fond vert foncé ont des notes de compatibilité supérieures à 80%
Pourquoi les PWA sont elles en principe SEO Friendly ?
Les applications natives et leurs contenus sont par nature hors de portée des bots de moteurs de recherche. Il faut donc avoir recours à l’App Indexing pour donner accès aux bots à leurs contenus, et les référencer. Avec les PWA, les contenus et les services sont générés via du code HTML/Javascript/CSS tournant sur un navigateur. Les bots (qui aspirent les contenus via un navigateur intégré) ont donc nativement accès aux contenus d’une web app, pourvu qu’ils aient pu en découvrir l’url. Bref, les contenus d’une PWA se référencent exactement comme les pages d’un site web. Mais à condition que la PWA soit réellement conçue comme un site web, et c’est là souvent que le bât blesse…
Petit florilège des cuistreries constatées sur des PWA soit-disant créées pour être référençables
Bon pour commencer, il faut concevoir une PWA vraiment comme un site web, avec plusieurs pages, une page par contenu, et des urls pour chaque page !
Alors que le réflexe d’un développeur qui n’a développé que des apps, c’est de créer une SPA (Single Page Application), qui ne comportera qu’une seule page !
Créer une vraie arborescence de sites web ne suffit pas, il faut aussi que les urls soient crawlables et indexables : donc pas de syntaxes AJAX avec des paramètres derrière des # (« https://www.domaine.com/#ref_contenu). Là encore, un bot ne verra qu’une seule URL (https://www.domaine.com/). Et évidemment ne pas bloquer le crawl des pages (ou de ressources clé) avec un robots.txt, ce que j’ai déjà vu trois fois !
Evidemment, par commodité, votre développeur/intégrateur va utiliser massivement des frameworks javascript pour coder votre PWA. Mais si tout est généré côté navigateur, et non côté serveur, votre contenu risque de ne pas être pris en compte par un bot. Bref, si ce n’est pas développé en SSR (Server Site Rendering), c’est le flop garanti ! L’Hybrid Rendering est ok en théorie, sauf qu’il faut que le contenu généré côté serveur soit suffisant pour le référencement.
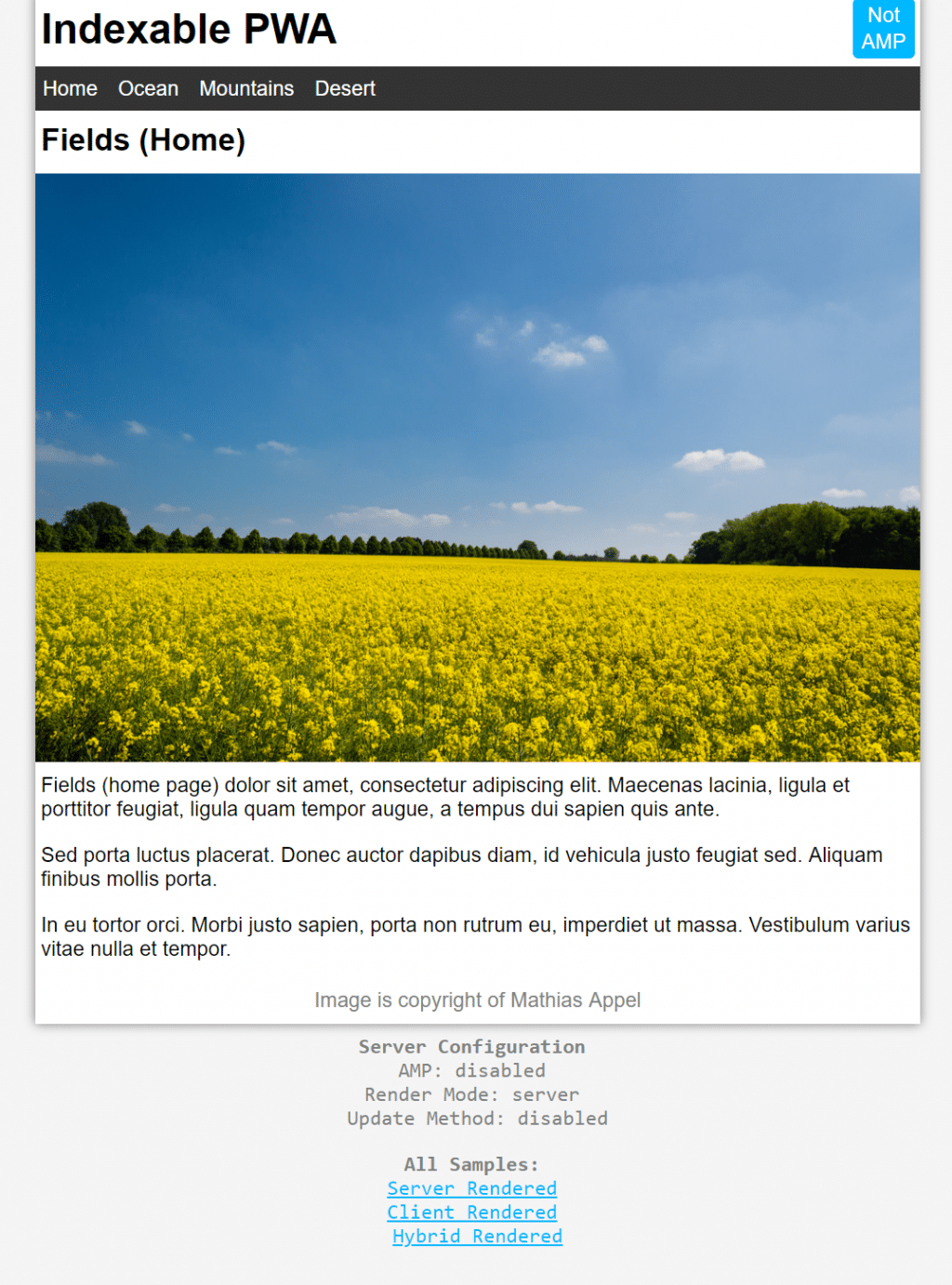
 Le site de demo d’une PWA indexable en rendition hybride : https://hybrid-dot-indexable-pwa.appspot.com/
Le site de demo d’une PWA indexable en rendition hybride : https://hybrid-dot-indexable-pwa.appspot.com/
L’autre conséquence de l’emploi massif et pas toujours maîtrisé des librairies javascript, c’est l’impact sur les performances. Le risque est grand d’avoir des PWA qui soient lentes, tellement lentes que leurs chances d’être correctement crawlées et indexées soient amputées. Donc il est important de faire attention à ce critère.
D’ailleurs, la lenteur d’une PWA est tout sauf une fatalité : quand on combine par exemple code AMP et PWA, on a une web app qui se charge à la vitesse de l’éclair, donc la performance c’est vraiment une question de conception et de qualité de code.
Enfin (cela parait pourtant évident, mais c’est quand même souvent oublié), dans les pages d’une PWA, il faut penser à ajouter toutes les métadonnées que vous ajouteriez normalement sur une page web : une balise title optimisée, les meta et directives SEO habituelles (hreflang, canonical, robots, next/prev, alternate…) et le balisage schema.org.
L’ajout de balises canonical est souvent obligatoires, car il est possible que les contenus affichés via la PWA existent aussi sur le site web avec d’autres urls.
Il y’a d’autres détails auxquels il faut faire attention, vous avez une liste quasi exhaustive ci après.
Check list complète pour une PWA
https://developers.google.com/web/progressive-web-apps/checklist
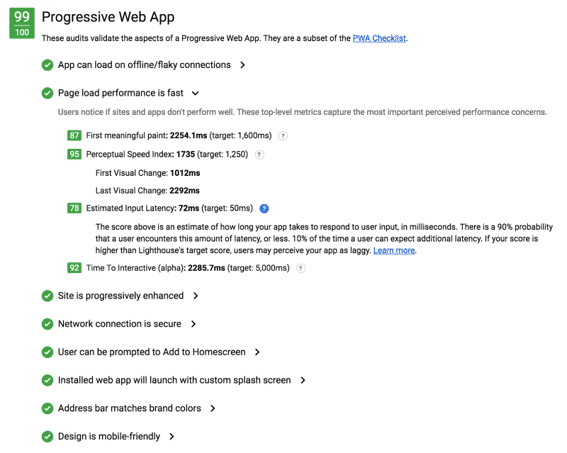
 L’extension de Chrome Lighthouse permet aussi de vérifier le bon fonctionnement d’une PWA sur de nombreux critères
L’extension de Chrome Lighthouse permet aussi de vérifier le bon fonctionnement d’une PWA sur de nombreux critères
Concevez vos web apps comme des sites webs, pas comme des apps
Conclusion : pour bénéficier des avantages d’une PWA pour le référencement, il faut les concevoir comme un site web, pas comme une application.
C’est à se demander s’il ne faut pas préférer confier à des intégrateurs HTML/Js/Css habitués à faire des sites web, le soin de développer des PWA plutôt que de les confier à des développeurs d’application qui vont forcément, par manque de réflexes, passer à côté d’un élément crucial pour un site web et planter votre projet.
En tout cas, ne considérez pas qu’une PWA, c’est forcément « SEO Friendly ». Vous risquez de sérieuses déconvenues.
Alors faites vous accompagner, Search Foresight est là pour ça !
Et vous verrez, une PWA bien conçue, c’est génial. C’est même le sens de l’histoire.
Pour en savoir plus :
Un billet du blog de Google pour les webmasters rappelant les règles pour rendre une PWA indexable
https://webmasters.googleblog.com/2016/11/building-indexable-progressive-web-apps.html
Les pages très complètes sur les PWA du site « développeurs » de Google :
https://developers.google.com/web/progressive-web-apps/