Optimiser son Ecommerce Shopify en SEO 2023 ?
Shopify est une solution qui a beaucoup évolué depuis sa création et même si elle présente quelques grosses lacunes en SEO, cette solution séduit de plus en plus d’acteurs du Ecommerce. Dans ce guide SEO de l’agence Peak Ace, nous allons donc revoir les principales optimisations qu’il est possible de réaliser tout en prenant en compte les limites de cette solution.
Table des matières
- Comment améliorer son référencement sur Shopify ?
- Quels sont les points d’attention technique pour Shopify ?
- Assurer l’indexation du site
- Optimisez votre site pour le SEO
- Optimisez la viralité de votre contenu
- Eléments SEO spécifiques à l’international
- Priorisation des chantiers
- Quelles sont vos prochaines actions ?
- Foire aux questions sur Shopify SEO

Shopify est une plateforme de création de site E-Commerce en SAAS qui nous vient du Canada et qui connaît une croissance importante depuis ces dernières années
Avec la Pandémie mondiale, plusieurs milliers de sites Ecommerce ont fait leur apparition avec la vente de 1 à plusieurs produits ce qui a fait le succès de cette application. En effet, sa prise en main est assez rapide et les fonctionnalités permettent à tout vendeur de se lancer rapidement.
Shopify est aujourd’hui le deuxième CMS le plus populaire (WordPress étant toujours le numéro un).
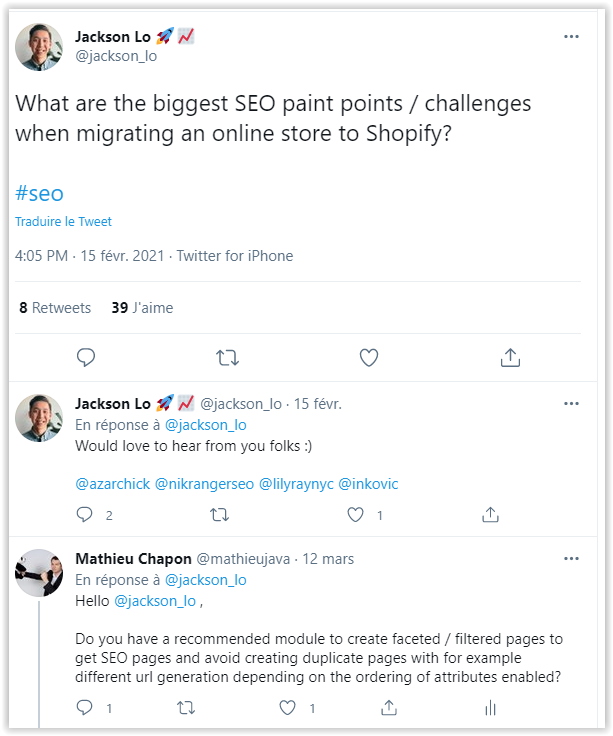
Shopify est en plein essor, et son manque (frustrant) de flexibilité a été un sujet de discussion au sein de la communauté SEO. Jackson Lo, le responsable SEO de l’outil cherche d’ailleurs à obtenir des retours d’expériences et plus largement la liste des lacunes de sa plateforme afin de construire la roadmap d’évolution avec ses équipes de développeurs.
Réussir son référencement naturel sur Shopify avec notre agence
Il est grand temps que l’équipe de Peak Ace se plonge sur les possibilités et les limites de la plateforme Shopify – et sur les solutions de contournement que vous pouvez utiliser pour mieux contrôler la plateforme.
RETROUVEZ NOTRE WEBINAR DEDIE A SHOPIFY ET AU SEO
Comment améliorer son référencement sur Shopify ?
Comme pour tous les sites internet, ceux développer sur Shopify n’échappent pas à la règle de l’optimisation des 4 piliers du référencement naturel:
- Technique : Le site doit être à la fois accessible par les moteurs de recherche et performante en terme de temps de chargement
- Contenu : vous devez être en mesure de publier un contenu unique sur chacune de vos pages répondant aux recherches de vos internautes mais aussi aux intentions de celle-ci.
- L’usage : Cela concerne à la fois le contenu : fournir la bonne réponse à la recherche de votre internaute, l’UX: une page agréable à lire et à parcourir et le chargement qui doit permettre de charger votre site en un minimum de temps que ce soit en desktop ou mobile.
- Netlinking : Même si votre site répond parfaitement aux 3 premiers piliers, sans popularité, c’est-à-dire, être cité par des sites de votre thématique, vous aurez beaucoup de mal à remonter sur les requêtes qui vous intéressent.
Nous vous proposons donc plusieurs synthèses de ce que vous pouvez réaliser avec cette solution pour répondre à ces 4 piliers.

Quels sont les points d’attention d’un point de vue technique sur Shopify ?
Assurer l’indexation du site
Avant d’optimiser les leviers on-site, il est primordial de s’assurer que le site est “crawlable”, c’est-à-dire que le site est techniquement accessible aux moteurs de recherche.
1. Ce qu’il faut éviter pour la bonne indexation d’un site
Un site inaccessible pour la bonne indexation d’un site
Ce facteur est très pénalisant. En cas d’inaccessibilité (même temporaire), les moteurs de recherche suppriment le site de leur index. Le référencement naturel acquis peut être perdu en quelques heures. De plus, avec l’émergence du mobile, le temps de chargement d’une page est un facteur de positionnement de l’algorithme de Google à prendre en compte.
Shopify est un service hébergé qui fonctionne sur une infrastructure massive, dont un puissant CDN, et qui utilise beaucoup la mise en cache : L’essentiel est couvert !
Néanmoins,
Bien que Shopify travaille constamment à l’amélioration des temps de réponse, comme pour toute plateforme, si vous encombrez votre thème, téléchargez des images surdimensionnées et installez de nombreuses applications Shopify, vous pouvez toujours paralyser votre boutique.
Thème : Favoriser l’utilisation d’un thème personnalisé et le construire à partir de zéro afin de savoir ce qu’il contient (nécessite un budget plus élevé qu’un thème prédéfini). Si vous ne pouvez pas vous permettre l’utilisation d’un thème personnalisé, choisissez le thème le plus léger que vous pouvez trouver. Si tous les thèmes que vous pouvez choisir sur Shopify sont réactifs, il n’y a pas de contrôle de qualité en ce qui concerne la vitesse des pages.
Applications : si vous pouvez éviter d’utiliser des applications, alors faites-le. Les applications sont l’une des raisons les plus courantes pour lesquelles les magasins Shopify se chargent lentement. Par exemple, ajouter des extraits de code dans le source de la page est bien mieux que de passer par une application, car les applications ne font qu’ajouter au nombre de dépendances que le magasin doit charger.
Optimisation de l’image : pour l’optimisation des images, s’en tenir aux meilleures pratiques de base est une bonne chose. Si les images sont trop volumineuses mais indispensables, la mise en place d’un “Lazy loading” ou “Chargement paresseux” peut être pertinent. Le Lazy Loading d’images est un ensemble de techniques conçues pour répondre à ce dernier besoin en différant le téléchargement de chaque image jusqu’au moment où elle est nécessaire : après une interaction spécifique, à la suite d’un défilement… ou jamais. Dans le cas de Solendro, un site e-commerce proposant un grand nombre de produits avec des images, cette implémentation serait bénéfique pour le site.
Tracking : déplacez tous les scripts de suivi vers le Google Tag Manager pour réduire le nombre de requêtes que les pages font.
Utilisation d’un Framework Javascript (non recommandée)
Si vous envisagez l’utilisation d’un framework Javascript, il est recommandé d’utiliser un rendu côté serveur ou une solution de pré-rendu afin de pouvoir servir du HTML “normal” aux moteurs de recherche pour rendre leur processus d’exploration et d’indexation aussi fluide et rapide que possible. Le rendu Javascript consomme des ressources et cela peut impacter l’exploration et l’indexation des pages.
Attention au JavaScript côté client lorsque vous choisissez un thème Shopify, ou lorsque vous en avez un sur mesure. Faites en sorte de ne pas vous fier au rendu JavaScript, afin que les moteurs de recherche puissent comprendre le contenu de votre site.
Pour l’utilisation de filtre sur une page produit par exemple, la plupart des applications reposent sur du Javascript côté client. L’utilisation d’une application comme Product Filter & Search fonctionne différemment et permet aux moteurs de comprendre quels produits se trouvent sur la page sans le rendement Javascript au préalable.
Néanmoins, nous verrons que cette solution n’est pas idéale pour l’ouverture SEO de ces pages qui nécessitent soit l’utilisation de pages sous pages collection ou le développement spécifique pour y répondre.
2. Leviers à activer pour assurer une bonne indexation
Sitemap.xml
Pour les grands magasins, il est important d’utiliser tous les moyens à votre disposition pour aider les moteurs de recherche à découvrir, explorer et indexer le bon contenu. Les sitemaps HTML, qui sont en fait une liste de pages importantes, aident dans cette démarche. Il est recommandé d’implémenter un sitemap en HTML dans le footer de la page. (afin de faciliter l’exploration des robots)
Toutes les boutiques Shopify génèrent un fichier sitemap.xml qui contient des liens vers tous vos produits, images de produit, pages, collections et articles de blog.
Avec un forfait Basic Shopify, seul le domaine principal de votre boutique dispose d’un fichier de plan de site généré et est détectable par les moteurs de recherche.
Avec un forfait Shopify, Advanced Shopify ou Shopify Plus, vous pouvez utiliser la fonctionnalité des domaines internationaux pour créer des domaines spécifiques à une région ou un pays. Lorsque vous utilisez des domaines internationaux, les fichiers de plan de site sont générés pour tous vos domaines. Tous vos domaines sont détectables par les moteurs de recherche, à moins qu’ils ne soient redirigés vers votre domaine principal. Pour les sites multilingues comme Solendro, cette version est recommandée.
Robots.txt
Le fichier Robot.txt est indispensable pour un site.
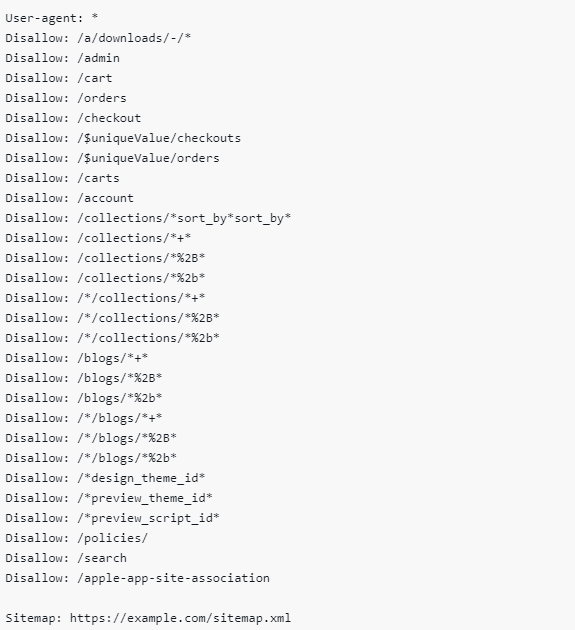
Shopify livre un fichier robots.txt par défaut qui est le même pour chaque shop de la plateforme. Il est configuré pour empêcher l’accès aux pages de compte, de paiement et de panier, aux pages de résultats de recherche interne et à quelques autres pages qui pourraient entraîner des problèmes de duplication de contenu.
Il fait également référence au plan du site XML, ce qui le rend facile à trouver pour les moteurs de recherche et les membres de l’équipe.
Fichier robot.txt de base :

Pour beaucoup de sites, cette configuration prête à l’emploi est bonne. Pour les utilisateurs plus avancés qui cherchent à exploiter la navigation par facettes, elle peut s’avérer assez limitative. Il est très difficile de modifier le fichier robots.txt ! Si vous ne voulez pas crawler certaines pages il va falloir le faire par d’autres moyens que le robot.txt -> ici
Google Search Console / Google Analytics
Le fait d’avoir un compte sur la console de recherche Google, c’est une étape importante pour améliorer le référencement de votre boutique Shopify.
Pour plus d’information comment implémenter correctement la search console à votre boutique shopify : https://help.shopify.com/fr/manual/promoting-marketing/seo/find-site-map
De même pour Google Analytics, cela vous permettra d’avoir des données complètes comme le trafic de votre site sur une période donnée etc …
Plus d’information : https://help.shopify.com/fr/manual/reports-and-analytics/google-analytics/google-analytics-setup
Responsive & HTTPS
L’importance d’une conception adaptée et responsive et de l’utilisation d’un certificat SSL est primordial pour bien servir les visiteurs. Mais cela l’est également du point de vue des moteurs de recherche, car tant le HTTPS que la convivialité pour les mobiles sont des facteurs de classement de Google.
La majorité des thèmes proposés par Shopify sont optimisés et responsive et chaque niveau d’abonnement à Shopify inclut un certificat SSL.
Optimiser votre site pour le SEO
Blog – de la création à la gestion
Shopify permet aux magasins d’ajouter un blog prêt à l’emploi, et il peut apporter une valeur considérable en captant le plus grand nombre possible d’intentions des utilisateurs.
Par défaut, même si vous n’avez pas encore d’articles de blog, Shopify créera pour vous une page de présentation du blog à l’adresse https://example.com/blogs/news.
Les URL des articles de votre blog ont la structure suivante : https://example.com/blogs/news/$articleName.
Par exemple, un article de blog nommé « Top 5 des matières de chaussettes » aura l’URL suivante : https://example.com/blogs/news/top-5-matieres-de-chaussetes.
Shopify n’est pas reconnu pour la qualité de ses blog étant une plateforme spécialisé pour de la boutique en ligne.
Malgré le fait que Shopify propose une partie blog, WordPress sera toujours la solution à favoriser pour répondre à cette problématique. En termes de création/gestion de blog, WordPress propose des solutions bien plus adéquates et accessibles.
La gestion de blog sur WordPress est simple et l’interface est très intuitive. Elle convient tout autant pour un débutant qu’une personne plus expérimentée.
Votre Blog WordPress est tout à fait personnalisable de A à Z et dispose de nombreuses fonctionnalités. De plus le blog est responsive naturellement, s’adapte aux smartphones, tablettes et est optimisé pour le référencement naturel.
Plusieurs personnes peuvent travailler simultanément sur le blog, écrire, planifier des articles …
WordPress est à l’origine un CMS destiné à la création de blog, il est donc très complet.
Ce qu’il faut retenir : sur Shopify, il n’est pas facile de créer du contenu informationnel pour aider à orienter vos futurs acheteurs vers les bons produits. Vous pouvez créer du contenu non commercial (par exemple des pages et des articles de blog), mais Shopify n’est pas le système le plus souple pour cela. Il ne sera donc pas suffisant pour mettre en œuvre certaines stratégies de marketing de contenu.
Optimisation des images
En particulier pour les sites e-commerce, il est important d’optimiser vos images.
Pour cela plusieurs actions sont possibles :
- Servez les images par le biais d’un CDN – Shopify le fait d’emblée.
- Compresser les images – Shopify ne le fait pas directement.
- Utilisez un nom de fichier descriptif et le bon type de fichier image pour le travail et redimensionner les images aux dimensions requises (vous pouvez faire tout cela vous-même avant le téléchargement)
- Définissez l’attribut alt de l’image et placez un texte pertinent à proximité de l’image – vous pouvez le faire dans la console d’administration de Shopify.
Shopify inclut automatiquement les images dans le plan du site XML de votre produit afin que les moteurs de recherche puissent trouver et indexer vos images. Il y a cependant deux inconvénients :
En incluant les images dans le sitemap XML de votre produit, il devient plus difficile de savoir combien de vos images ont été indexées dans, par exemple, Google Search Console. L’idéal serait d’avoir un sitemap XML dédié uniquement à vos images.
D’emblée, Shopify n’inclut qu’une seule image par produit dans le sitemap XML, ce qui nuit à la découverte et à l’indexation de ses autres images.
Pour cela, une application se charge de tout afin de créer et de soumettre à la search console un sitemap dédié à vos images : https://apps.shopify.com/image-sitemap
Les fonctionnalités standard de Shopify ne sont pas suffisantes pour une optimisation la plus pertinente possible. Cependant, à l’aide d’applications Shopify il est possible d’optimiser au mieux ses images :
- https://apps.shopify.com/bulk-image-edit
- https://apps.shopify.com/smart-image-optimizer
- https://apps.shopify.com/booster-apps-seo-optimizer
En résumé, sur Shopify, vous pouvez effectuer toutes les optimisations d’images dont vous avez besoin
Les redirections et Shopify
Lorsque vous changez d’URL, Shopify vous demande si vous souhaitez créer automatiquement une redirection 301. Si votre boutique est déjà en ligne, nous vous recommandons vivement d’utiliser cette option. Chaque redirection ajoutée de cette manière peut être gérée dans le gestionnaire de redirection mis à disposition par shopify.
Ce gestionnaire de redirections vous permet également d’importer et d’exporter des redirections – une fonction utile lorsque vous migrez vers ou depuis Shopify.
Cette fonction présente toutefois un gros inconvénient : elle ne vous permet pas de configurer des redirections à l’aide d’expressions régulières (RegEx), et vous devez donc soit remplir toutes les redirections manuellement, soit faire preuve de créativité et les générer vous-même, puis les importer. L’absence de prise en charge de RegEx peut vous obliger à définir des milliers de redirections, alors qu’autrement vous les auriez simplement définies avec quelques lignes de RegEx dans la configuration de votre serveur web (comme vous le feriez sur un serveur web Apache dans le fichier .htaccess). L’équipe d’assistance de Shopify a confirmé qu’elle prenait en charge jusqu’à 100 000 redirections, donc au cas où vous auriez besoin de mettre en place plus de redirections, vous devrez les hiérarchiser.
L’absence de support pour les expressions régulières peut entraîner un travail manuel très long et source d’erreurs.
Bien que ce ne soit pas une façon optimale de gérer les redirections, si vous êtes prêt à faire ce travail manuel, cela ne va pas être un facteur de rupture pour le succès du référencement.
Structure des URL
Une structure d’URL claire aide à la fois les visiteurs et les moteurs de recherche à naviguer sur votre site. Une URL propre et optimisée permet de donner confiance aux internautes : cela oriente son choix, et donc augmente potentiellement le taux de clic.
Une URL est généralement considérée comme bonne si elle est brève, cohérente, en minuscules, descriptive et facile à lire.
La structure des URL de Shopify est rigide. Il n’y a pas grand-chose que vous puissiez y changer. Seule la dernière partie d’une URL peut être modifiée.
1- Domain URL
L’url d’un site Shopify est composée comme ceci :

2- Les URL Collections
Dans Shopify, les catégories de produits sont appelées « collections ». Par défaut, les collections ont la structure URL suivante : https://example.com/collections/$collectionName. Vous pouvez définir vous-même le nom de la collection.
Ainsi, si vous avez une collection appelée « Boxers classiques », l’URL de cette collection devient https://example.com/collections/boxers-classique
3- URL Tag
Vous pouvez identifier à l’aide de balises des produits, transferts, clients, commandes, commandes provisoires et articles de blog. Par exemple, pour un produit d’une collection, vous pouvez marquer tous les Boxers étant rouge avec l’étiquette « rouge ».
L’ajout de balises vous simplifie la recherche et le filtrage pour mieux organiser votre travail sur Shopify. Les balises ne sont pas visibles de vos clients, mais sont utilisées lors des recherches dans votre boutique pour classer les produits et organiser les résultats de recherche pour les clients.
Vous pouvez désormais rechercher tous les Boxers rouges en vous rendant sur le site https://example.com/collections/boxers/rouge
Plus d’info pour l’implémentation : ici
4- Les URL produits
Les URL de vos produits ont cette structure URL : https://example.com/products/$productName
Par exemple, un produit appelé « Boxer diesel » aura cette URL : https://example.com/products/boxer-diesel
Comme pour les collections, vous ne pouvez modifier que le nom du produit dans l’URL et non le chemin qui y mène. De plus, il n’est pas possible d’inclure la catégorisation dans les URL, mais cela n’aura pas d’impact négatif sur le référencement, car c’est votre structure de liens internes qui mène et non votre structure d’URL.
- L’url produit précédente est également disponible sous une autre URL
Comme nous avons également créé une collection pour les boxers, le produit boxer diesel est disponible sur https://example.com/collections/boxers/products/boxer-diesel, qui à une balise canonical renvoyant sur https://example.com/products/boxer-diesel
Cela n’est pas optimal car vous devez constamment envoyer les bons signaux aux moteurs de recherche pour leur indiquer les URL qu’ils doivent explorer et indexer. Le fait que ces derniers explorent d’abord https://example.com/collections/boxers/products/boxer-diesel, puis qu’ils “canonisent” cette URL vers https://example.com/products/boxer-diesel crée une surcharge inutile.
De plus, le fait que des produits soient disponibles via une autre URL peut conduire à placer des liens internes/externes vers la mauvaise URL, celle qui est canonisée. Il en résulte une diminution de l’autorité des liens vers la page du produit à classer.
- Est-il possible de résoudre ce problème ?
En effet, vous pouvez régler ce problème en mettant à jour le code de votre thème pour qu’il fasse directement référence à l’URL canonique, en l’occurrence https://example.com/products/boxer-diesel.
Vous empêchez ainsi Shopify d’établir un lien avec l’URL canonique du produit. Cette modification est assez simple, donc si vous êtes à l’aise pour modifier le code, vous pouvez le faire vous-même :
S’ASSURER QUE LA BONNE URL DE PRODUIT EST LIEE
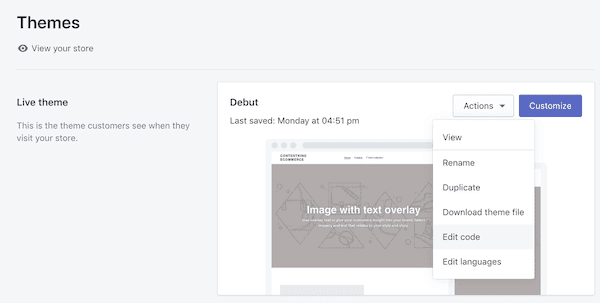
- Connectez-vous à la console d’administration de Shopify
- Allez dans « Boutique en ligne » > « Thèmes«
- Sur la droite, cliquez sur le menue déroulant « Actions » et utilisez « Code d’édition »
- Dans le dossier « Snippets« , sélectionnez « product-grid-item.liquid »
- Ici, remplacez <a href= »{{ product.url | within: current_collection }} » class= »product-grid-item »> par <a href= »{{ product.url }} » class= »product-grid-item »>
- Veuillez noter que le nom du fichier peut être différent pour le thème que vous utilisez.

Les variantes de produits
En ce qui concerne les produits, Shopify a une deuxième particularité : la façon dont il traite les variantes de produits. Les variantes de produits sont des produits qui sont disponibles avec de légères différences, par exemple : des boxers de tailles et de couleurs différentes.
Si vous définissez des variantes de produits dans Shopify, la plateforme ajoutera automatiquement un ?variant=$id à la fin de l’URL afin que vous puissiez facilement enregistrer l’URL ou la partager sur les médias sociaux.
Exemple : notre « boxer diesel » est disponible en blanc et en gris. La version grise est définie comme une variante, et est disponible sur https://example.com/products/boxer-diesel?variant=123456789.
D’un point de vue SEO, il y a un inconvénient : l’URL est canalisée vers le produit principal, ce qui signifie qu’il ne sera pas indexé et classé par les moteurs de recherche.
Si les visiteurs recherchent spécifiquement des variantes de votre produit, il est vivement recommandé de créer ces produits comme des produits séparés plutôt que des variantes de produits.
- Redirection à partir de l’aperçu des collections
Pour une raison quelconque, sur https://example.com/collections/all, il y a un lien vers https://example.com/collections/all/products/boxer-diesel. Cette URL 301 redirige vers https://example.com/products/boxer-diesel.
Nous vous recommandons vivement d’ajuster votre thème afin d’établir un lien direct entre la vue d’ensemble des produits /collections/tous les produits et la bonne URL de produit, car ce comportement par défaut est très inefficace du point de vue du crawling et de l’indexation.
5- Les pages annexes
Le contenu de votre boutique Shopify ne comprend pas toutes les collections, produits et étiquettes. Vous voudrez probablement ajouter des contenus comme « À propos de nous », « FAQ » etc …
Pour ce type de contenu, vous utiliserez les pages qui ont la structure URL suivante : https://example.com/pages/$pageName.
Par exemple, une page intitulée « FAQ » aura cette URL : https://example.com/pages/faq.
Conclusion Shopify et les URL
Le fait d’être restreint par Shopify sur la nomenclature des URL n’est pas une bonne chose.
De même que les produits soient disponibles par le biais de différentes URL n’est pas non plus positif, mais cela peut être rapidement corrigé.
Au global, la structure des URLs n’est pas optimale mais elle n’empêchera pas votre succès en matière de référencement.
Meta Title/Description
Le balisage Meta (balise Title en particulier) a un rôle primordial dans l’optimisation SEO d’un site.
Shopify traite les méta-informations hors champ pour chaque type de contenu.
1- Catégorie “Collections”
Shopify génère le titre et la méta-description suivants pour les collections :
Titre : $collectionName – $shopName -> T-shirts Heavy Duty – T-shirts Millennial
Méta-description : $collectionDescription -> De beaux t-shirts résistants pour toutes les occasions
2- Les “Tag” personnalisés
Shopify ne propose pas d’emplacement central pour gérer les Tag et les Titres et Méta-descriptions et ne peuvent donc pas être personnalisés. Il génère automatiquement :
Titre : $collectionName – Tagged : $tagName – $shopName –> T-shirts Heavy Duty – Tagué : « usa flag » – Millennial T-shirts
Méta-description : $collectionDescription –> De beaux t-shirts résistants pour toutes les occasions. (Veuillez noter qu’il s’agit exactement de la même description que pour la collection)
3- Produits
Shopify génère les titres et méta-descriptions suivants pour les produits :
Titre : $productName – $shopName
T-shirt Rocky Mountains – Millennial T-shirts
Méta-description : $productDescription
Vous avez toujours voulu emporter les magnifiques montagnes Rocheuses avec vous partout où vous allez ? C’est désormais possible !
4- Pages et articles de blog
Shopify génère les titres et les méta-descriptions des pages et des articles de blog de la même manière :
Titre : $pageName – $shopName
À propos de nous – Millennial T-shirts
Méta-description : $pageDescription
Quelle est l’idée derrière la boutique Millennial T-shirts ? Nous sommes heureux que vous nous le demandiez…
- Personnaliser ses titres et meta-descriptions
Avec des applications Shopify, il est possible de définir le titre et la méta-description via des modèles plutôt que manuellement pour chaque produit.
Shopify ne prend pas en charge cette fonctionnalité, mais il existe des applications qui le permettent et nous vous recommandons d’en utiliser une.
- Par exemple, vous pouvez définir les modèles suivants pour chaque collection :
Titre : $collectionName
Méta-description : Vous cherchez $collectionName ? Découvrez notre vaste sélection à $shopName !
- De même pour les produits :
Titre : $productName
Méta-description : Vous cherchez un $productName de $vendor ? Ne cherchez pas plus loin, commandez-le maintenant à partir de $minimumPrice !
Nous vous recommandons fortement d’utiliser l’application Smart SEO ou SEO Manager pour gérer cela efficacement.
Shopify ne propose pas naturellement de fonctionnalités pour définir des modèles de title/meta-desc comme ci-dessus mais cela reste accessible par le biais d’applications tiers. Ce n’est pas un blocage pour le référencement du site.
Balisage Hn
Shopify détermine le texte qui est placé dans vos rubriques. Pour l’en-tête H1, voici ce que vous verrez dans la plupart des thèmes :
Page d’accueil : le nom du magasin
Pages de collection : le nom de la collection
Pages de produits : le nom du produit
Article de blog : le nom de l’article de blog
Pages : le nom de la page
Lorsque les pages permettent un contenu supplémentaire, vous pouvez les marquer avec des titres H2-H6 comme vous le souhaitez.

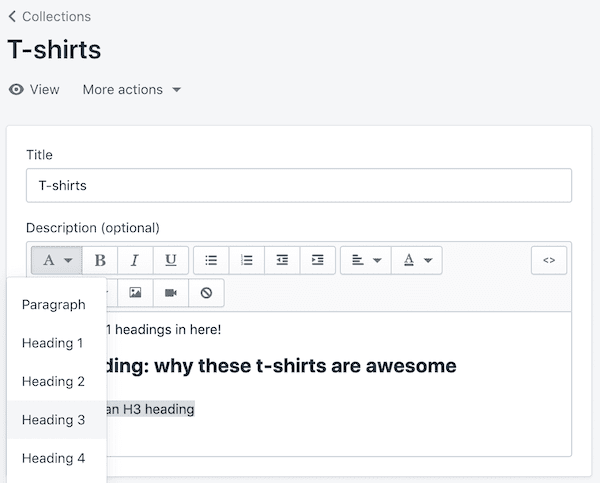
AJOUT DE REUBRIQUES A LA DESCRIPTION DE LA COLLECTION :
- Connectez-vous à la console d’administration de Shopify
- Allez à « Produits » > « Collections«
- Sélectionnez la collection que vous souhaitez modifier
- Dans le champ « Description » (facultatif), vous pouvez remplir le texte et le styliser comme vous le souhaitez.
Attention toutefois : n’utilisez pas la rubrique 1. La rubrique H1 est déjà utilisée pour le nom de votre produit !
La gestion des balises Hn est personnalisable, c’est un point positif.
Structure du site
La structure d’un bon site est construite de manière logique.
Prenons l’exemple d’une catégorisation :
- Boxers
- Boxers courts
- Boxers longs
- Boxers classiques
- Boxers classiques Calvin Klein
De plus, le fait que des produits soient disponibles via une autre URL peut conduire à placer des liens de retour vers la mauvaise URL, celle qui est canonisée. Il en résulte une diminution du nombre de liens d’autorités transférés vers la page du produit à classer.
Sur Shopify ce style de catégorisation vous sera impossible. Shopify ne permet pas de définir des hiérarchies dans les collections. Sur d’autres plateformes de commerce électronique, vous auriez obtenu une URL telle que /collections/boxers/boxers-classiques/calvin-klein mais sur Shopify, vous devrez vous contenter de quelque chose comme /collections/calvin-klein-boxers-classique/
Optimisation des liens/maillage interne
1 – Menu Shopify
Comme la plupart des CMS, Shopify dispose d’une fonctionnalité intégrée pour gérer les menus.
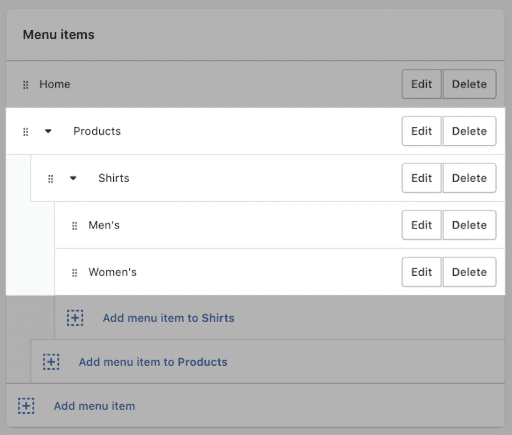
Malgré l’impossibilité d’avoir une structure d’URL idéale avec des sous-collections de collections, il est tout de même possible d’avoir des collections parents/enfants à l’aide de menus imbriqués.
Vous pouvez utiliser des menus déroulants pour regrouper des produits, des collections ou des pages et faciliter la navigation des clients dans votre boutique en ligne. Par exemple, si vous avez beaucoup de produits, vous pouvez l’ ajouter à des collections, puis utiliser un menu déroulant dans le menu principal pour organiser les collections. Cela peut aider un client à trouver le type de produits qu’il recherche.
Organiser ses menus est très simple et intuitif. Vous pouvez créer des menus déroulants en créant ou en déplaçant des éléments de menu de manière à ce qu’ils soient « imbriqués » sous un élément de premier niveau.

2 – Le fil d’Ariane
Le fil d’Ariane est indispensable sur un site web.
La navigation par fil d’Ariane indique votre position dans la structure du site et vous permet de naviguer facilement vers les pages mères. C’est donc un moyen de navigation utile pour les visiteurs mais il contribue également à renforcer la structure de vos liens internes.
Une grande partie des thèmes Shopify prennent en charge l’implémentation du fil d’Ariane à quelques exceptions près.
Si votre thème n’en dispose pas voici un petit guide disponible à l’adresse suivante : https://shopify.dev/tutorials/customize-theme-add-breadcrumbs
3 – Facettes et Filtres
La navigation à facettes fait référence à la manière dont les visiteurs peuvent naviguer dans votre offre de produits en les filtrant et en les triant. Le thème de la navigation à facettes est un des sujets complexes à appréhender et à mettre en place pour le référencement du e-commerce.
Prenons l’exemple de la collection “Boxers classiques”. Cette collection contient plus de 900 produits boxers classiques. Vous pouvez filtrer ces boxers par couleur, taille, matière etc …
Vous voudrez que certains de ces produits filtrés soient indexables par les moteurs de recherche car vous savez que les gens les recherchent activement.
Vous voudrez empêcher les moteurs de recherche d’explorer et d’indexer les autres pages de produits filtrés afin d’éviter les problèmes de duplication de contenu et de budget d’exploration.
L’idéal serait de rendre certaines facettes accessibles aux moteurs de recherche et de garder le reste inaccessible.
Ce n’est cependant pas possible sur Shopify sans passer par un développement spécifique respectant un nombre de règles nécessaire pour maîtriser l’ouverture de ces pages:
De base, il faut respecter les règles d’ouverture de tes filtres avec ce minimum :
- L’ouverture doit être maîtrisée pour éviter de brusquer les moteurs de recherche : Nous allons donc ouvrir, dans un premier temps, les marques et modèles
- Les pages catégorie+filtre doivent obtenir un lien visible dans le code source
- Toutes les pages catégorie+filtre ne sont pas à ouvrir, car elles doivent répondre aux recherches des internautes ex: Nombre de pièces =OK, Prix=NON – Les facettes non utiles doivent utiliser le # à la place du ? Et ne pas présenter de liens en dur dans le code source.
- Les pages qu’on ouvre doivent respecter une règle d’ouverture à l’indexation pour ne pas référencer des pages trop pauvres de contenus.
- Une page contenant moins de 5 annonces doivent contenir une balise robot noindex, follow
- Cette règle saute si on un texte introductif de 100 mots minimum est ajouté
- Les pages avec 0 ou moins de 5 résultats ne doivent pas être accessibles (lien en dur) et avoir une balise noindex,follow.
- Une solution de « SmartNoresult » peut être envisagée pour indexer ces pages mais en respectant des règles strictes de contextualisation des biens
- Les pages « listing », pour être plus performantes, doivent contenir un texte de 70 mots minimum pour être très efficaces. Ce texte ne doit pas être présent sur les pages de pagination
- Une nouvelle page créée avec encore 100 annonces nécessite encore une combinaison des filtres pour subdiviser ces annonces.
- Nécessité de réécrire les liens plus pour la gestion au quotidien que pour l’optimisation SEO.
- L’ordre des combinaisons de filtres doit toujours retomber sur leurs pattes.
- Filtre A+filtre B ou FiltreB+FiltreA = une seul url
Il est donc recommandé de créer des collections pour regrouper les produits que les gens recherchent. Par défaut, celles-ci sont accessibles.
4 – Les balises meta robots
Les balises meta robots les plus courantes indiquent aux moteurs de recherche quelles pages ne doivent pas être indexées (noindex) et quels liens ne doivent pas être suivis (nofollow).
Shopify ne fournit pas de fonctionnalité permettant de définir ces directives.
Si vous souhaitez ne pas indexer des pages, il faut soit passer par une application ou apporter directement des modifications au code.
Optimisation de la viralité de votre contenu
1- Les données structurées
Les données structurées peuvent être décrites comme des données organisées dans un certain format prédéfini. Les exemples courants de données structurées
sont Schema, Open Graph et Twitter Cards.
Schema.org est un balisage structuré qui aide les moteurs de recherche à comprendre votre contenu et qui fournit souvent des extraits améliorés qui vous feront ressortir dans les pages de résultats des moteurs de recherche.
2- Mise en œuvre de Schéma dans Shopify
Selon le thème que vous utilisez, il se peut que vous disposiez d’une prise en charge immédiate du balisage Schéma, car il est intégré à votre thème. Si vous avez renseigné toutes les informations relatives à votre entreprise et à vos produits, la prise en charge est automatique.
Si le balisage Schéma n’est pas présent d’emblée, vous pouvez demander à un expert Shopify de l’ajouter à votre thème ou utiliser une application. L’utilisation d’une application est généralement la meilleure solution, car elle permet un contrôle plus précis des balises ajoutées à vos pages.
3- L’intégration de l’Open Graph et du Twitter Cards
Open Graph et Twitter Cards sont également des formes de données structurées. Elles vous permettent de contrôler vos extraits lorsque vos URL sont partagées sur les médias sociaux. Si vos extraits sont attrayants, vous gagnerez beaucoup sur ce canal.
L’Open Graph et le Tweeter Cards regroupent un ensemble de balises pouvant être intégrées au sein de votre site web. Ces balises permettent de
- densifier les signaux entre un site et ces deux réseaux sociaux ;
- d’optimiser et bien mieux contrôler votre visibilité.
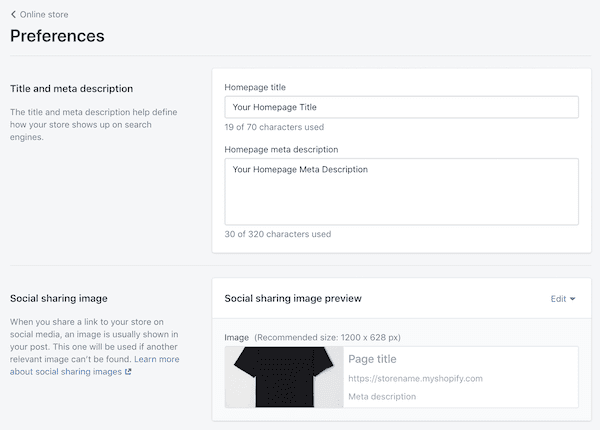
Exemple pour la Homepage :
Pour vos données Open Graph et Twitter Card, shopify réutilise ce qui a été rempli pour le titre de votre page d’accueil et la méta description de votre page d’accueil.
Définir le graphique ouvert et l’image de la carte Twitter par défaut
- Connectez-vous à la console d’administration de Shopify
- Aller à la boutique en ligne > Préférences
- Téléchargez votre image dans la section Image de partage social
Vous devez également définir les données Open Graph et Twitter Card pour votre collection et vos pages produit. Dans la plupart des thèmes Shopify, ces données sont automatiquement ajoutées en fonction des propriétés de la collection et du produit que vous avez définies.
Shopify gère très bien les données structurées. Vous pouvez même aller plus loin que les bases, vous pouvez personnaliser votre thème et choisir parmi de nombreuses applications pour avoir plus de contrôle.

Eléments SEO spécifiques à l’international
Une boutique shopify permet plusieurs langues et devises locales, vous pouvez personnaliser l’expérience d’achat des clients internationaux.
Sur Shopify, les domaines internationaux présentent les avantages suivants pour votre boutique en ligne :
Les balises hreflang sont automatiquement ajoutées à votre boutique : celles-ci aident les moteurs de recherche à associer la bonne page au bon public en fonction de l’emplacement de votre client.
Les fichiers Sitemap sont générés pour chaque domaine et langue : vous pouvez envoyer ces fichiers dans Google Search Console.
Des outils de traduction sont mis à disposition par des applications shopify : https://apps.shopify.com/collections/apps-for-store-languages
Pour pouvoir configurer vos domaines à l’international sur Shopify il a quelques prérequis :
- Souscrire à un forfait Advanced Shopify ou au forfait Shopify Plus
- Avoir un domaine pour chaque pays où vous souhaitez vendre
- Les domaines ou les sous-domaines doivent être spécifiques à un pays ou une région, comme solendro.es pour l’Espagne. Vous devez utiliser des domaines personnalisés, vous ne pouvez pas utiliser votre domaine myshopify.com par défaut
- Certains pays ont des restrictions comme le Canada ou vous devez satisfaire certaines conditions d’enregistrement relatives à votre résidence et à votre entreprise
- Vendre en plusieurs devises à l’aide de Shopify payment (qui prend tout en compte)
Configurer le ciblage international dans Google Search Console
Avec le ciblage international, vous pouvez définir un pays cible pour chacun des domaines ou sous-domaines de votre boutique dans Google Search Console.
Si vous souscrivez au forfait Shopify ou à un forfait supérieur et que vous utilisez des domaines internationaux pour vendre à plusieurs pays ou régions, vérifiez chacun de vos domaines dans Google Search Console.
Pour définir le pays ou la région cible de chaque boutique dans Google Search Console, allez à Outils hérités et rapports > Ciblage international.
Passer d’un domaine international à l’autre
Pour que vos clients puissent passer d’une langue et d’une devise à une autre, vous devez ajouter des sélecteurs de langue et de devise à votre thème. Celui-ci peut disposer d’un sélecteur de devise et de langue intégré.
Vous pouvez utiliser l’application Geolocation gratuite pour détecter l’emplacement et les préférences linguistiques d’un client. Si ce dernier consulte une autre version de votre boutique en ligne, l’application Geolocation invite automatiquement le client à passer au domaine international correspondant à son pays ou sa région.
Priorisation des chantiers
Optimisation SEO prioritaires
OPTIMISATION SEO
CARACTERISTIQUES
MISE EN PLACE
Balise Title
Longueur : entre 30 et 65 caractères maximum. Doit être obligatoirement remplie (fonction prise en charge par Shopify)
Les titres sont automatiquement pris en charge selon l’endroit où se trouve la page. Exemple pour une page collection, le titre sera :
Titre : $collectionName-$shopName
Balise Hn / H1
Balise HN à définir afin de structurer le contenu éditorial de chacune des pages du site : Balise H1, H2, H3…
Une seule balise H1 par page
Les titres sont automatiquement pris en charge selon l’endroit où se trouve la page. Exemple pour une page collection, le titre sera :
Titre : $collectionName-$shopName
Contenu
Par défaut, le contenu éditorial d’une page est généré au format texte HTML.
Intégrer du contenu éditorial, implémenter des liens au sein de ce contenu éditorial > paramétrage d’un linking automatique sur des expressions définies.
Redirection 301
Redirection automatique en 301 des URLs suite à un changement d’adresse.
Lorsque vous changez d’URL, Shopify vous demande si vous souhaitez créer automatiquement une redirection 301. Chaque redirection ajoutée de cette manière peut être gérée dans le gestionnaire de redirection mis à disposition par Shopify
Page d’erreur 404
Création d’une page d’erreur 404 au nom de la marque
Cette page aux couleurs de la marque et du site doit être la même quel que soit la rubrique du site mais doit pouvoir être modifiée. Elle doit donc être administrable de manière manuelle et automatique. La page d’erreur 404 ne doit pas posséder de redirection automatique vers une page du site.
Gestion des langues / international
La gestion des langues doit obligatoirement prévoir la réalisation d’un travail SEO complet pour chaque version linguistique.
Shopify lui-même n’est pas une solution faite pour gérer le multilingue.
Pour y remédier, il faut passer par des applications tierces payantes ou faire appel à un expert shopify pour toutes vos versions linguistiques.
Facettes / Filtres
La gestion des facettes est complexe mais importante pour le référencement des potentiels produits.
Certaines facettes sont exploitables mais ces ouvertures doivent êtres maîtrisées.
Une partie d’entre elles ne doivent pas êtres indexées (ajout de balise “noindex”, “nofollow”) voir crawlées (pas de liens en html).
Les facettes à fort potentielles doivent êtres créer en tant que sous catégorie à part entière.
Une option plus coûteuse nécessiterait un développement plus spécifique.
Performance mobile
La performance sur mobile est indispensable et rentre en compte dans le ranking système de google.
Shopify gère très bien l’adaptation desktop/mobile. La majorité des thèmes sont responsive.
Optimisation SEO importantes
OPTIMISATION SEO
CARACTERISTIQUES
MISE EN PLACE
Images
L’attribut d’une image doit correspondre à une description brève et pertinente de l’image. Le champ ne doit pas dépasser 80 caractères (espaces compris).
Optimisation des images (compressions, size)
Il est préférable d’ajouter à la main les attributs alt des images.
Utiliser des applications pour optimiser vos images, Shopify n’est pas auto suffisant la dessus.
Fil d’Ariane
Le fil d’ariane doit être cliquable et reprendre le chemin de la page (de la Home page jusqu’à la page finale).
Shopify implémente automatiquement un fil d’Ariane. Pas d’action prioritaire à ce niveau la
Réécritures des URLS
Les URLs shopify sont générées automatiquement et ne sont pas modifiables
Personnalisation en fonction du nom de la page -> réécriture personnalisée pour chaque page.
Bien que les SEO plus avancés devront exploiter certaines solutions de contournement, la personnalisation des thèmes et les applications, nous n’avons trouvé aucun problème sur Shopify qui vous empêche de réussir le référencement avec cette plateforme.
Quelles sont vos prochaines actions ?
Une fois que les bases techniques de votre boutique sont correctement mises en place, l’étape suivante consiste à remplir votre contenu – en créant des collections, des produits, des pages régulières et des articles de blog. Une fois que cela est fait et que vous êtes en ligne, vous devriez commencer à gagner en visibilité.
FOIRE AUX QUESTIONS SUR SHOPIFY SEO
Oui, mais – comme pour toute plateforme – vous devrez faire des ajustements pour que la plateforme fonctionne comme vous le souhaitez. Sans personnalisation des thèmes ou des applications, les moteurs de recherche plus avancés manquent de fonctionnalités importantes.
Malheureusement pour les SEO plus avancés, Shopify ne le fait pas, adjusting your robots.txt. Il existe cependant une solution de contournement : vous pouvez utiliser Cloudflare Workers pour apporter des modifications à votre fichier robots.txt.
La plate-forme Shopify elle-même l’est, mais vous devrez garder votre thème propre, optimiser vos images et réduire les applications au minimum pour vous assurer que votre magasin se charge rapidement.
Le SEO n’est pas seulement un plugin qu’on ajoute au CMS: C’est un travail profond à la fois sur votre template, dans le contenu, dans le choix des fonctionnalités que vous ajoutez à Shopify. Si vous souhaitez générer un trafic organique vers votre site web, vous devez mettre en place une stratégie de référencement.