Améliorer le temps de chargement, + de conversion
Que ce soit pour chercher une information ou pour acheter un produit, 53% des internautes sur mobile ne sont pas prêts à attendre plus de 3 secondes qu’une page charge.
83% des sites ont encore de gros problèmes techniques impactant leur vitesse de chargement. Apprenez à relever ces problèmes et à les corriger et faites bondir votre trafic !

Pourquoi améliorer le temps de chargement ?

En plus de donner une très mauvaise impression aux visiteurs d’un site, le temps de chargement impacte fortement ces différents facteurs :
- Le comportement de l’utilisateur : En plus du taux de rebond, la vitesse d’un site influe aussi sur le nombre de pages visitées et donc le temps passé. Plus le site est lent, et plus l’utilisateur risque de partir à chaque nouvelle page chargée.
- Les taux de conversions : chaque seconde d’attente vous fait perdre des visiteurs et décourage ceux qui restent de convertir.
- Votre positionnement dans les résultats de recherche.
Pourquoi les temps de chargement impactent votre SEO ?
Depuis 2010, la vitesse de chargement d’un site est un des critères de l’algorithme de Google pour le référencement, d’abord uniquement sur Desktop. En juillet 2018, une nouvelle mise à jour de l’algorithme, la “Speed Update”, fait que le temps de chargement n’est plus seulement un facteur de référencement pour les recherches sur Desktop, mais aussi pour celles sur Mobile
La majorité des sites sont aujourd’hui passés en mobile first index : même si votre version Desktop charge rapidement, vous perdrez vos positions si la version mobile n’est pas à la hauteur, car c’est sur elle que se base Google pour vous classer.
Quels outils utiliser pour étudier la vitesse de votre site ?
Il existe de nombreux outils sur le marché pour vous aider à en savoir plus sur les performances de votre site, en voici quelques-uns que nous utilisons chez Peak Ace:
- Page Speed Insights : Cet outil créé par Google est un des plus pratiques. Facile d’utilisation et pertinent sur ses recommandations, il vous permettra de trouver rapidement les premiers chantiers à lancer. Chaque page est notée de 0 à 100, visez les 90 !
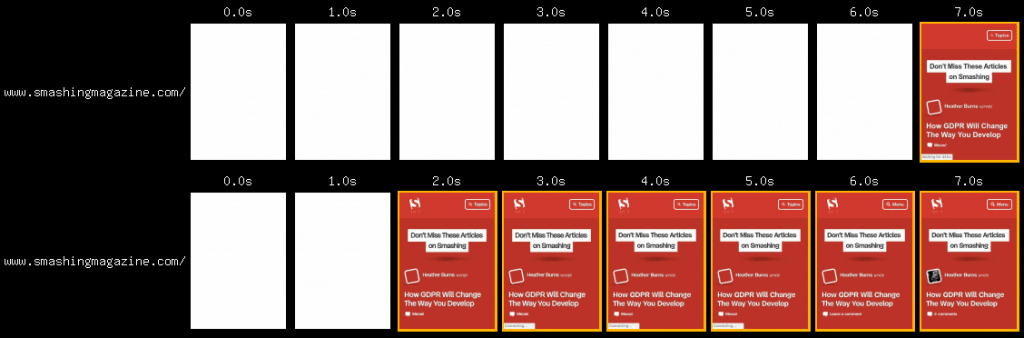
- WebPageTest : Outil open source, il permet une analyse plus poussée en présentant la cascade de chargement des ressources et en offrant la possibilité de charger la page en changeant la localisation ainsi que l’appareil utilisé. Cet outil permet également de charger la même page deux fois de suite, ce qui est très utile pour vérifier que certains fichiers sont bien en cache lors du second chargement.
Comment améliorer les temps de chargement ?
Choisir un hébergeur adapté à ses besoins
Lors du chargement d’une page, votre navigateur va envoyer une requête au serveur pour qu’il envoie la page demandée. Le temps entre l’envoi de la requête et le premier octet envoyé par le serveur est ce que l’on appelle le Time To First Byte (TTFB), ou, plus communément, temps de réponse serveur.
Cet élément est le premier à vérifier : si votre serveur prend trop de temps à envoyer l’information, vous pourrez optimiser vos pages au maximum, elles seront toujours trop lentes.
Ainsi, pensez à vérifier que votre serveur répond bien à vos attentes en termes de charge et de temps de réponse. Changer d’hébergeur peut vous faire gagner un temps précieux, ne négligez pas cette option.
Optimiser les ressources
Les images sont les principales responsables du poids des pages, suivi des ressources Javascript et CSS.
Pour diminuer l’impact des images :
- Compressez les images
- Appelez directement les images à la taille nécessaire plutôt que d’appeler de trop grandes images pour ensuite les redimensionner en CSS.
- Différez le chargement des images hors écran pour qu’elles ne se chargent que quand elles sont utiles à l’utilisateur, en utilisant le lazy loading.
- Utilisez des formats d’images optimisés, comme le WebP qui est maintenant compris par la majorité des moteurs de recherche.
- Faites appel à un CDN (Content Delivery Network), cela vous permettra de fournir plus rapidement vos images à des utilisateurs dans le monde entier sans alourdir votre serveur d’origine.
Pour diminuer l’impact des ressources Javascript et CSS :
- Évitez tout simplement d’utiliser le Javascript quand il n’est pas nécessaire.
- Compressez les fichiers JS et CSS
- Minimisez ces fichiers pour éviter la présence d’espaces inutiles
- Chargez les ressources externes, comme ceux utilisés par les outils de taggage, de façon asynchrone.
- Différez le chargement des autres ressources pour charger en priorité le contenu textuel.
- Rassemblez les fichiers CSS et JS pour éviter un trop grand nombre de requêtes. En HTTP1, appeler une ressource de 50ko est plus rapide que d’appeler 10 ressources de 5ko.
Utiliser efficacement le cache
Quand des ressources sont appelées à différents endroits de votre site (menu, footer, logo…), il faut éviter d’obliger l’utilisateur à les recharger à chaque fois.
C’est là le rôle du cache : il permet d’indiquer pour les ressources choisies, une durée pendant laquelle elles seront mémorisées (mises en cache) par le navigateur de votre utilisateur. En naviguant sur votre site, la deuxième page chargée sera donc plus rapide que la première, et ce pendant toute la durée du cache.
Il est également possible de mettre en cache des ressources côté serveur : si un utilisateur appelle une page, elle est mise en cache côté serveur et tous les utilisateurs suivants à appeler cette page l’auront plus rapidement pendant toute la durée du cache.
La vitesse de chargement des pages est un sujet passionnant et incontournable à l’heure ou le mobile est plus utilisé que le desktop. Chaque seconde compte pour vos utilisateurs, et donc pour vous. Pour vous aider à optimiser vos pages et à gagner du trafic, faites appel à Peak Ace. De l’analyse de votre site à l’accompagnement de vos développeurs lors de la mise en place des recommandations, vous pouvez faire confiance à notre expertise.