
Angular : comment rendre ce framework SEO-friendly ?
Ecrit par Martin SAMKO
le
[1ère publication le 28/01/2022 – Article mis à jour le 23/02/2022]
Angular est un framework JavaScript qui est notamment utilisé pour développer une interaction dynamique sur un site web ou une application. Il s’agissait à l’origine d’un projet de Google, mais c’est aujourd’hui un framework très populaire. Bien qu’Angular offre une bonne expérience utilisateur, il est à noter que cette solution peut rencontrer des freins d’un point de vue SEO.
Comment Google interprète un site sous Angular ?
Google indique dans ses guidelines qu’actuellement : « il est difficile de traiter JavaScript, et tous les robots d’exploration des moteurs de recherche ne sont pas en mesure de le traiter correctement ou immédiatement. ». Or, Angular est un framework… JavaScript !
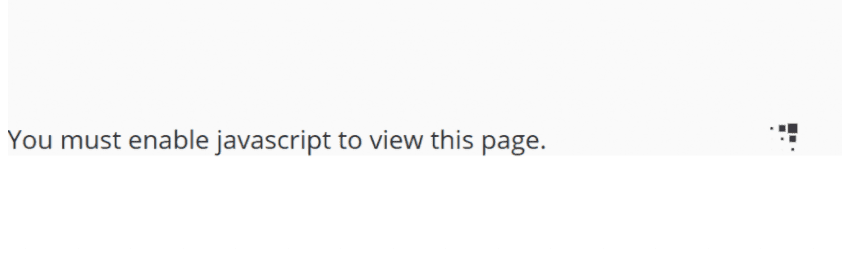
Voici à quoi ressemble un site sous Angular lorsque le JavaScript est désactivé ; aucun élément de la page ne peut être affiché :

Affichage d’un site sous Angular avec le JavaScript désactivé (outil utilisé : Web Developer)
Dans la majeure partie des cas, lorsque Google inspecte un site sous Angular, il voit seulement une coquille vide : pas de contenu, pas de lien, pas de balise SEO, etc. Les chances d’être bien référencé sont donc très minces !
L’impact du CSR (Client-Side Rendering) sur les moteurs de recherche et le SEO :
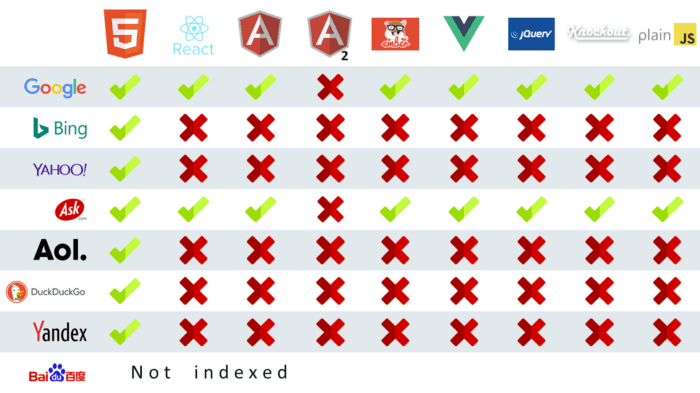
Pour qu’un moteur de recherche comprenne les sites sous Angular, il doit savoir exécuter JavaScript. Or, de nombreux moteurs de recherche ne peuvent pas exécuter le JavaScript ; nativement, cela est complexe, voire impossible :

Un site sous Angular utilise, par défaut, le rendu côté client (dénommé Client-Side Rendering ou CSR) qui rend les pages dans le Document Object Model (DOM) au fur et à mesure que l’utilisateur interagit avec lui. Pour rappel, le DOM est une interface de programmation qui est une représentation du HTML d’une page web et qui permet d’accéder aux éléments de cette page web et de les modifier avec le langage JavaScript. Les robots d’exploration sont incapables de comprendre le contenu ou la structure d’une page Angular hautement interactive.
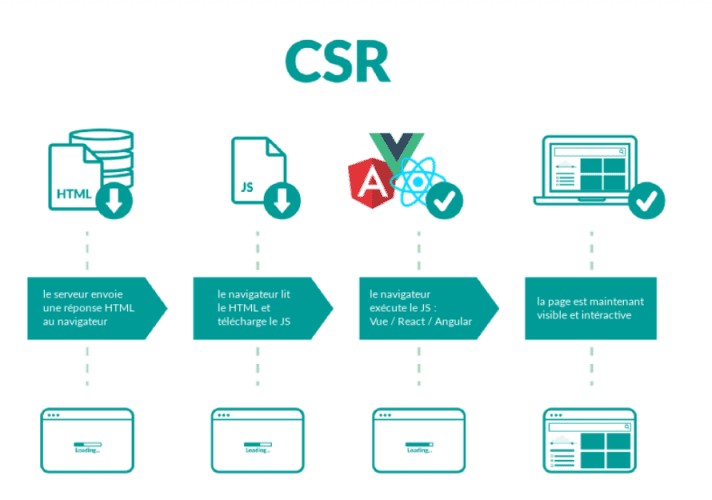
Le Client-Side Rendering consiste à laisser le navigateur interpréter le JavaScript pour générer le contenu HTML de votre site. Ainsi, lorsque le navigateur fait une requête au serveur, au lieu d’obtenir tout le contenu du document HTML lui-même, vous obtenez un document HTML simple, avec un fichier JavaScript qui permettra au navigateur de générer le reste du site. En d’autres termes, le site ne contient rien d’autre qu’un script qui rendra tout le contenu et « habillera » la page avec celui-ci (la page est, en quelque sorte, une coquille HTML vide).
Voici comment se schématise le fonctionnement du CSR (Client-Side Rendering) :

À ce titre, les moteurs de recherche rencontrent des difficultés pour indexer tout contenu présent sur les sites sous Angular. Si l’optimisation SEO est votre objectif, mieux vaut éviter cette méthode de rendering. En effet, les ressources JavaScript étant, dans la majeure partie des cas, ignorées par les robots d’indexation (car trop long à rendre/exécuter), le CSR peut représenter un frein d’un point de vue SEO. Toutefois, il est à noter que les crawlers de Google sont dorénavant capables d’interpréter les applications/sites conçus avec des frameworks JavaScript. Cependant, ce n’est pas encore optimal ; il peut en résulter un décalage entre le site rendu aux visiteurs et celui rendu au robot et cela peut être pénalisant.
Lorsqu’un site Angular avec un rendu côté client standard est privilégié, les moteurs de recherche Bing, Yahoo, DuckDuckGo et Yandex n’indexeront pas les URLs. Ces derniers ne verront que des pages HTML vides, car leurs robots ne savent pas exécuter le contenu dynamique ; les robots des réseaux sociaux ne savent pas le faire non plus.
Angular et positionnement SEO sur Google :
Si Google est le seul moteur de recherche qui compte pour votre projet, vous avez de bonnes chances que vos pages dynamiques soient indexées. Toutefois, vous n’avez aucune garantie. La documentation de Google Search Central liste plusieurs raisons pouvant empêcher l’indexation correcte et rapide de votre contenu rendu par JavaScript :
- Retards dans l’indexation du contenu dynamique causés par la file d’attente du moteur de rendu de Googlebot.
- Chargement lent ou retardé de votre code JavaScript notamment s’il est déclenché par des actions sur la page.
- Un code JavaScript complexe, coûteux à exécuter et dépassant le budget de rendu de Googlebot.
- Des erreurs de rendu au cours du processus qui font que certaines parties de votre contenu n’arrivent pas jusqu’à l’index.
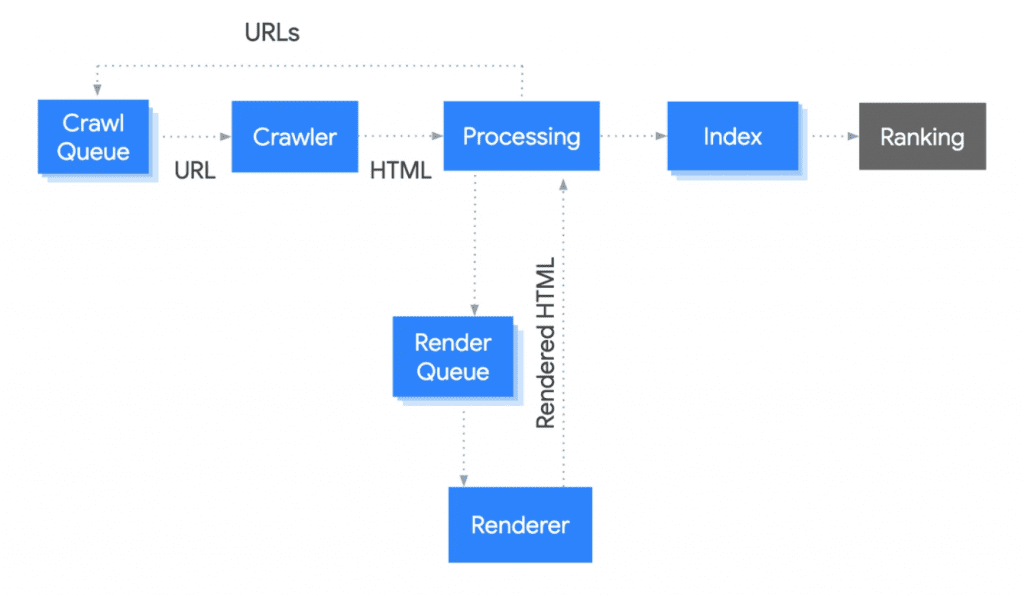
Pour rappel, voici le processus de Google pour positionner des URLs dans les SERPs :

Les moyens pour aider Google à crawler/explorer Angular :
Il n’y a qu’un seul moyen pour assurer l’indexation et le classement de votre site : chaque URL du site doit renvoyer une page HTML entièrement rendue avec des métadonnées et un contenu disponible dès le chargement.
Pour atteindre cet objectif, il existe 3 méthodes :
- Rendu côté serveur (= SSR ou Server-Side Rendering)
- Pré-rendu (= Pre-Rendering)
- Dynamic Rendering (= Rendu dynamique)
Ces trois méthodes donnent le résultat escompté : les robots d’exploration obtiennent l’intégralité du contenu au moment du chargement (contenu HTML statique) et l’indexent comme une page HTML normale. Cependant, ces méthodes fonctionnent de manière différente :
- SSR / Server-Side Rendering : chaque page HTML est rendue sur le serveur durant l’exécution pour ensuite être entièrement rendue au client (navigateur). Cela signifie qu’avant que la page ne se charge, il faut un certain temps au serveur pour rendre le HTML sur demande et l’envoyer au navigateur. Cette méthode peut potentiellement diminuer la vitesse de chargement de la page, notamment si de nombreuses requêtes sont effectuées en même temps.
- Pre-Rendering : un fichier HTML est rendu pour chaque URL au moment de la construction. Cela signifie que tous les fichiers HTML du site sont construits à l’avance afin que les pages soient prêtes à être chargées rapidement sur demande. L’inconvénient est que les modifications apportées à ces pages nécessitent de les reconstruire à chaque fois.
- Dynamic Rendering : le site a des pages HTML pré-rendues et les sert uniquement aux crawlers. Les utilisateurs réels, eux, interagissent avec la version normale du site rendue côté client.
Oui, Angular peut donc devenir SEO-friendly :
Chaque framework JavaScript possède ses outils et moyens afin de mettre en œuvre l’une des méthodes ci-dessus pour lever les freins SEO. Angular fournit une solution complète de SSR (Server-Side Rendering) et de Pre-Rendering appelée Angular Universal.
Angular Universal est une solution permettant de bénéficier à la fois d’un rendu côté serveur et côté client sur un seul site. Il récupère à l’avance les pages HTML de toutes les URLs. Ces pages sont servies aux robots des moteurs de recherche et le contenu est exploré sans problème. Pour les utilisateurs réels, Angular Universal envoie le code du site rendue côté client avec le HTML statique. Le contenu initial de la page se charge à partir d’un code HTML statique puis le site prend le contrôle de la page et garantit une expérience utilisateur interactive côté client.
Les raisons d’utiliser Angular Universal sur votre site :
Pour rendre votre site Angular SEO-friendly, vous pouvez implémenter Universal dès le début ou progressivement sur un site déjà existant. Angular Universal résout tous les problèmes liés aux meta tags (title, meta description, etc.) et aux URLs pour l’indexation et garantit des temps de chargement rapides des pages. Depuis sa version 5, Angular permet le rendu côté serveur (Server-Side Rendering ou SSR). Le SSR est le processus permettant de déléguer la construction complète de la page au serveur avant de l’envoyer au navigateur de l’utilisateur. La solution Angular Universal permet de bénéficier des dernières technologies web et travailler le référencement naturel.
Côté technique, Angular Universal se base sur une structure NodeJS et Express pour pouvoir générer les pages statiques demandées par l’utilisateur. En passant par cette solution, vous tirerez parti de ce que l’on appelle Angular Universal Bundle et bénéficierez d’un rendu côté client et côté serveur sur un seul site.
Voici comment fonctionne ce Bundle :
- Angular Universal récupère les pages HTML du site à l’avance pour les servir lors du chargement initial de la page.
- Par la suite, il envoie le code du site, rendu côté client, au navigateur pour remplacer le HTML statique initial.
- Une fois la permutation effectuée, le site continue de fonctionner en mode de rendu côté client.
Avec Angular Universal Bundle, vous serez à même de satisfaire les exigences techniques SEO et de garantir une meilleure expérience utilisateur :
- Les crawlers et bots traitent les pages HTML statiques initiales correspondant aux URLs indexables = le contenu est donc crawlable,
- Les contenus du site se chargent en quelques millisecondes sans que les utilisateurs aient à regarder des écrans / fenêtres de navigation vides (le navigateur a uniquement à lire le HTML et non interpréter le JavaScript pour le construire ; un avantage pour les navigateurs installés sur des appareils qui n’exécutent pas ou mal le JavaScript ou dans les cas où les internautes veulent bloquer l’exécution de code JavaScript,
- Les utilisateurs bénéficient d’une expérience de page dynamique sans faille lorsqu’ils commencent à interagir avec les pages = amélioration de la vitesse de chargement des pages.
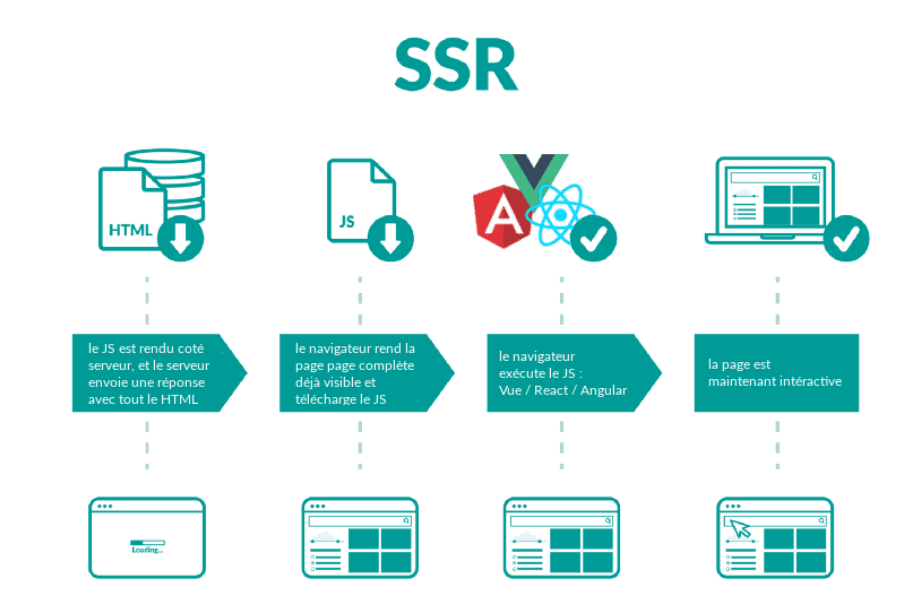
Voici comment se schématise le fonctionnement du SSR (Server-Side Rendering) :

Assurer une structure de site SEO-friendly :
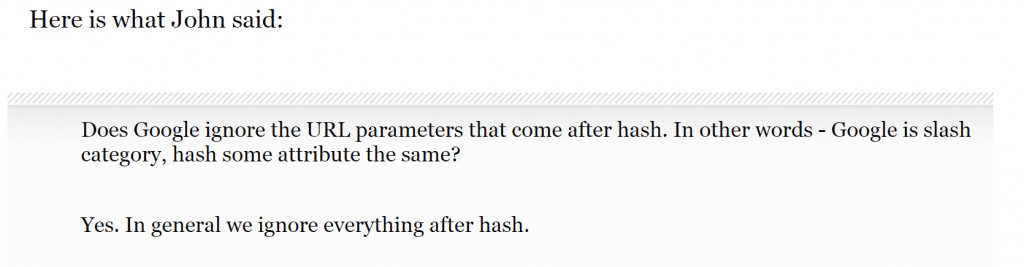
Un autre aspect à prendre en compte afin de rendre un site Angular SEO-friendly est de s’assurer que toutes les pages ont une URL conviviale pour les utilisateurs et les moteurs de recherche. Cela signifie que l’adoption de hash (« #« ) dans les URLs doit être évitée car tout ce qui suit le # dans une URL n’est pas suivi par Google :

Pour créer des URL conviviales pour les moteurs de recherche, il faut paramétrer PathLocationStrategy (myurl.com/article/breaking-news) plutôt qu’utiliser HashLocationStrategy (myurl.com/#/article/breaking-news).
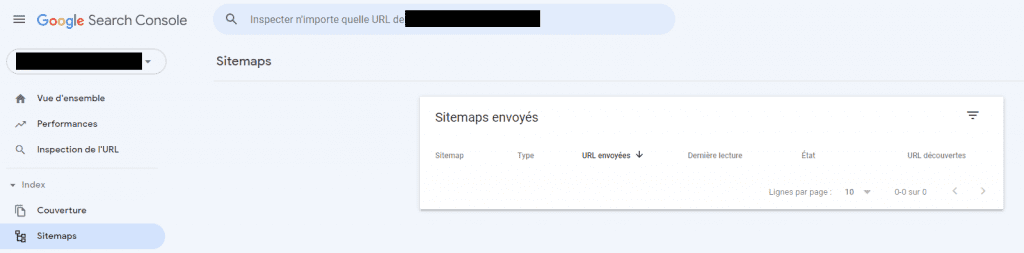
Une fois une structure d’URL uniforme adoptée, il faudra créer un sitemap XML qui centralisera l’exhaustivité des URLs. Une fois créé, il faudra soumettre ce dernier dans Google Search Console afin que Google puisse explorer plus facilement toutes les URLs :

Parallèlement, le chemin du sitemap XML est à renseigner dans le fichier robots.txt :

Une fois la nomenclature des URLs paramétrée, optimiser le dispositif SEO de chacune des URLs ; chaque URL doit posséder :
- <title>…</title> unique et optimisée : 600 pixels maximum (= entre 50 et 60 caractères maximum)
- <meta name= »description » content= »… »> complétée et unique : 920 pixels maximum (= entre 120 et 160 caractères maximum)
- <h1>…</h1> renseignée et unique
- <link rel= »canonical » href= »… » /> complétée : self-canonical (la page se cible elle-même)
- <link rel= »alternate » hreflang= »… » href= »… » /> complétée(s) (si plusieurs versions linguistiques sur le site)
Recettage et suivi des optimisations pour le SEO :
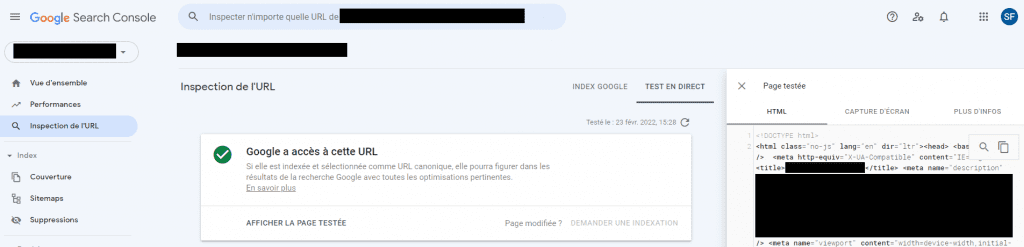
Passer par la fonctionnalité « Inspection de l’URL » dans Google Search Console afin de visualiser comment Googlebot « voit » les URLs lors de son exploration (le code source de la page est affiché tel que Googlebot le voit) :

Conclusion :
Oui, Angular peut donc devenir SEO-friendly en suivant l’une des méthodes énoncées ci-dessus et en appliquant les préceptes SEO. Pour rappel, chaque framework JavaScript possède ses outils et moyens et Angular Universal permet de faire à la fois du SSR (Server-Side Rendering) et du Pre-Rendering. Lors des phases d’optimisation, il sera recommandé de tester, recetter et regarder dans Google Search Console la manière dont Google voit et interprète les pages constituant le site.
Cet article vous a plus ? Abonnez-vous à la newsletter Search Foresight pour ne rien rater de l’actualité SEO ? !