
UPDATE SUR LA MAJ ATTENDUE ET LES FREINS SUR LA WEB PERFORMANCE [DOSSIER WEP PERF – PARTIE 1/2] :
Ecrit par Joanna Duchesne
le
Parlons : temps de chargement, expérience utilisateur, mobile, à quoi pensez-vous ? … La web performance ! Un sujet remis sous le feu des projecteurs en ce début d’année 2021. En effet, la mise à jour de l’algorithme Google approche à grands pas puisqu’elle est prévue pour Mai 2021. De ce fait, de nombreux articles et webinaires sur les Core Web Vitals, la mise à jour… (re)font surface. D’ailleurs, notre collègue, Etienne Collot, a écrit un superbe article sur l’UX et la web performance que nous vous invitons à lire ou relire !
Grand nombre de nos clients et prospects sont venus nous voir, inquiets de leur performance et de l’impact de ce nouveau “missile”, tandis que d’autres l’ignore. C’est une problématique que nous avons pour habitude de traiter qui fait souvent peur de prime abord, alors qu’en réalité : il s’agit d’une question de priorité et de gestion des freins.
Nous allons aborder dans cet article, les principaux freins et peurs de nos clients que l’on retrouve souvent, puis nous vous expliquerons comment aborder un projet web performance en toute sérénité dans un deuxième article à venir 🙂
Web performance : “La mise à jour Google arrive en mai, on en est où ?” #panic
Avec cette MAJ, Google décide clairement de donner encore plus de poids à l’expérience utilisateur dans son algorithme. Logique, quand vous connaissez le principe numéro 1 de Google :
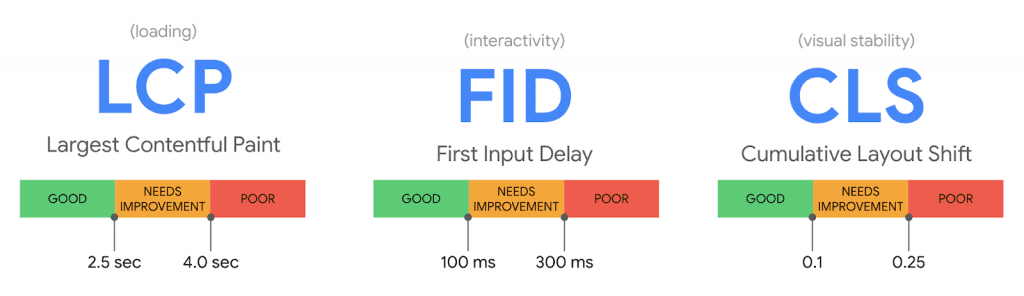
Pour ce faire, Google met en avant 3 KPIs principaux, chacun représentatif d’une facette de l’expérience utilisateurs aussi appelés Core Web Vitals : LCP (mesure le temps de chargement), FID (mesure l’interactivité), CLS (mesure la stabilité visuelle). Des indicateurs que Google tend à démocratiser à travers la mise en place de guidelines claires (https://web.dev/). Il s’agit d’une grande première!

Et vous, où en êtes-vous ? Afin d’avoir une première idée de la performance de votre site, vous pouvez utiliser Google Page Speed, votre Search Console ou des outils comme Dareboost (version gratuite pas mal pour faire des tests régulièrement) ou encore le Chrome User Experience Report Chrome UX.
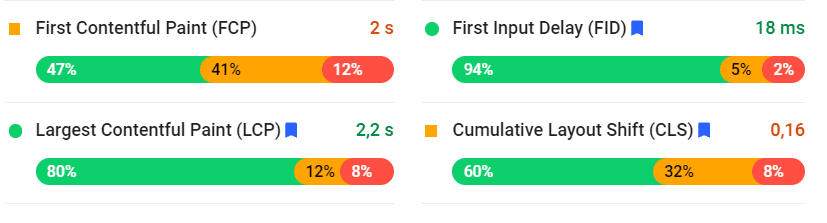
Les résultats remontent :

- Cas n°1 : Vous êtes dans le vert : “ Vous êtes tranquille”.
- Cas n°2 : Vous êtes dans l’orange : Vous pouvez améliorer l’expérience de vos utilisateurs
- Cas n°3 : Vous êtes dans le rouge : il faut faire quelque chose : pas que pour Google, mais aussi pour vos utilisateurs.
Par expérience, un site qui n’a que du vert sur toutes ces pages : cela n’existe pas sans avoir travaillé le sujet au préalable et encore… On rencontre globalement des sites qui ont la majorité de leurs pages dans l’orange et le rouge.
Vos tests ne sont pas probants ? Pour mieux comprendre les tenants et aboutissants des Web Core Vitals, nous vous invitons à (re)lire l’article “ Core web vitals : Comprendre et se préparer à l’update page expérience de Google” écrit par Mathieu Chapon.
Quel impact sur mon site à la sortie de la mise à jour ?

Il faut savoir que Chromium, Google etc. disent eux-mêmes que ces indicateurs ne reflètent pas vraiment la réalité et que ceux-ci reposent sur de la théorie et des expériences laboratoires. Ces KPIs vont évoluer et se parfaire avec le temps grâce aux retours d’expérience. Par conséquent, la mise à jour devrait être graduelle comme pour le mobile index. Le contraire, la prise de mesure drastique, serait étonnant au vu des perfectionnements à effectuer. Toutefois, nous ne serions pas étonnés que des sites vraiment catastrophiques en voient la couleur.
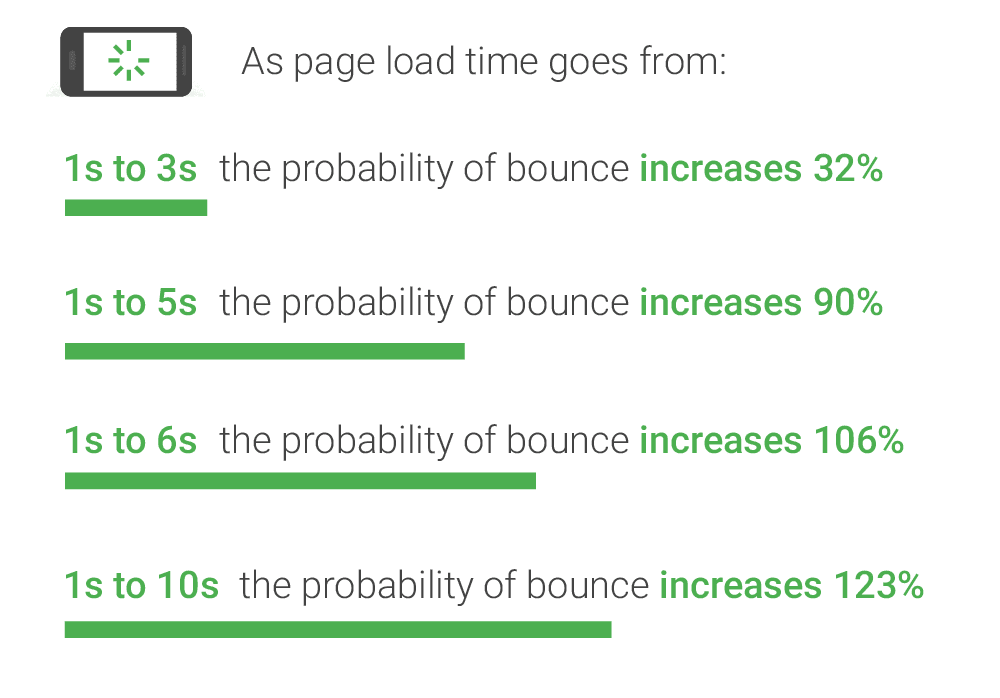
En tout cas, le fait que Google accorde de l’importance aux temps de chargement est un bon point, car il vous pousse à améliorer votre site à travers l’expérience utilisateur et donc vous aide à atteindre votre objectif : générer du trafic, des ventes, des leads. Finalement, que l’on soit utilisateur, responsable SEO, responsable digital ou marketing, Google est plutôt en phase avec nos objectifs respectifs !
Ce qu’il faut retenir :
Améliorons l’expérience avant tout pour nos utilisateurs en exploitant les Core Web Vitals et en favorisant de réels tests utilisateurs pour aller plus loin. L’objectif final est de générer du business : trafic, lead ou ventes.
Web performance : “Trop de travail et pas prioritaire”
Vous aussi quand vous aborder les Core Web Vitals avec des clients ou en interne vous entendez : “ Oh, ce n’est pas prioritaire, j’ai d’autres priorités bien plus importantes …”, “ c’est trop de travail”, ”trop de besoin en bande passante que l’on n’a pas …” etc. Et quand ce n’est pas le client, ce sont les autres parties prenantes du projet.
Bref, en étant plus attentif, on s’aperçoit rapidement que ces verbatims ne sont que des prétextes. Souvent, le problème provient d’un manque de connaissances sur le sujet, ce qui est normal. On ne peut pas tout savoir. En tant que consultant(e) Search Foresight, nous avons pour priorité de réunir et sensibiliser toutes les parties prenantes d’un projet aux web performances : équipe de contenu, équipe technique, équipe acquisition, équipe ux/ui, équipe créative … D’où la mise en place d’atelier kick off avec les différentes parties prenantes pour s’assurer que tout le monde comprenne bien de quoi il s’agit et des enjeux communs.
Pour d’autres clients, il y a un vrai souci de priorisation des sujets en interne naissant souvent d’un problème de communication, d’a priori ou d’un trop grand nombre de demandes internes. Dans cette situation, généralement toutes les parties prenantes n’ont pas été impliquées dans le projet pour y trouver son intérêt. Conclusion : il faut intégrer dès le début des échanges entre toutes les parties prenantes. Par exemple, vous pouvez convier autour de la table ronde :
- La DSI : elle comprend les objectifs et les axes d’améliorations et le potentiel business à apporter en plus.
- Les UX qui ont un réel intérêt pour défendre ce sujet et peuvent vous donner plus de poids pour initier ce type de projet et aider à le prioriser.
Post audit, toutes les parties prenantes sont invitées à un débrief. Le but : accueillir toutes leurs contraintes métiers pour prioriser les actions à mettre en place tout en gardant en tête le rapport investissement/bénéfices. Et in fine, coconstruire un planning réaliste et motivant pour toute l’équipe projet. Bien entendu, il faut mettre en place un suivi pour mesurer les performances.
Nous vous présenterons la méthodologie complète dans un second article à venir. Et, si on vous répond que le sujet n’est prioritaire, mettez en avant le fait que plus vous attendez plus vous perdez du business potentiel.

Ce qu’il faut retenir :
La réussite d’un projet de web performance nécessite de réunir, sensibiliser, challenger et d’impliquer toutes les parties prenantes d’une entité/projet pour définir des objectifs et une roadmap réaliste aux contraintes internes.
Web performance : “Techniquement, c’est pas possible”
Il nous arrive également d’entendre : “ce n’est pas possible” ou “c’est trop compliqué”.
Dans cette situation deux possibilités :
- Cas n°1 : Pas de mise en relation entre l’équipe SEO et l’équipe technique
Ici, comme vous l’avez compris, nous allons privilégier la mise en place d’ateliers efficients pour favoriser les échanges. Permettre à chacun de s’exprimer, se questionner et d’expliquer ses contraintes pour trouver une solution validée par tous.
- Cas n°2 : Manque de recherche des équipes de dev
Récemment, nous avons proposé la mise en place de format Web P pour les images sur un site WordPress. Au call, l’agence technique, nous informe que cela nécessite des développements supplémentaires et que ce n’est pas possible. Puis, en échangeant sur l’existence de modules déjà existants, la situation s’est débloquée. Il est primordial de chercher à comprendre le pourquoi du comment que ce soit avec des équipes internes ou un prestataire externe.
Pour conclure en beauté cette première partie, notre expérience nous révèle que tout est question de communication, d’échange et de priorité. Il faut savoir s’écouter et faire preuve d’intelligence collective. Une fois les barrières levées, la mise en place d’un projet web performance se déroule à merveille. Dans notre prochain article sur la web performance, nous vous expliquerons comment traiter un projet de web performance de manière opérationnelle.