
Temps de chargement et SEO… Et si la réponse était l’UX ?
Ecrit par Etienne Collot
le
Temps de chargement et SEO… Et si la réponse était l’UX ?
Durée nécessaire pour que tous les éléments d’une page web se chargent et s’affichent au sein du navigateur, le temps de chargement est une notion présente à l’esprit de chaque internaute, depuis le développement de l’usage du web. En webmarketing, quand nous parlons de temps de chargement, nous mesurons communément des KPI qui vous sont peut être familiers : Time to First Byte, début d’affichage, Time to Interactive, Speed Index, etc. Tout le monde s’accorde pour dire que le temps de chargement est une notion importante pour l’activité d’un site. C’est même, vous diront certains, une notion capitale en SEO, que Google utilise comme critère de positionnement. Vraiment ?
Le temps de chargement, un critère SEO ?
Google communique depuis longtemps sur le temps de chargement. La communication du géant du web a en effet progressivement intégré la notion de temps de chargement à mesure que les usages web et notamment mobiles se sont développés. On retrouve des communiqués de Google datant d’il y a plus de dix ans sur la question du temps de chargement et de l’importance d’une expérience de navigation fluide. Les experts de Cupertino ont en effet rapidement compris que si un domaine était plus fluide à charger, cela faciliterait grandement le travail de ses bots et donc réduirait les temps machine (et donc les coûts) nécessaires au crawl d’un site.
Poids des pages et Mobile
Toutefois, Google n’a pas poussé développeurs et annonceurs à fluidifier les temps de chargement pour son seul profit. Il y a longtemps déjà, les oracles de Google prévoyaient deux phénomènes à venir : une augmentation du poids moyen des pages web d’une part, et l’explosion de la consommation web via un device mobile d’autre part.
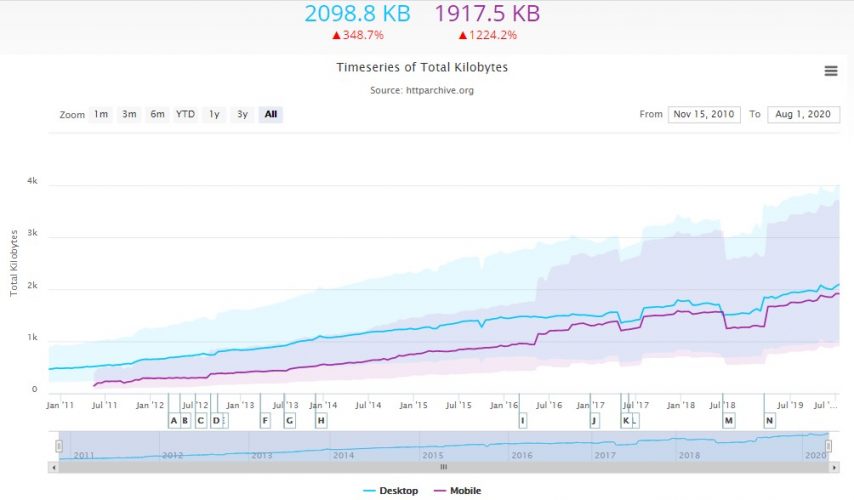
Sur le poids des pages, force est de constater qu’en dix ans, celui-ci a considérablement augmenté.

Sur l’utilisation mobile, Google avait anticipé l’explosion de l’usage des smartphones, avec un cap symbolique franchi en 2018, où le monde comptait désormais plus de mobinautes que d’internautes. Avec des pages de plus en plus lourdes, couplé à l’augmentation du nombre d’utilisateurs mobile, davantage ralentis par des ressources volumineuses, nous courrions le risque de voir la navigation mobile rester nettement dégradée face à celle sur Desktop.
Ceci explique la politique de Google relative aux temps de chargement. De simples recommandations au début des années 2010, en passant par la menace de pertes de positions dans les SERP jusqu’au Mobile First Index où la version Mobile d’un site web devient la version de référence pour les bots, Google a longtemps entretenu l’idée qu’un site lent ne performerait pas en SEO.
Or ce n’est pas exactement le cas, puisque si l’on teste sur n’importe quelle requête concurrentielle, les premiers résultats sont souvent loin des idéaux de performances mobiles.
Un critère parmi tant d’autres
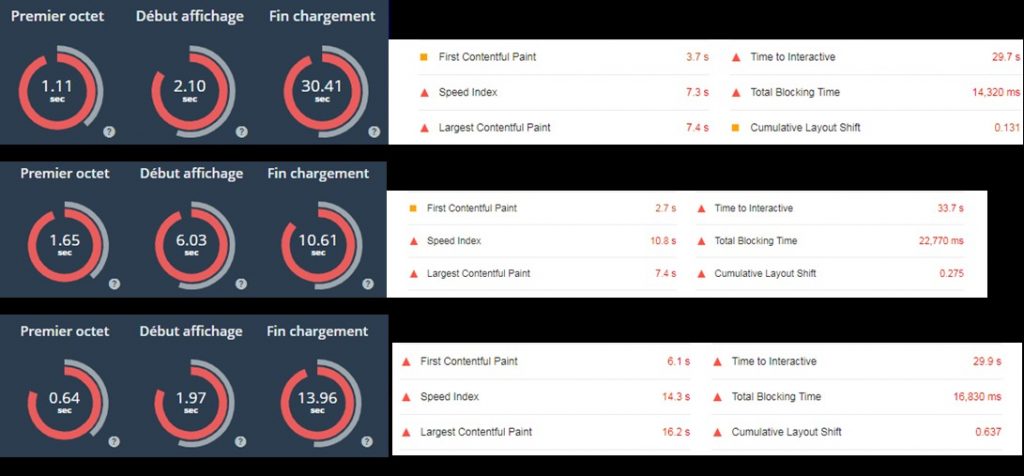
En effet, les sites qui performent en SEO sont loin d’être des avions de chasse :

A travers les quelques KPI présentés ci-dessus, nous constatons que des différences entre les différentes pages des temps de Premier Octet (TTFB) First Contentful Paint, début d’affichage et Time to interactive, sont marginales : les pages, selon les critères de Google, sont lentes à charger. Et pourtant les sites en exemple sont des sites E-Commerce très bien positionnés et très présents dans les SERP, sur une multitude de mots clés. Alors, les critères de mesure de la rapidité de Google sont-ils trop exigeants ? Sans doute. Car ce que l’on constate, c’est bien que la vitesse de chargement d’une page n’est pas un facteur prépondérant pour définir sa position sur un mot clé. Le positionnement d’une page dépend de facteurs SEO plus classiques.
Les temps de chargement : Un problème d’UX ?
L’amélioration des temps de chargement est souvent poussée dans les stratégies d’optimisation SEO. Or les efforts, parfois lourds et coûteux des équipes de développement, pour améliorer la fluidité du chargement, ne sont pas récompensées par des hausses de positions. Cela tient, d’une part au fait que malgré sa lenteur, Google parviendra toujours à parcourir votre page, et d’autre part que les positions ne sont pas le bon KPI à regarder. Car la plupart du temps, la vitesse de chargement demeure un problème d’expérience utilisateur. Et c’est bien en regardant le comportement des internautes sur notre site que nous pouvons voir si ce dernier possède réellement des problèmes de lenteur.
Testez la concurrence
Pour savoir si votre site nécessite des efforts en termes de temps de chargement, vous pouvez tester vos compétiteurs marchés et vos concurrents SEO. Il y a fort à parier qu’eux aussi soient sévèrement jugés par les outils de tests de performances. Bien sûr, comparez ce qui est comparable : home page contre home page, page produit contre page produit. Vous verrez bien si des différences importantes apparaissent. Leurs sites sont au contraire ultra performants ? Alors, le temps de chargement est peut être un critère, non pas pour le SEO, mais pour vos internautes. Sinon, le temps de chargement a de fortes chances de ne pas jouer sur votre positionnement.
Un premier KPI, le taux de rebond
Une méthode simple, pour vérifier si le temps de chargement impacte l’expérience utilisateur sur mobile, consiste à mesurer le taux de rebond d’une page par rapport au temps de chargement moyen et de suivre l’évolution au fil des mois. En faisant cet exercice, vous pourrez voir s’il y a corrélation entre temps de chargement et impact sur l’utilisateur.

De fait, si une hausse de temps de chargement est suivie par une augmentation des taux de rebond, alors votre vitesse de chargement devient problématique car celle-ci entraine directement un rejet des mobinautes, connus pour être rebutés par la moindre attente trop longue.
Un second KPI, les conversions
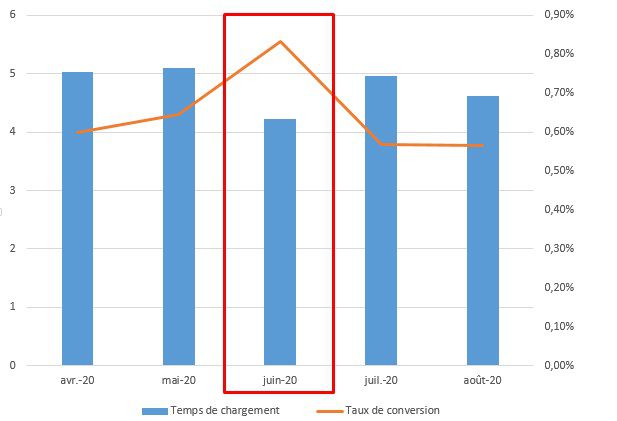
Les volumes de conversion et le taux de conversion d’une page par rapport au trafic entrant est le second point clé à vérifier. En effet, si nous faisons le même exercice, à savoir comparer temps de chargement et cette fois-ci les conversions, nous pouvons mettre en lumière l’impact positif de quelques secondes de chargement en moins sur les conversions.

Avec le taux de conversion, nous donc pouvons mesurer l’impact réel du temps de chargement sur vos objectifs, et si lié à des objectifs business, le bénéfice net que quelques secondes en moins peuvent apporter.
Le temps de chargement une notion avant tout UX mais avec un réel enjeu SEO
Le référencement naturel ne se mesure hélas pas seulement aux bonnes positions que nous parvenons à consolider au fil de nos efforts. Encore faut-il que nos utilisateurs cliquent sur nos liens dans les SERP et interagissent avec notre site pour prendre toute sa valeur. Dès lors, se pose la question de mesure de la conversion et du réel enjeu qu’elle impose. Pouvoir démontrer que le SEO est rentable est en effet un aspect important d’une stratégie d’optimisation des positions dans les SERP. Si des durées de chargement trop longues augmentent le taux de rebond, et poussent un internaute capté dans les SERP à quitter la page sans interagir avec les Call to Actions, alors le temps de chargement devient un problème SEO.
Donnez à voir à vos utilisateurs
Si votre site rencontre des problèmes de temps de chargement qui impactent l’expérience utilisateur, il faut alors pondérer les éléments selon de ce qui est important à afficher pour l’internaute, en fonction de l’objectif du template. Ceux-ci sont variés : Visez-vous une interaction avec un Call-to-Action ? Voulez-vous que votre contenu soit consulté ? Qu’un formulaire soit rempli ? Dès lors, que doit présenter en priorité la page pour répondre à cet objectif ? Un contenu ? Une offre prix ? Une solution ? Une réponse à une question ? Privilégiez alors au chargement les éléments déterminants, pour que s’affiche en premier ce qui va vous aider à remplir votre objectif. Ceux-ci doivent être en amont des éléments à charger, mais également remonter au-dessus de la ligne de flottaison.
De même, les visuels ne doivent pas impacter négativement le rendu de la page. Préférez les formats d’images les plus récents comme le WebP ou le format AVIF. Enfin, si ces éléments nécessitent une action, le temps entre le moment où l’élément est appelé et celui où l’on peut interagir avec lui doit être le plus réduit possible. En privilégiant les optimisations des temps de chargement sur les éléments qui comptent pour vos internautes, vous verrez la différence dans les résultats de comportement.
Regardez les bons KPI
Les KPI de performances constituent de bons indicateurs pour souligner des problèmes techniques, et fournissent chacun de précieux indices sur quels maillons de la chaîne posent des difficultés. Si l’on devait retenir un seul indice à prendre en compte en SEO, ce serait le Time To First Byte, ou dit autrement, le temps de téléchargement du DOM. Dans le cas où votre site est lent à répondre, vous aurez inévitablement un impact en termes de SEO car Google aura des difficultés à accéder et crawler vos pages.
Toutefois la baisse du taux de rebond, l’augmentation du taux de conversion, la hausse des clics sur les CTA, l’allongement de la durée de lecture pour les contenus éditoriaux… Voici les KPI qui mesurent réellement la valeur ajoutée d’un effort pour améliorer l’expérience utilisateur à travers l’optimisation des temps de chargement. Dans vos audits de performances, gardez toujours en tête que la performance pour la performance ne sert à rien, si celle-ci ne permet pas d’atteindre vos objectifs, et que ce qui compte avant tout, c’est le regard que vos internautes porteront sur votre site.
Google, enCore.
Cette notion très prégnante du confort de l’utilisateur est d’ailleurs de nouveau appuyée par la politique de Google et son projet Core Web Vitals, annoncé en mai de cette année. L’idée est de fournir des indicateurs précis qui mesureraient la relation entre comportement utilisateur et fluidité du chargement. Pour résumer, ce projet s’appuie sur trois facteurs : le temps de chargement, l’interactivité et la stabilité visuelle du contenu de la page. L’objectif, et le réel bénéfice pour nous, est ici de fournir des KPI concrets sur des véritables facteurs de positionnement concernant les relations entre l’expérience utilisateur, l’ergonomie mobile et temps de chargement. Ces trois éléments combinés représentent le cœur du Core Web Vitals et s’annoncent incontournables pour les stratégies SEO de demain.