
WEB PERFORMANCE : DE LA THÉORIE A LA PRATIQUE
Ecrit par Joanna Duchesne
le
[ DOSSIER WEP PERF – PARTIE 2/2] : La web performance : quelle approche adopter ?
Bienvenue dans la deuxième partie de notre dossier sur la web performance. Après avoir fait le point sur l’importance du sujet et traiter les freins les plus observés chez nos clients, passons côté pratique : Quelle méthodologie ? Quels KPIs suivre ? Comment mesurer les évolutions ? Quelles sont les meilleures actions à mettre en place selon un meilleur rapport gain/effort ?
Notre approche de la web performance
Après plusieurs années à traiter des sujets de web performance, nous avons constaté que nos clients ont souvent été déçus par les faibles progressions, malgré des efforts importants. Par conséquent, changement de plan. Nous avons décidé de suivre une approche plus scientifique, mais surtout plus réaliste se basant sur la Loi de Weber Fechner : Kezaco ? Il s’agit d’une loi issue de la psychologie qui définit la différence minimum (JDN*) dans une stimulation quelconque qu’une personne saura percevoir. Des études en psychologie démontrent que cette loi s’applique au temps et que l’intervalle de temps qui déclenche une sensation chez une personne se situe entre 7 et 18%. Dans le cas du web, nous arrondissons à 20%. Nous allons donc travailler pour une amélioration de 20% sur la plupart des indicateurs que nous aurons sélectionnés en amont de manière spécifique pour le client.

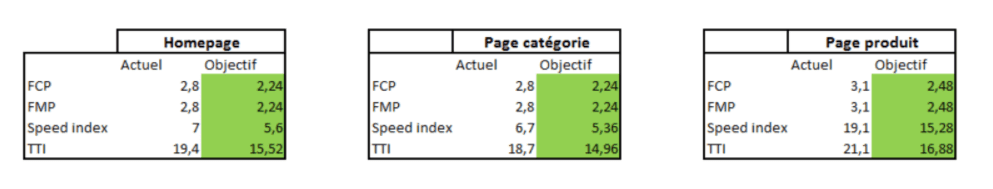
Ci-dessus, un exemple d’objectifs raisonnables à se fixer par type d’indicateur sur mobile, réalisable sous 3 mois. Pour précision, il s‘agit de données de labo. Elles peuvent toutefois varier mais elles serviront de base.
N’oublions pas un paramètre : la concurrence. En effet, comme dans tout type d’optimisation, il est important de se comparer ! Si vos concurrents sont bien meilleurs, on peut alors aborder la web performance en deux temps :
- Etape 1 : Faire 20% de mieux que d’habitude (ci-dessus)
- Etape 2 : Faire 20% de mieux que la concurrence
L’avantage de cette approche, c’est la transparence et le côté réaliste de l’atteinte des objectifs pour le client comme le consultant. Ce qui permet d’entamer un projet de web performance sur de bonnes fondations.
À présent, entrons dans le vif du sujet : Quelles sont les actions proposant le meilleur rapport effort/ bénéfices ?
Top 3 d’actions avec le meilleur rapport effort/bénéfice
Au sein de l’agence, nous sommes d’accord pour mettre en avant 3 actions avec le meilleur rapport effort/bénéfice. Toutefois, il faut être conscient que l’ensemble des actions que nous allons aborder par la suite ne sont pas forcément applicable à votre situation. Par exemple, entre un site maison et un CMS, les solutions d’intégrations ne seront pas les mêmes. Pour le CMS ont fait appelle à des modules, facile à mettre en place mais, on ne pourra pas être aussi fin sur de l’optimisation que sur un site maison. D’autre part, sur un CMS tous les modules ne sont pas compatibles et aussi performants. Il faut faire du testing. Certains d’entre eux peuvent même générer des régressions ! Si vous êtes un e-commerçant ou un site éditorial, les problématiques ne seront pas tout à fait les mêmes. L’approche technique ne sera pas la même en fonction du protocole de votre site : http/1, http/2, http/3 ? D’ailleurs on vous invite à lire l’article de Mehdi sur le http/2 et http/3/.
ACTION N°1 : Le lazy loading et l’optimisation d’image
Pour les e-commerçants ou sites d’annonces, avec une multitude de produits et d’éléments comme Leroy Merlin ou Logic Immo sur une page, la mise en place du lazy loading est prioritaire. Le lazy loading permettra de différer le chargement des images inutiles dans un premier temps, et donc d’achever le chargement des éléments principaux de la page pour offrir une meilleure expérience utilisateur. Plus il y a d’éléments, plus le rapport effort/bénéfice est intéressant. Il existe plusieurs solutions techniques pour résoudre le problème comme les plugins. Toutes ne s’équivalent pas. Choisissez avec précaution et testez pour trouver chaussure à votre pied.
Dans la même catégorie, on range également l’optimisation des images. Cela paraît assez basique toutefois les images pesant plus de 1Mo ne sont pas si rares lors de nos audits… Pour rappel, les images d’un site doivent peser moins de 100Ko (au moins !), sauf exception. Ci-dessous, d’autres point intervenant dans l’optimisation des images :
- Le redimensionnement
- Compression des images
- L’utilisation des nouveaux formats d’image
- L’utilisation de CDN
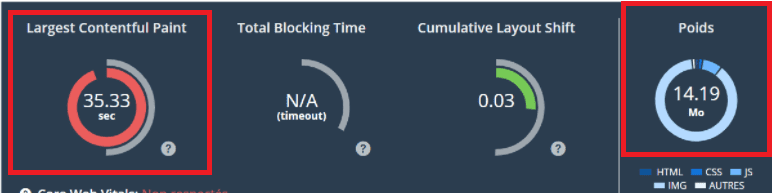
CASE STUDY : Pour illustrer nos propos, nous vous proposons un cas client. Il s’agit d’un site d’annonce. La problématique : Les images des annonces proviennent d’un flux externe qui injectent les images : sans redimensionnement, sans optimisation du poids … Résultat : Des pages pèsent 14 Mo. Suite à ce constat, un chantier dédié à l’optimisation des images (et autres axes de web performances) a été ouvert. Un mois après nous avons des pages de listing :
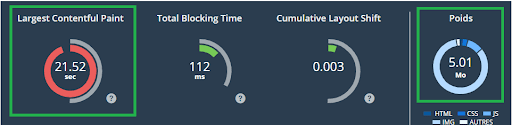
- 3x plus légères, passant de 14 Mo à 5 Mo.
- + 15s sur le LCP
- Avant : Mars 2021

- Après : Avril 2021

Bien entendu, des progrès sont encore à prévoir, mais l’objectif des +20% sur ces deux KPIs sélectionné pour ce cas sont atteint avec succès. Prochain chantier pour ce client : le lazy loading !
ACTION N°2 : Les optimisations serveurs
Les optimisations côté serveur offrent également de belles perspectives. Plusieurs actions peuvent être emprises :
- Être sur un serveur dédié
- Être hébergé dans le pays de votre cible ou avoir des CDN.
- L’optimisation anticipée de flux externe (images)
- L’optimisation du cache côté serveur
Ce type d’action est confié à votre hébergeur. S’il est externalisé, il s’agit d’un vrai plus, car cela permet de paralléliser l’implémentation des optimisations avec la DSI. De plus, elles sont généralement optimisées rapidement par votre partenaire.
ACTION N°3 : Les optimisations de cache
L’optimisation du cache est un point très intéressant, mais attention à ne pas négliger certaines ressources. Au cours du mois, un client nous a répondu : “ On ne peut pas mettre de cache sur les annonces, elles changent trop souvent”. C’est un point assez juste que soulève le client. Cependant, il y a d’autres éléments qui peuvent être mis en cache. Pour son cas : les fonts s’avèrent être une piste sérieuse d’optimisation. De façon plus globale, tous les éléments statiques : les ressources png, jpeg, svg, les fonts, le js et le css, sont des éléments à mettre en cache. Cela permettra d’améliorer le temps de chargement de vos pages pour vos fidèles utilisateurs.
La web performance : un travail sans relâche !
L’optimisation de la web performance est un travail de longue haleine. Chaque mise en ligne nécessite d’être suivie de manière attentive. Il y a peu de temps, nous avons constaté une baisse importante de trafic chez un client. Nous contactons le client, échangeons et finissons par lui demander quand a eu lieu la dernière mise en production. Une mise en production a eu lieu deux jours avant. Après une enquête, il s’avère que ce sont les évolutions techniques de la MEP qui ont généré des régressions au niveau de la web performance et in fine impactent le trafic global du site. Il est crucial de pointer son nez dans tous les kick off/partage d’informations des futures mises en ligne. L’accès à l’information, c’est la clé (comme pour tout projet). Et surtout, chaque minute passée à chercher le problème c’est :
- Une perte de trafic
- Une mauvaise expérience (qui peut faire fuir des fidèles !)
- Une baisse du chiffre d’affaires
Fasterize & CloudFlare : Des solutions onéreuses pour améliorer “sans efforts” votre web performance
Pour des raisons techniques ou de ressources, vous n’arrivez pas à avancer sur le sujet ? Ne vous découragez pas, il y a toujours une solution (plus ou moins coûteuse). Fasterize ou Cloud Flare sont deux solutions qui fonctionnent très bien sur le marché. Toutefois, elles doivent être déployées en dernier recours. En effet, mieux vaut réaliser ses efforts en interne. L’investissement des ressources en interne permet d’impliquer l’entreprise de manière globale dans ce type de challenge.