
Google Web stories : Instagram à la sauce Google ?
Ecrit par Killian Lemoal
le
Les pratiques du search sont parfois inspirées d’usages qui proviennent des autres canaux du digital. Tirant parti de ces nouvelles pratiques créées par des tiers, Google va pouvoir s’appuyer et développer son propre canal optimisé pour ses besoins. C’est ainsi que Google, en tant que géant du web, décide alors de sortir lui aussi ses propres stories, inspirées d’Instagram, … tout en jonglant avec l’aspect business des entreprises ! Cet article a pour objectif de vous donner les grandes règles générales des Web stories : fonctionnement, bonnes pratiques SEO, aspect légal, …
Pour rappel, Search Foresight évoquait déjà les Web Stories en 2018.
Le concept des Web Stories
A l’inverse des réseaux sociaux où les affichages sont dynamiques et interactifs, les résultats de recherches Google sont à l’inverse plutôt statiques. L’arrivée des web stories dans le moteur de recherches a pour objectif de rendre l’affichage Google davantage dynamique et attractif.
L’affichage des Web Stories répond toujours selon des aspects SEO, c’est-à-dire répondant à des requêtes précises.
C’est une fonctionnalité parfois encore sous-estimée au regard de l’évolution croissante du web et de ses pratiques.

Google donne tous ses exemples de Web Stories sur son site ainsi que les différentes fonctionnalités qui peuvent être activées.
Où trouver les Web Stories ?
Comme à son habitude, lorsque Google choisi de dévoiler une nouvelle technologie ou un nouveau type d’affichage, le déploiement se fait par région du monde.
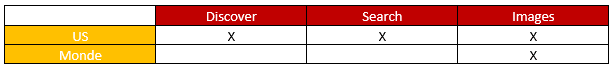
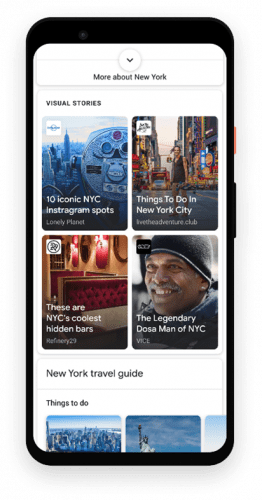
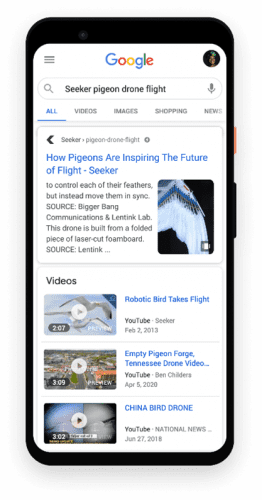
Ainsi, les différents lieux d’affichages des web stories dépendent des pays dans lesquels les utilisateurs se trouvent :



En effet, si votre activité ou une partie est localisée sur le marché américain, vous avez de grandes chances de toucher un grand nombre d’utilisateurs du fait des différents types de résultats dans lesquels les Web Stories apparaissent : Discover, Search & Images
Il faut également noter que les affichages de web stories peuvent se faire de façon unique ou bien sous forme de carrousel.
Comment créer des Google Web Stories ?
On retrouve diverses façons de créer des Web Stories sur Google. En effet, selon votre manière de procéder, Google est ouvert à diverses propositions :
- Via du développement web
- Via des éditeurs de stories (Ex : plugin de CMS ou sites web)
Retrouvez tous les outils de créations de Web Stories ici
Bonnes pratiques UX et conception des Web Stories
Avant de foncer tête baissée vers les optimisations SEO des Web Stories, il ne faut surtout pas oublier que c’est la conception même et le projet de la Web Story qui est important. Elle doit être légitime par rapport au contenu et à la cible.
En effet, si vous n’avez rien à raconter, il n’y a pas d’utilité à prendre du temps pour réaliser des Web Stories, car il n’y aura pas de retour sur investissements (ROI).
C’est ainsi qu’il faut privilégier le storytelling avec une priorité à la vidéo pour un contenu plus dynamique. Vous devez également pouvoir mixer images et textes.
Au niveau conception pure, voici ce que nous dit Google :
- Textes :
- Les textes doivent être de 280 caractères maximum
- Il ne faut pas figer ou bloquer le texte pour qu’il puisse s’adapter aux différents formats.
- Le texte ne doit pas être masqué par un autre élément.
- Animation : Google conseille quelques animations, mais déconseille largement le surplus d’animations. Cela nuit à l’expérience utilisateur.
- Actions : les Web Stories ne doivent pas reprendre les mêmes types de stories que l’on trouve sur les réseaux sociaux, car les actions demandées aux utilisateurs ne sont pas les mêmes.
- Logo : l’image doit être absolument en haute résolution.
- Durée : au niveau durée de la Web Story, il est conseillé de faire durer une page de Web Story entre 15s minimum et 60s maximum.
- Audio : la partie audio de la Web Story doit être de haute qualité si vous en mettez. L’audio doit durer au minimum 5s avec un juste volume et une voix audible s’il y en a une
- Sous-titres : vous devez ajouter des sous-titres non-figés qui n’empiètent pas sur d’autres contenus, si votre Web Story propose une voix.
- Vous devez permettre la fonctionnalité d’avance automatique des Web Stories, pour que l’utilisateur ne soit pas obligé de cliquer.
- Vous devez permettre un affichage Desktop au niveau du search pour permettre aux utilisateurs de voir vos Web Stories au format paysage.
Il faut noter également de ne pas oublier que la conception des Web Stories doit être inclusive, c’est-à-dire que l’accessibilité doit être prise en compte (au niveau taille de texte, contraste, …).

Les bonnes pratiques et règles SEO à respecter pour créer de bonnes Web Stories
Comme tout élément SEO, les web stories répondent à des guidelines bien précises de Google.
En effet, on retrouve différentes catégories d’optimisations :
- Contenu : il doit être pertinent et de bonne qualité.
- Titre : moins de 70 caractères.
- Texte ALT : doit être rempli pour toutes les images utilisées.
- Langage de développement : HTML (possible également via les éditeurs de web stories)
- Nombre de mots : si le contenu de la Web Story est inférieur à 180 mots, alors elle n’apparaîtra pas.
- Qualité des visuels : La Web Story ne pourra pas apparaître si elle possède des images/vidéos pixélisés ou étirés.
- Liens externes : vous ne devez pas inciter les utilisateurs à cliquer sur des liens provenant d’autres sites web.
Ce sont des optimisations SEO types. En-dehors de cela, on retrouve d’autres recommandations plus diverses.
Les métadonnées et web stories
Les Web Stories, à l’image des différentes typologies de résultats remontés dans les SERPs, peuvent être agrémentées de métadonnées afin d’optimiser la visibilité.
Voici les différents types de métadonnées à mettre en place :
- Title & Meta Description :
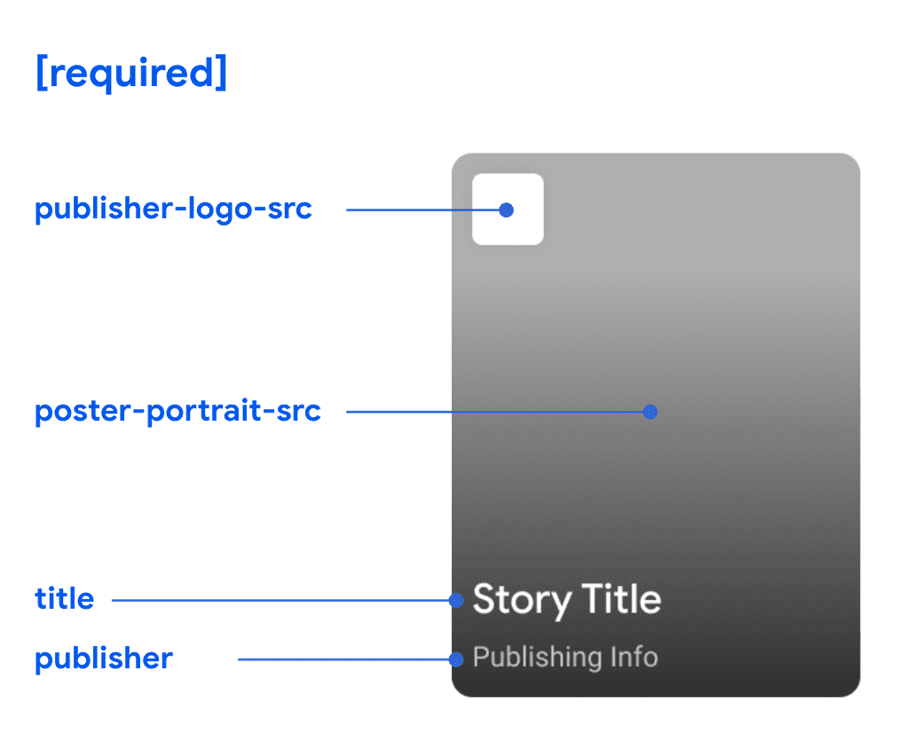
titleetpublisher - Données structurées
- Logo :
publisher-logo-src - Image/vidéo >
poster-portrait-src - OGP > Opengraph
- Fiche Twitter > Twittercard

Pour être sûr que tout soit intégré de façon correcte, vous pouvez utiliser l’outil de test de Google des Web Stories
Structure de l’URL des Web Stories
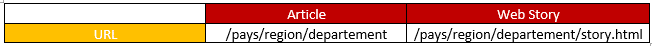
Il faut noter qu’à la différence des réseaux sociaux, créer une Web Story génère une URL, car elle se rattache à un site. Il peut alors être cohérent de rattacher les urls des webstories soit à un répertoire dédié (exemple : /web-stories/ ), soit à l’url du contenu auquel elle fait référence. En plus de la lecture UX optimisée, cette construction d’url permettra de faciliter l’analyse des données.
Pour illustrer, voici un tableau résumant la marche à suivre :

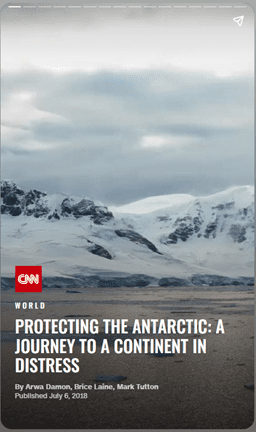
Astuce : nous vous conseillons de créer une page sur votre site répertoriant vos différentes Web Stories afin de permettre à Google de ne pas les louper. Vous pourrez trouver un exemple de ce type sur le site de CNN : https://edition.cnn.com/ampstories.
Web stories : la résurrection d’AMP ?
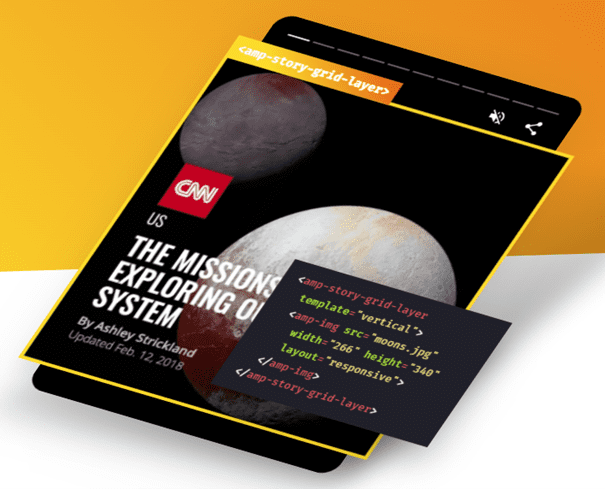
La technologie des Web Stories, n’est pas récente. En effet, elle se base sur AMP, une technologie aujourd’hui abandonnée par Google et lancée en février 2016.

C’est ainsi que lors de la construction de Web Stories, les règles sur l’AMP doivent s’appliquer et plus particulièrement les règles ci-dessous :
- Image poster (background image) : l’image doit être associée à l’attribut <amp-story> poster-portrait-src > l’image doit être de 640 X 853 px et doit être au format 4 :3
- Image logo : l’image doit être associée à l’attribut <amp-story> publisher-logo-src > l’image doit être de 96 X 96 px et doit être au format 1 :1
Pour vérifier si votre Web Story est valide AMP, vous pouvez utiliser le test de Google, mais également vous référer au site d’officiel d’AMP concernant les Web Stories.
Comment indexer une Web Story sur Google ?
Pour faire indexer une Web Story par Google, rien de sorcier, juste de bonnes règles SEO ! En effet, voici nos recommandations afin de faciliter l’indexation dans les résultats de recherche.
- Faire un lien depuis le site web (depuis des articles/pages dédiées, …) vers la web story
- Créer un Sitemap dédié aux Web Stories et y mettre les différents liens.
- Mettre une balise canonique dans la Web Story vers elle-même contenant : link rel= »canonical »
- Bien vérifier que les Web Stories ne soient pas bloquées au robots.txt ou qu’elles ne contiennent pas de balise « noindex ».


Bien évidemment, il ne faut pas hésiter à utiliser l’outil d’inspection d’URL de la Google Search Console afin de vérifier l’indexation de votre Web Story.
Quels sont les règles juridiques à respecter lors de la création de Web Stories ?
Comme toute publication de contenu sur le web, la partie juridique n’est pas à négliger. En effet, certaines règles sont à prendre en compte :
- Droit d’auteur : une Web Story doit respecter les règles de droits d’auteurs, comme tout contenu. Elle doit être unique.
- Publicité : les Web Stories ne doivent pas être créées dans le but de faire de la publicité. Elles doivent apporter quelque chose à l’utilisateur et être pertinentes.
- Affiliation : l’affiliation est autorisée dans le cadre des Web Stories. C’est un avantage business considérable dans ce type d’affichage. Il ne faut pas en abuser. Pour rappel, la Web Story ne doit pas être à but commercial.
Les Web Stories offrent donc un large éventail d’opportunités au niveau création, SEO et surtout business ! Les équipes SEO de Search Foresight peuvent vous accompagner dans le déploiement de ce nouveau type d’affichage. On peut même imaginer de nouvelles choses à déployer tels que le suivi via des outils d’Analytics, de la popularité, … mais cela méritera un autre article !