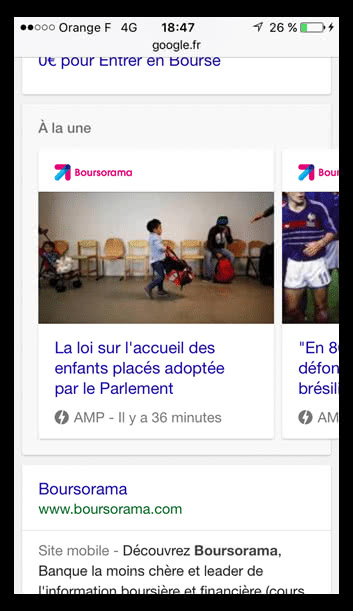
AMP is here ! Le badge “AMP” disponible dans les SERPs
Ecrit par Marc Grosvalet
le
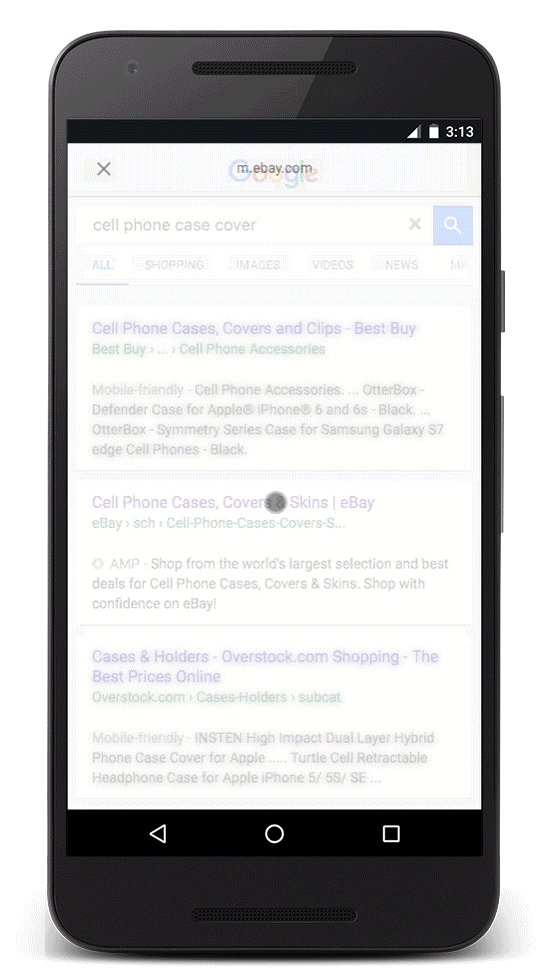
Nous avons tous beaucoup entendu parler de l’AMP (Accelerated Mobile Pages), notamment depuis que Google a annoncé qu’il est désormais possible de trouver des résultats AMP dans les résultats de recherche classiques. Cela signifie qu’un site dont la page n’était pas rankée en AMP est désormais « remplacée » pour proposer la version AMP. Attention : cela ne fait toujours pas d’AMP un facteur de positionnement, mais « cela aide au CTR global » (« badge mobile friendly be like »).

Mais chaque chose en son temps : qu’est-ce que l’AMP ? En quoi cela peut vous intéresser, vous, responsable du marketing digital de votre entreprise ? Et surtout, quelles sont les implications techniques et les avantages pour vos visiteurs ?
Premièrement, l’AMP, . Pour illustrer ce propos, voici quelques chiffres :
- 40% des internautes quittent un site dès lors que le temps de chargement dépasse les 3 secondes ;
- 75% auraient tendance à ne pas re-visiter un site si celui-ci est lent ;
- 52% des acheteurs considèrent la vitesse comme un critère important pour la fidélité qu’ils accordent à une boutique en ligne.
Avec de tels chiffres, Google a rapidement compris que l’amélioration de l’expérience utilisateur passait par l’optimisation du temps de chargement des pages. Afin d’aider les webmasters à optimiser le temps de chargement de leur sites, Google lance le projet AMP (Accelerated Mobile Pages) en octobre 2015. Il s’agit d’un standard « open source » pour rendre le Web mobile plus rapide.
Ce projet est soutenu également par Twitter, Pinterest, LinkedIn, WordPress, Chartbeat, Parse.ly et Adobe Analytics, ainsi que par près de 7 000 développeurs. Selon les calculs de Google, le principal bénéfice de l’AMP est la réduction de 15% à 85% du temps de chargement des pages sur mobile. Cela s’accompagnerait d’une baisse du taux de rebond et d’une hausse du taux de conversion.
Dans un premier temps, Google conseillait cette technologie prometteuse aux éditeurs de contenus et à la plupart des journaux. Ainsi, les éditeurs Web qui utilisaient la technologie AMP pouvaient voir apparaître leurs contenus dans un carrousel positionné avant les premiers résultats de recherche naturelle.

- 54% des transactions mobiles s’effectuent sur les applications ;
- 46% se font sur le Web mobile, avec un taux de conversion 2 fois moins important que sur desktop, mais 3 fois moins important que sur les apps.
Il convient toutefois d’être vigilants sur le périmètre de l’étude car il n’est pas clair si celle-ci intègre les jeux en ligne et cela fausserait largement la donne…
D’autre part, l’étude pose, d’un point de vue SEO, la question des applications dans les SERPs : depuis l’arrivée d’AMP, Google semble négliger le projet APP indexing (référencement des apps dans les résultats de recherche mobile) au profit de l’AMP. Il est pourtant clair que les apps sont un enjeu majeur (et plus encore après les résultats de l’étude citée ci-dessus).
Pour finir, comme tout projet de développement technique (et d’autant plus qu’il s’agit d’un projet toujours en phase de développement), l’AMP présente des forces et des faiblesses :
Les forces :
- Les pages AMP utilisent le format AMP-HTML, qui est une sorte de sous-ensemble de HTML5, une version très simplifiée. Une page AMP peut s’afficher dans n’importe quel navigateur, sans que celui-ci nécessite une mise à jour particulière.
- Si votre site est construit depuis un CMS, il est facile d’y intégrer l’AMP ! Il existe des plugins qui faciliteront cette intégration.
- Vous ne souhaitez pas développer tout votre site en AMP ? Pas de soucis, l’AMP est applicable au cas par cas, ce qui veut dire que vous pourrez améliorer le temps de chargement de, par exemple, vos pages stratégiques uniquement.
- Étant un projet “open source”, vous pouvez vous approprier le code et l’utiliser dans vos projets, et ainsi être avant-gardiste sur ses futures évolutions. De plus, toute la communauté fait évoluer le projet à grande vitesse.
- L’icône AMP des SERPs pourrait, à terme, être reconnue par les internautes et être gage de qualité pour ces derniers (améliorant ainsi le taux de clic).
Les faiblesses :
- Le projet AMP ne permet pas de “tracker” autant d’informations que sur une page HTML classique : les importantes restrictions afin d’alléger le poids de la page empêchent de mettre en place certains éléments de “tracking”.
- L’intégration de la publicité présente également quelques contraintes.
- Plusieurs contraintes techniques persistent : l’interdiction de JavaScript tiers ou uniquement via des “iframes”, certaines propriétés CSS sont bannies, un volume maximum de code CSS est à respecter…
Dans tous les cas, il est bien évident que l’AMP est un projet d’importance pour Google. Même si, à l’heure actuelle, il reste relativement récent et toujours en phase de développement/amélioration, il est important de suivre ce projet de près et d’envisager son implémentation (toujours avec le conseil d’un spécialiste qui tiendra compte des particularités de votre entreprise et des enjeux de votre marché).
Aurora Rivera – @AuroraRiveraSa