Accelerated Mobile Pages : jusqu'où ira AMP ? et jusqu'où vous devez aller !
Ecrit par Peak Ace
le
Officiellement lancé il y a un an, le projet AMP, acronyme pour Accelerated Mobile Pages, est sans aucun doute l’un des projets prioritaires de Google. En effet, sous couvert de projet open source, il apparaît clairement que Google est le principal acteur du projet, multipliant les annonces, les partenariats et les intégrations dans les SERPs. Ce ne sont, en effet, pas les partenaires de départ (Pinterest, WordPress, Linkedin, Twitter) qui, pour l’instant, s’illustrent sur la mise en place d’AMP. C’est bien Google le chef de file et son lobbying autour d’AMP est pour le moins actif !
Pour ceux qui ne savent pas encore ce qu’est le projet AMP et qui voudraient se pencher en détails sur le sujet, rendez-vous sur le site dédié. Pour les autres, en synthèse, AMP combine un code HTML revu (AMP HTML), des bibliothèques de scripts réduites, un système de cache spécifique, le tout permettant un chargement (voir un pré-chargement des pages) plus rapide.
Objectif d’AMP : Rendre le chargement des pages mobiles quasi instantané.
Et le résultat est souvent bluffant, . C’est notamment flagrant dans les pages de résultats de Google. Au clic sur un résultat AMP, la page se charge quasi instantanément, Google pré-chargeant directement sur la SERP une partie des pages à livrer. Les chiffres communiqués par Google sont sans équivoque :
- Les pages AMP sont en général 4 fois plus rapides que des pages non-AMP.
- En moyenne, les pages AMP se chargent en moins d’une seconde.
Happy Birthday AMP !
Pourquoi Google tient-il tant à AMP ?
Sans être dans le secret des dieux, plusieurs raisons permettent d’expliquer ce choix. La principale raison est sans aucun doute l’importance qu’a pris l’enjeu mobile chez Google !
Dans un monde où la majorité des requêtes s’effectue désormais sur smartphone, apporter une solution qui permette d’améliorer l’expérience mobile est un enjeu primordial pour Google ! Cet enjeu est d’autant plus important que le Web mobile se caractérise par sa lenteur. Scripts, images, requêtes HTTP, publicités, de nombreux éléments alourdissent aujourd’hui les pages sur mobile.
Face à ce contexte, Google ne pouvait pas attendre que le W3C s’empare du sujet. Le Web mobile devait être réparé et Google s’est porté volontaire, son destin en étant clairement dépendant. En effet, sur ces 24 derniers mois, le cœur de business de Google s’est déplacé très rapidement du desktop au mobile. Google se devait d’être sur le haut de la vague sur l’expérience proposée sur mobile. L’AMP est le pivot qu’a choisi le géant de Mountain View pour s’adapter à ce nouveau contexte.
AMP permet également à Google de se défendre face à un usage Web qui glisse de plus en plus vers les APPs (Apple News, Facebook Instant Articles…). La lenteur du Web mobile favorise en effet un usage croissant des apps qui gagne du terrain sur le Web mobile. Or, Google n’est pas maître sur les APPs et a plutôt intérêt à favoriser le Web mobile qu’un « web of APPs ».
Le coup de l’open source
Démarche classique chez Google, le coup de l’open source, déjà réalisé avec Schema.org et Android, a été reproduit ici. Le schéma est simple : je lance un standard open source, je m’acoquine avec quelques partenaires clés, je saupoudre de RP, j’invente un label et j’y associe une carotte. Et Google a utilisé ici toutes ses armes pour favoriser une adoption rapide du standard. Première carotte : les sites de news avec la promesse d’apparaître dans le carrousel d’actualités présent en haut des pages de résultats. En l’espace de quelques mois, quasiment tous les grands éditeurs de presse ont déployé des pages AMP. Un lancement rondement mené !
Jusqu’où ira AMP ?
Les ambitions du projet AMP dépassent clairement le périmètre des sites d’actualités. Dès février 2016, Google, via Richard Gringas, nous annonçait sur le site Recode : « There’s nothing about the AMP format that doesn’t enable its use for all kinds of things. You could build an entire website out of it.” En d’autres termes, nous allons le déployer au-delà des sites d’actualités et nous pensons même au desktop ! Alors, AMP HTML, nouveau standard HTML mobile ET desktop ? Il y a pour l’instant un pas que nous ne franchirons pas. Mais, force est de constater que sur mobile, l’AMP est en train de devenir un must-have.
Le lobbying continue avec l’intégration de résultats AMP dans les résultats « classiques » (= hors carrousel)
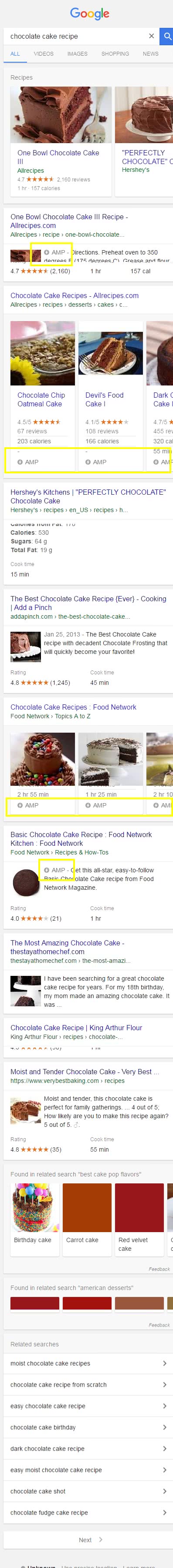
En effet, initialement limité quasi-exclusivement au carrousel d’actualités, AMP a récemment pris du galon, intégrant les résultats classiques. Annonce officiellement faite par Google en août 2016, AMP n’est plus exclusivement news-centric. Il peut désormais s’appliquer à tous les sites de contenus. Les principaux concernés sont les sites de recettes, les sites informationnels de tout type (même si vous n’êtes pas dans Google News), les sites d’UGC comme Reddit … Checkez notamment les pages anglophones, le label AMP y est partout. Exemple ci-dessous sur la requête « chocolate cake recipe » :

AMP ne semble pas vouloir s’arrêter en si bon chemin. Les annonces se sont multipliées dernièrement…
- Bing vient de rejoindre le projet AMP (pour son app pour l’instant).
- Baidu vient de lancer son format concurrent MIP (ne faisant que renforcer la lumière mise sur AMP).
- Une roadmap détaillée permettant de suivre l’avancée du projet permet de se rendre compte du dynamisme, tout du moins apparent, du projet.
- Google a annoncé discrètement qu’il favorisera les pages AMP en lieu et place des deep links vers l’app (lorsqu’il aura le choix), démontrant son intérêt à favoriser le Web mobile VS un « web of apps ».
Alors, face à tant d’arguments et de persévérance côté Google, faut-il déployer l’AMP ? Et jusqu’où devez-vous aller ?
AMP n’est pas tout rose et présente encore de nombreuses limites.
Projet récent, l’AMP n’est, par exemple, pas encore complètement compatible avec des sites de e-commerce. Il ne permet pas d’avoir un suivi Analytics aussi pointu que sur des sites non-AMP. Et de nombreuses autres limitations sont encore à régler pour qu’ils puissent être déployés sur des sites dynamiques. Ainsi, même si eBay a implémenté AMP, cela ne veut sûrement pas dire que tout le monde doit le faire.
L’AMP n’est pas une fin en soi.
Même si l’adoption est rapide, le projet AMP est tout jeune et encore un work in progress. Avant de se lancer tête baissée dans le déploiement d’une version AMP de votre site, il faut déjà s’assurer au préalable qu’une version mobile (ou responsive ou dynamic serving) bien optimisée de votre site existe. La version AMP viendra éventuellement compléter cette version mobile, mais pas encore la remplacer. Il faut alors avoir ça en tête : pour des sites qui ne sont pas en full-RWD (Responsive Web Design), le déploiement d’une version AMP entraînera la nécessité d’administrer au moins 3 templates de pages pour un même contenu (version desktop, version mobile, version AMP… et éventuellement une version print…).
Gardons en tête que l’objectif principal est de favoriser un temps de chargement optimal sur mobile et qu’AMP n’est pas forcément la solution adaptée pour tous…
En gros, pourquoi construire une nouvelle maison (AMP) si vous n’avez pas fini le toit de la précédente (expérience mobile associée à votre site) ?
Privilégiez un déploiement graduel et page à page.
Hormis pour les sites de news ou les sites à forte composante informationnelle pour lesquels AMP parait presque indispensable, le déploiement sur d’autres typologies de sites doit être encadré et se faire graduellement. Une mise en place progressive par template de pages permet de mettre le pied à l’étrier sans avoir à envisager une bascule complète vers AMP. C’est d’ailleurs le charme d’AMP, à l’inverse d’un déploiement HTTPS, AMP peut être déployé page à page. Quelques templates de pages peuvent être sélectionnés et constituer votre bac à sable AMP. En avançant comme cela, vous pouvez minimiser la charge côté développement tout en testant la pertinence d’AMP pour votre site.
Yann Sauvageon – Yahn