La méthode recommandée pour faire indexer des contenus AJAX en 2018 : Search Foresight publie une démo
Ecrit par Mathieu CHAPON
le
Par défaut les moteurs de recherche ne cherchent pas à crawler et indexer les contenus chargés en Ajax. Utiliser cette technologie représente potentiellement un gros handicap pour avoir un bon référencement.
Google a introduit une première méthode en 2009 pour lui faciliter la découverte des contenus chargés en Ajax : la méthode dite des « hash bang ». Mais cette méthode a été déclarée obsolète en 2015, et Google préconise depuis plusieurs années d’utiliser une autre approche en HTML 5, qui exploite les possibilités de la méthode javascript Pushstate.
Mais tout cela est très technique, alors comment comprendre comment ça marche, et comment montrer à un développeur comment bien coder en Ajax tout en restant compatible pour le SEO ?
La démo Search Foresight
Pour comprendre le principe de la méthode recommandée par Google, nous avons publié une demo en ligne de l’emploi de l’approche préconisée par Google dans deux cas type :

Comment la méthode Pushstate rend une page en Ajax Crawlable ?
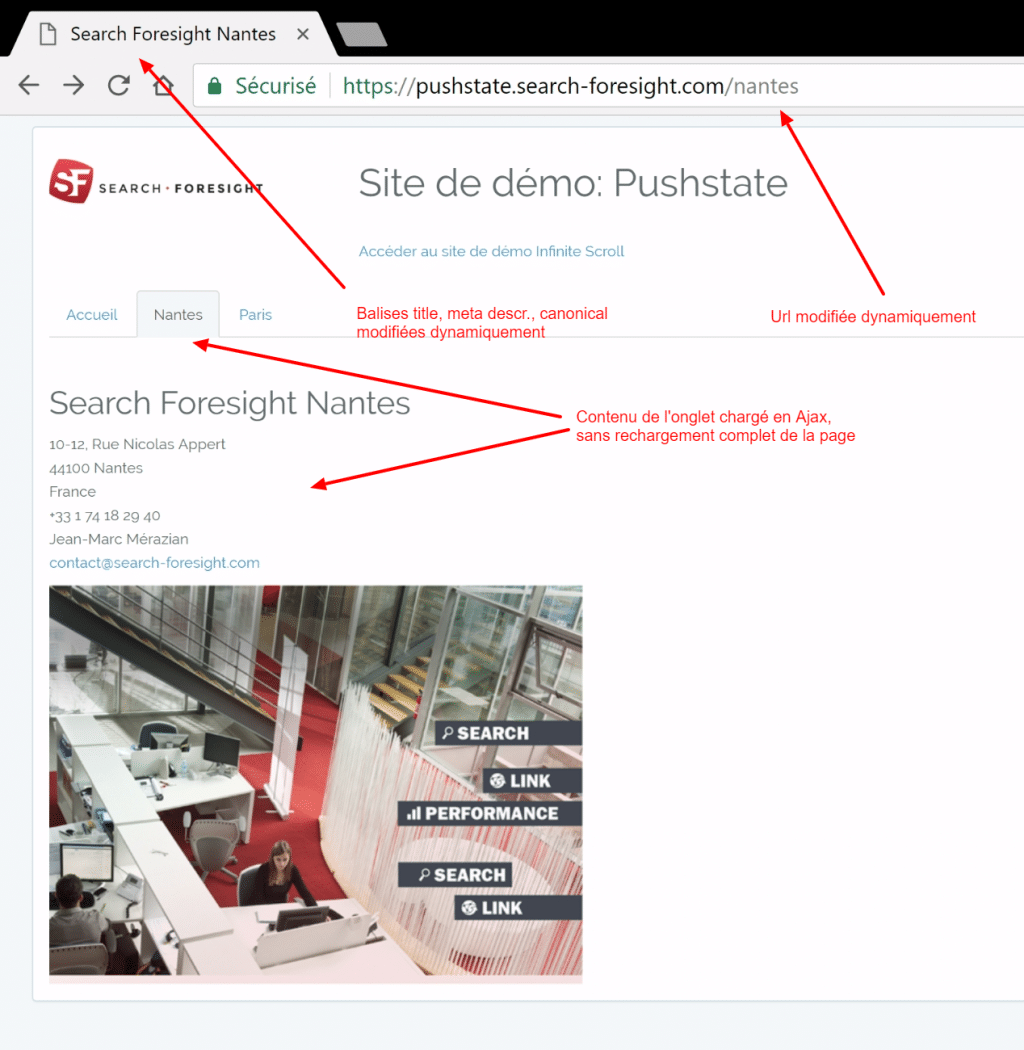
Pour comprendre le fonctionnement particulier de ce code, il suffit de cliquer sur l’onglet « Nantes » ou « Paris » sur le site de démo :
- le contenu de l’onglet est modifié dynamiquement suite au chargement d’un contenu en Ajax
- l’URL de la page dans la barre de navigation est modifié, sans rechargement de la page
- les balises SEO sont modifiées dynamiquement (title, meta description etc…)
Pourquoi ce comportement permet-il à ces contenus chargés en Ajax d’être référençables ? Parce que Google interprète les changements d’urls dans le navigateur produits par l’emploi de la méthode pushstate() comme s’il s’agissait de l’URL d’une nouvelle page, rechargée de manière traditionnelle.
La méthode a été décrite par Google dans cet article :

Créer une pagination virtuelle crawlable sur une page à défilement infini
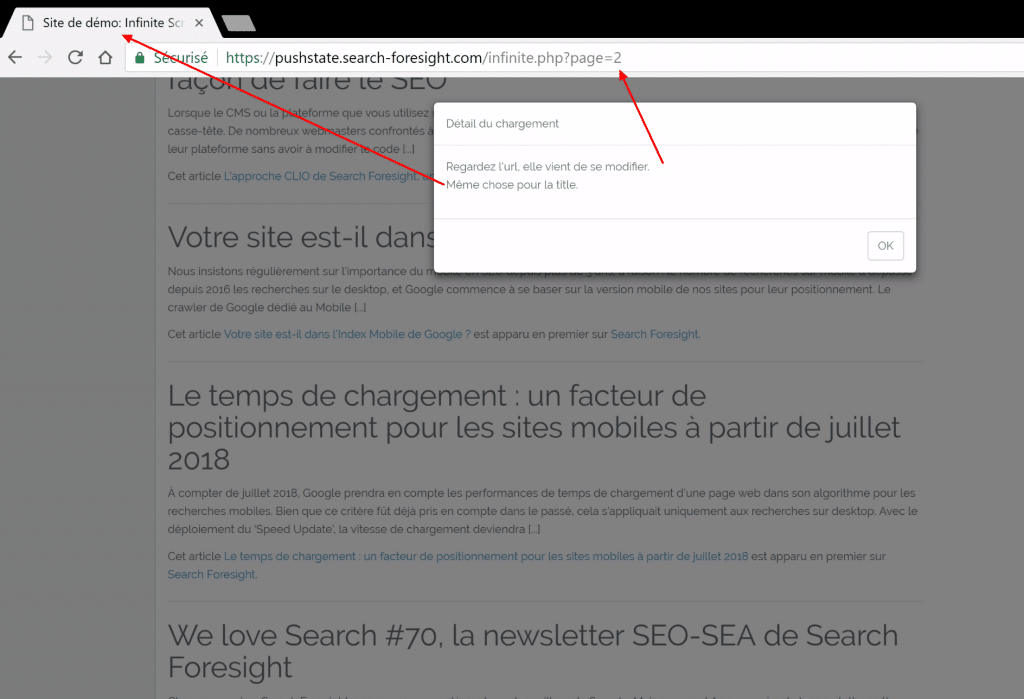
Si vous cliquez sur le lien « demo infinite scroll », vous verrez à l’oeuvre une deuxième implémentation possible de cette approche, qui crée une pagination crawlable à l’aide de la méthode pushstate().
En faisant défiler la page, vous verrez qu’au bout d’un moment :
– les contenus chargés génèrent un changement d’URL dans la barre d’URL du navigateur
– les balises sont modifiées dynamiquement (notamment les balises link rel=[next/prev])

Vous voulez utiliser des appels Ajax, et utiliser LA technologie recommandée par Google ? Vous n’avez plus qu’à donner l’URL de notre démo à votre équipe technique, et leur dire de s’inspirer du code (ultra simplifié) présent dans cette démo.
Attention : cette approche n’est pas miraculeuse, elle est juste plus « élégante ». En 2018, il n’est toujours pas recommandé de générer du contenu en javascript côté navigateur. Si le référencement de votre site est stratégique pour vous, détournez vous de l’Ajax et des frameworks Javascripts générant du contenu dans le navigateur de l’internaute.
Rappel : en mai 2018, Google changera son comportement sur les urls en #!
A partir du deuxième Trimestre de 2018, Google a annoncé qu’il allait cesser de gérer les URLs contenant des “#!” comme avant.Concrètement, quand le crawler va rencontrer ce type d’urls, il n’ira plus chercher la version alternative : il cherchera à crawler la page en Ajax directement !
Pour en savoir plus