Chrome Dev Summit 2018 : les nouveautés dans les outils
Ecrit par Mathieu CHAPON
le
A l’occasion du Chrome Dev Summit qui s’est tenu les 12 et 13 novembre à San Francisco, Google a présenté plusieurs nouveautés :
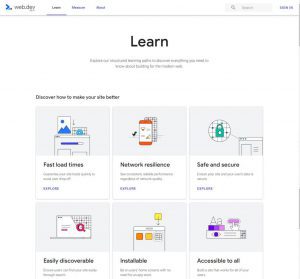
• web.dev
Ce nouvel outil actuellement en beta est constitué d’une partie « Learn » qui regroupe des tutoriels destinés aux concepteurs de sites web sur différents sujets, notamment la performance, et d’une partie « Measure » pour évaluer une page web sur différents critères (performance, PWA, accessibilité, bonnes pratiques et SEO), en reprenant la nouvelle interface de PageSpeed Insights qui s’appuie sur des données Lighthouse et Chrome Experience User Report.


• Squoosh
Squoosh est une application web qui permet de tester différents formats d’image et niveaux de compression afin de comparer les rendus.
• VisBug
VisBug est une extension Chrome similaire à Firebug. Elle permet de modifier l’apparence d’une page web à l’aide d’une barre d’outils très simple : déplacer les éléments, modifier le texte, changer les couleurs…

https://chrome.google.com/webstore/detail/visbug/cdockenadnadldjbbgcallicgledbeoc
